jQuery文档处理方法
开发工具与关键技术: MVC
作者:曹海龙
撰写时间:2021/4/28
:::样式有些简易
1、追加元素
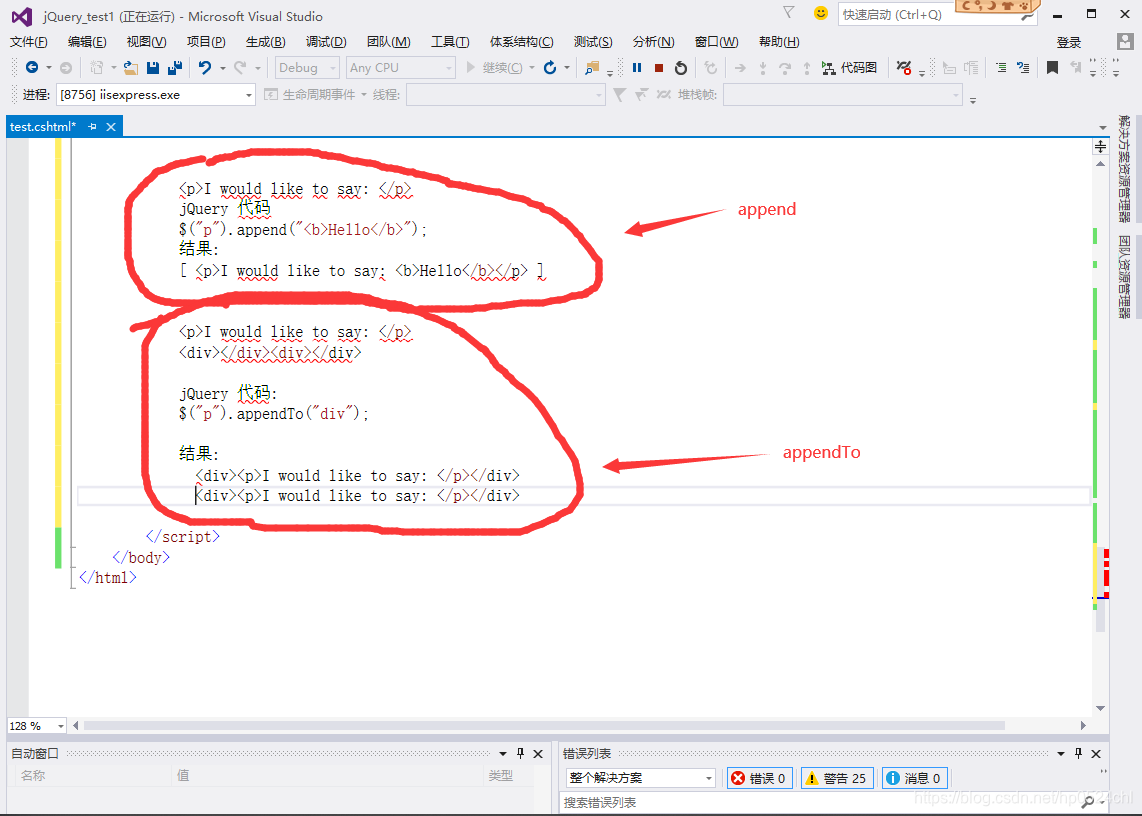
:append(【要追加到目标的内容】)向每个匹配的元素内部追加内容
:appendTo(【用于被追加的内容】)把所有匹配的元素追加到另一个指定的元素元素集合中。使用这个方法是颠倒了常规的$(A).append(B)的操作,既不是把B追加到A中,而是把A追加到B中。

2、插入元素
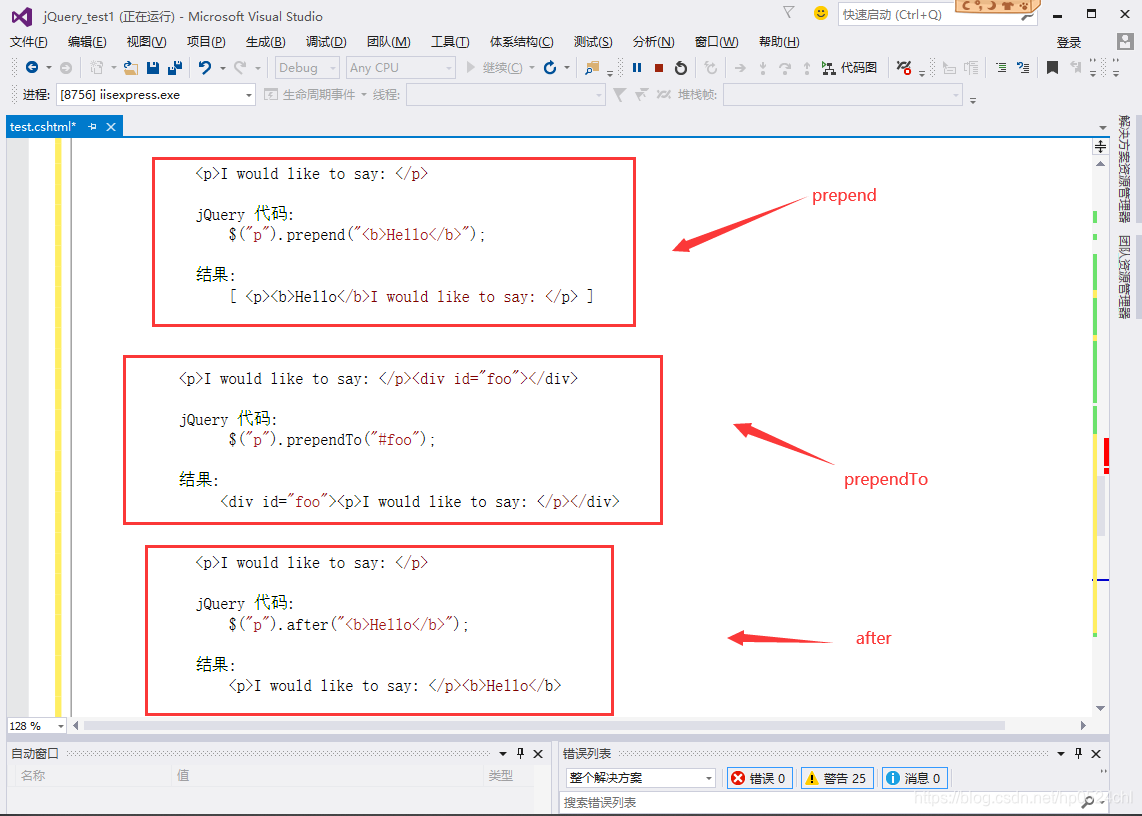
:prepend(【要插入到目标元素内部前端的内容】)向每个匹配的元素内部前置内容。
:prependTo(【用于匹配元素的jQuery表达式】)把所有匹配的元素前置到另一个、指定的元素元素集合中。
;after(【插入到每个目标后的内容】)在每个匹配的元素之后插入内容。
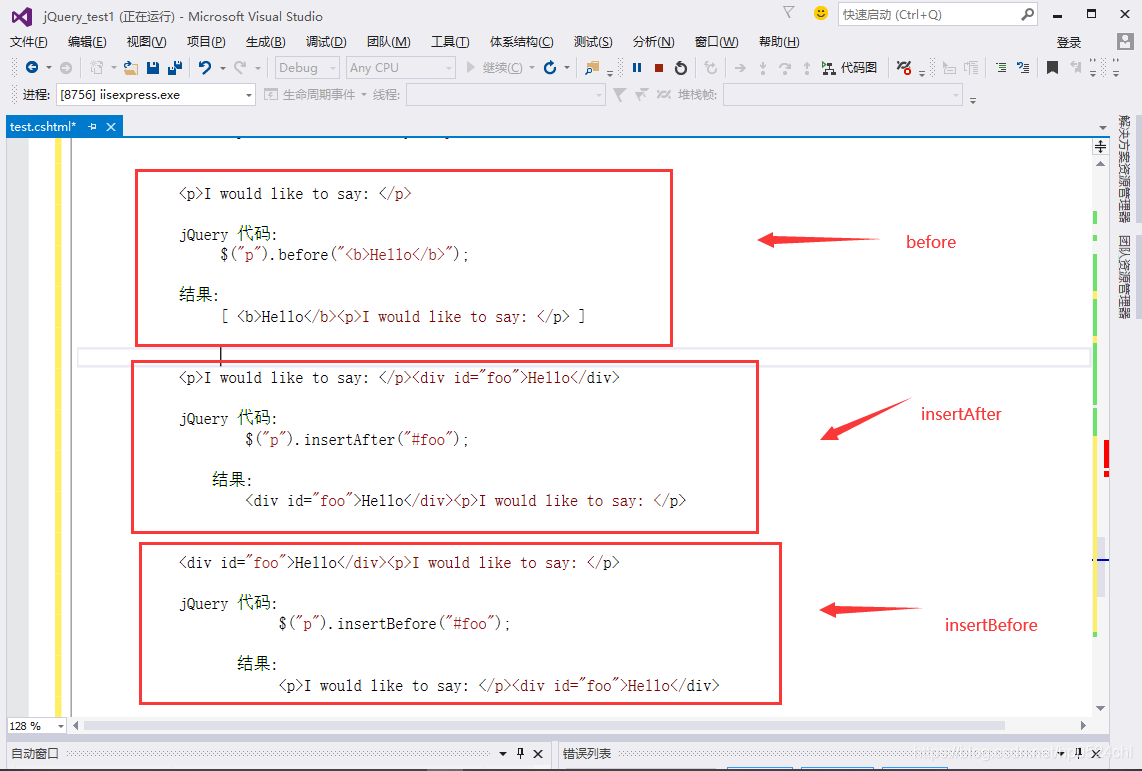
:before()在每个匹配的元素之前插入内容。
:insertAfter(【用于匹配元素的jQuery表达式】)把所有匹配的元素插入到另一个,指定的元素集合的后面。
:insertBefore()把所有匹配元素插入到另一个,指定的元素元素集合前面。


3、包裹
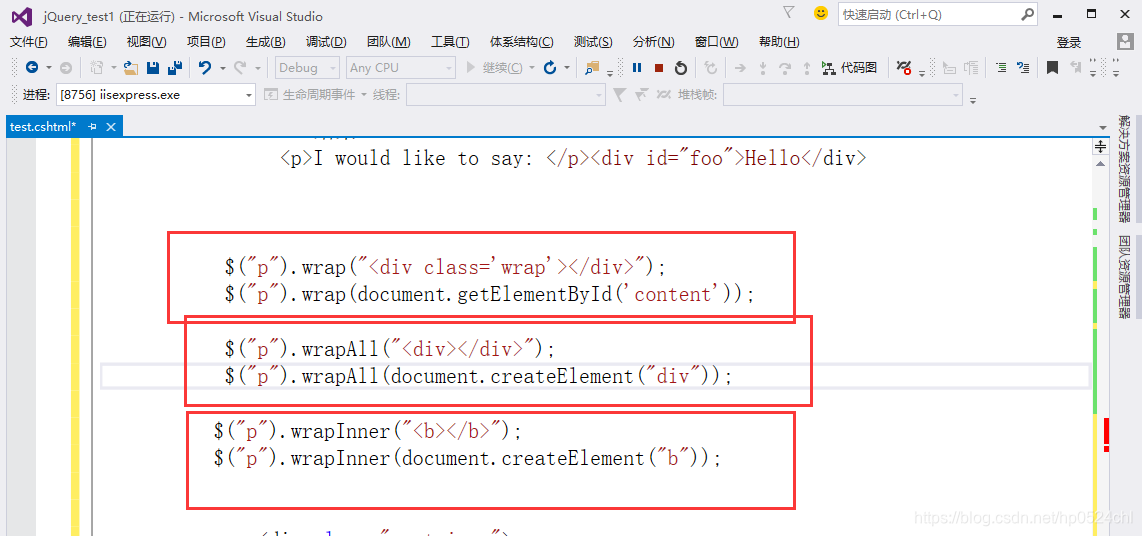
:wrap()把所有匹配的元素用其他元素的结构化标记包裹起来。
:wrapAll()将所有匹配的元素用单个元素包裹起来
:wrapInner()将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来

4、替换、删除
:replaceWith()将所有匹配的元素替换成指定的HTML或DOM元素。
:replaceAll()用匹配的元素替换掉所有selector匹配到的元素。
:empty()删除匹配的元素集合中所有的子节点。
:remove()从DOM中删除所有匹配的元素。这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
:detach()从DOM中删除所有匹配元素
5、复制元素、克隆元素
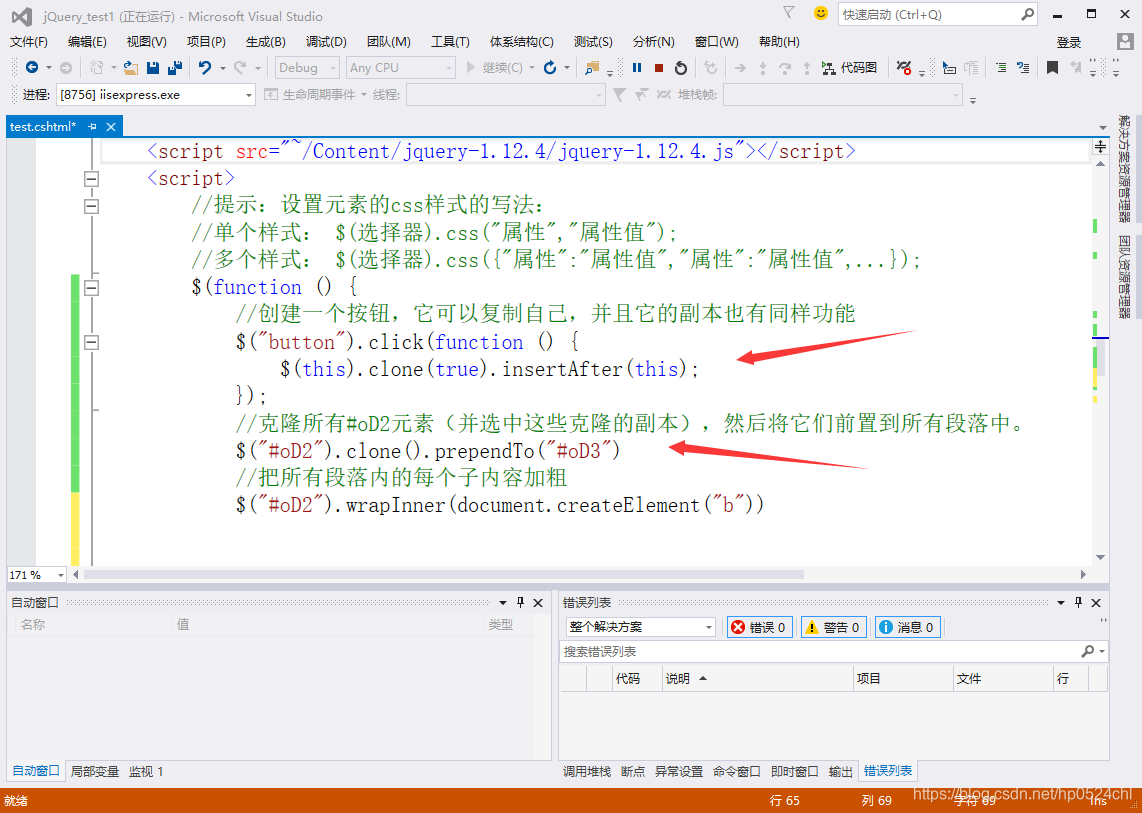
克隆元素:clone()克隆匹配的DOM元素并且选中这些克隆的副本。
复制:创建一个按钮,他可以复制自己,并且他的副本也有同样功能












 本文详细介绍了jQuery中的DOM操作,包括append、prepend、insertAfter、before等方法用于元素的追加与插入,wrap、wrapAll、wrapInner用于元素包裹,replaceWith和replaceAll进行替换,以及empty和remove删除元素。此外,还讲解了clone方法用于元素克隆。这些方法在前端开发中经常使用,是理解jQuery核心功能的关键。
本文详细介绍了jQuery中的DOM操作,包括append、prepend、insertAfter、before等方法用于元素的追加与插入,wrap、wrapAll、wrapInner用于元素包裹,replaceWith和replaceAll进行替换,以及empty和remove删除元素。此外,还讲解了clone方法用于元素克隆。这些方法在前端开发中经常使用,是理解jQuery核心功能的关键。














 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








