drawable state系列文章
XML类型的drawable图片的解析处理过程
===============================================
前面介绍了XML类型的drawable图片的解析处理过程 ,我们知道,以xml定义的drawable文件其实对应的就是一个StateListDrawable实例,StateListDrawable是Drawable的子类,所以下面还是决定好好说说StateListDrawable。
还是举前面的那个例子:
1、在res/drawable文件下创建selector.xml,示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="false"
android:drawable="@drawable/title_button_back">
</item>
<item
android:state_pressed="true"
android:drawable="@drawable/title_button_back_h">
</item>
<item
android:state_window_focused="false"
android:drawable="@drawable/title_button_back">
</item>
</selector>2、编写布局文件,为布局文件中的ImageButton设置selector,示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<Button
android:id="@+id/title_IB"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/selector"
android:layout_marginRight="4dp"
android:layout_centerVertical="true">
</Button>
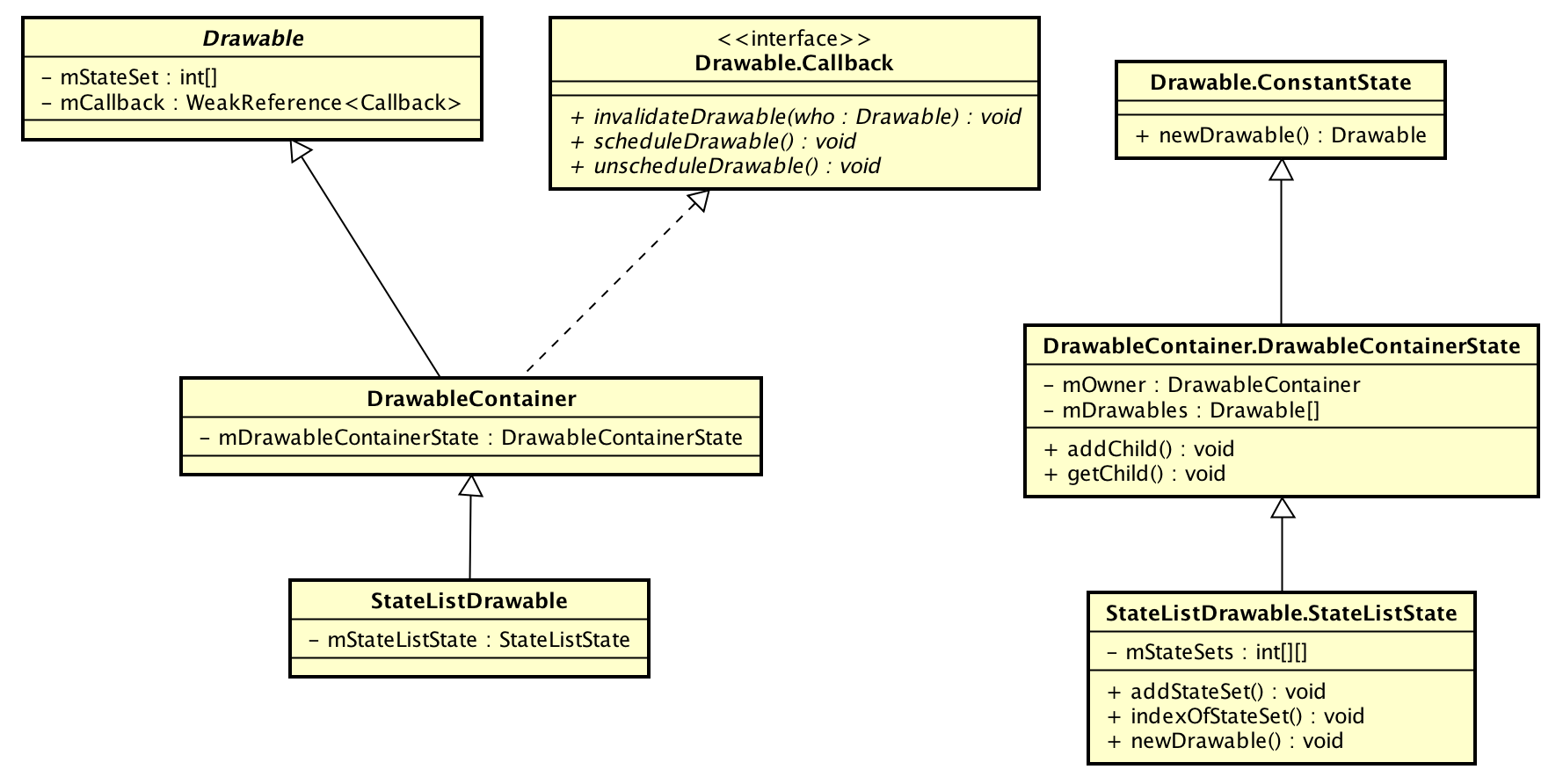
</RelativeLayout>通过前面XML类型的drawable图片的解析处理过程 的分析,我们知道,selector.xml会被解析成一个StateListDrawable对象,在StateListDrawable的内部有一个StateListState对象,在StateListState对象里面有一个mStateSets的二维数组,StateListState的父类DrawableContainerState里面有一个mDrawables的图片数组,还是把这个类图的图片贴出来。
在我们解析xml的时候,首先得到第一个item,然后把item里面的状态放进一个一维数组stateSet,把drawable对应的图片也解析出来,接着就把这个一维数组stateSet放入mStateSets的二维数组的第0项,把drawable图片放入mDrawables数组的第0项,这样这个状态集合与图片资源通过下标进行了对应,接着就是xml文件中的第二个item,同样的方法把状态集合和图片资源放入mStateSets的二维数组和mDrawables数组的第1项,以此类推。这样整个xml的drawable和StateListDrawable就对应起来了。
上面所说的是系统帮我们处理的整个过程,这个过程在上面的文章XML类型的drawable图片的解析处理过程 中详细的介绍过,下面我们要做的就是我们怎样手动的用代码来写个StateListDrawable,并且同样实现上面xml定义drawable的功能。
我们直接写代码,然后进行分析。
//初始化一个空对象
StateListDrawable stalistDrawable = new StateListDrawable();
//获取对应的属性值 Android框架自带的属性 attr
int pressed = android.R.attr.state_pressed;
int focused = android.R.attr.state_focused;
stalistDrawable.addState(new int []{-pressed}, getResources().getDrawable(R.drawable.title_button_back));
stalistDrawable.addState(new int []{pressed}, getResources().getDrawable(R.drawable.title_button_back_h);
stalistDrawable.addState(new int []{-focused }, getResources().getDrawable(R.drawable.title_button_back);
//没有任何状态时显示的图片,我们给它设置我空集合
stalistDrawable.addState(new int []{}, getResources().getDrawable(R.drawable.title_button_back);上面的“-”负号表示对应的属性值为false
由于我们把上面的整个解析过程已经弄清楚了,那么stalistDrawable.addState里面到底干了什么,我们也可以来看看。
public void addState(int[] stateSet, Drawable drawable) {
if (drawable != null) {
mStateListState.addStateSet(stateSet, drawable);
// in case the new state matches our current state...
onStateChange(getState());
}
}看到没有它里面执行的还是mStateListState的addStateSet方法,这个更我们解析xml文件的做法是一致的.
mStateListState就是一个StateListState对象,StateListState是StateListDrawable的静态内部类,我们来看看具体的实现:
int addStateSet(int[] stateSet, Drawable drawable) {
final int pos = addChild(drawable);
mStateSets[pos] = stateSet;
return pos;
}它会执行addChild函数,StateListState没有实现这个函数,它直接继承自它的父类DrawableContainerState,DrawableContainerState是DrawableContainer类的静态内部类:
public final int addChild(Drawable dr) {
final int pos = mNumChildren;
if (pos >= mDrawables.length) {
growArray(pos, pos+10);
}
dr.setVisible(false, true);
dr.setCallback(mOwner);
mDrawables[pos] = dr;
mNumChildren++;
mChildrenChangingConfigurations |= dr.getChangingConfigurations();
mCheckedStateful = false;
mCheckedOpacity = false;
mConstantPadding = null;
mPaddingChecked = false;
mComputedConstantSize = false;
return pos;
}看到没有做法一模一样,同样是把它们放入mStateSets的二维数组和mDrawables数组数组中,现在整个思路应该很清楚了。
下面我们就不使用xml来定义这个drawable,我们直接使用代码来写一个,也可以实现同样的效果:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<Button
android:id="@+id/title_IB"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginRight="4dp"
android:layout_centerVertical="true">
</Button>
</RelativeLayout>我们可以看到,跟上面的那个布局的区别就是它没有background属性。
MainActivity代码:
package com.xxx.cn.mystatelistdrawable;
import android.app.Activity;
import android.graphics.drawable.StateListDrawable;
import android.os.Bundle;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.title_IB);
button.setBackground(initStateListDrawable());
}
private StateListDrawable initStateListDrawable() {
//初始化一个空对象
StateListDrawable stalistDrawable = new StateListDrawable();
//获取对应的属性值 Android框架自带的属性 attr
int pressed = android.R.attr.state_pressed;
int focused = android.R.attr.state_focused;
stalistDrawable.addState(new int []{-pressed}, getResources().getDrawable(R.drawable.title_button_back));
stalistDrawable.addState(new int []{pressed}, getResources().getDrawable(R.drawable.title_button_back_h));
stalistDrawable.addState(new int []{-focused }, getResources().getDrawable(R.drawable.title_button_back));
//没有任何状态时显示的图片,我们给它设置我空集合
stalistDrawable.addState(new int []{}, getResources().getDrawable(R.drawable.title_button_back));
return stalistDrawable;
}
}参考文章:























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








