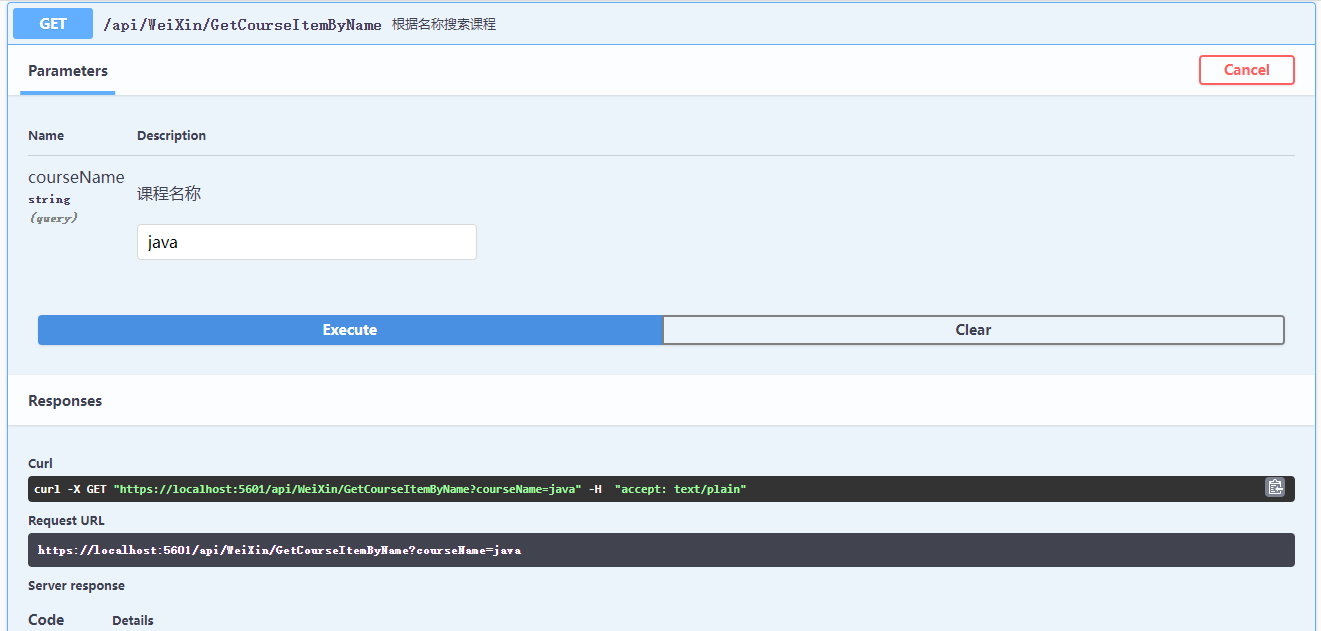
1、接口方法
2、wxml
<view class="course">
<!-- 顶部图片 -->
<view>
<image mode="widthFix" class="indeximage" src="/images/kecheng.jpg"></image>
</view>
<!-- 搜索框 -->
<view class="search_row">
<input model:value="{{inputValue}}" type="text" placeholder="请输入课程关键字" bindinput="handleinput" />
<button hidden="{{!isFocus}}" bindtap="clearsearch">取消</button>
</view>
<!-- 课程分类滚动区域-->
<view class="cates-container">
<!-- 左侧导航 -->
<scroll-view scroll-y class="leftmenu">
<view bindtap="handlemenuitem" class="menuitem {{index==currentIndex ? 'active':''}}" wx:for="{{leftMenuList}}" wx:key="id" data-posi="{{index}}">{{item.name}}</view>
</scroll-view>
<!-- 右侧内容 -->
<scroll-view scroll-y scroll-top="{{scrollTop}}" class="rightcontent">
<view class="course_list" wx:for="{{rightContext}}" wx:key="id">
<image mode="widthFix" src="{{imgCourseStr+item.image}}"></image>
<view class="right">
<view class="course_name">{{item.name}}</view>
<view class="course_price">¥{{item.price}}
<button open-type="contact" size="mini" type="primary">咨询</button>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
3、js
// pages/course/course.js
Page({
/**
* 页面的初始数据
*/
data: {
isFocus: false,//取消是否显示,默认是隐藏
inputValue: "",//输入框的值,双向绑定
leftMenuList:[],//左侧分类数据
rightContext:[],//右侧课程信息
imgCourseStr:"https://localhost:5601/images/course/",//课程图片地址
currentIndex:0,//当前索引
scrollTop:0,//滚动位置
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getTypecourseList()
},
//得到课程分类数据
getTypecourseList(){
let that = this;
wx.request({
url: 'https://localhost:5601/api/WeiXin/getCTypeCourseList',
data: {},
method: "GET",
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
that.setData({
leftMenuList: res.data,
rightContext:res.data[0].courseList
});
}
})
},
//根据名称搜索课程
getCourseListByStr(nameval){
let that = this;
wx.request({
url: 'https://localhost:5601/api/WeiXin/GetCourseItemByName',
data: {"courseName":nameval},
method: "GET",
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
if(res.data==null){
wx.showToast({
title: '提示',
icon:"error",
duration:1000
})
}else{
that.setData({
rightContext:res.data
});
}
}
})
},
//分类点击事件
handlemenuitem(e){
let that=this;
//console.log(e.currentTarget.dataset.index);
const currentposi=e.currentTarget.dataset.posi;
//取出当前数据中的指定索引的信息
const currentcourse=that.data.leftMenuList[currentposi].courseList;
that.setData({
rightContext:currentcourse,
currentIndex:currentposi,
scrollTop:0
});
},
//输入框事件
handleinput(e) {
let that = this;
//console.log(e.detail.value.trim());
var inputval = e.detail.value.trim();
if (!inputval) {//为空时,取消按钮要隐藏
that.setData({
isFocus: false,
currentIndex:0,
scrollTop:0
});
this.getTypecourseList();
} else {//不为空时,按钮要显示
that.setData({
isFocus: true
});
//to do 搜索指定的课程
this.getCourseListByStr(inputval);
}
},
//取消按钮
clearsearch() {
let that = this;
that.setData({
inputValue: "",
currentIndex:0,
scrollTop:0
});
this.getTypecourseList();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
4、wxss
.course {
height: 100%;
}
/* 顶部图片 */
.course .indeximage {
width: 100%;
height: 100%;
}
/* 搜索框 */
.course .search_row {
width: 100%;
height: 100%;
display: flex;
margin-top: 3px;
margin-bottom: 4px;
}
.course .search_row input {
border: 1px solid red;
background-color: #FFFFFF;
flex: 1;
padding-left: 20rpx;
border-radius: 5px;
}
.course .search_row button {
display: flex;
color: blue;
width: 110rpx;
font-size: 32rpx;
height: 100%;
padding: 0;
margin-top: 5px;
justify-content: center;
}
/* 分类课程布局 */
.course .cates-container {
display: flex;
/* 利用视图高度-上面图片-搜索框, */
height: calc(100vh - 147px);
}
/* 左侧导航 */
.course .cates-container .leftmenu {
width: 24%;
}
.course .cates-container .leftmenu .active {
color: red;
border-left: 2rpx solid currentColor;
}
/* 左侧导航 */
.course .cates-container .leftmenu .menuitem {
height: 110rpx;
display: flex;
margin-left: 2px;
margin-top: 5px;
font-size: 32rpx;
align-items: center;
justify-content: center;
}
/* 右侧内容 */
.course .cates-container .rightcontent {
width: 76%;
}
/* 右侧的view整体 */
.course .cates-container .rightcontent .course_list {
display: flex;
width: 100%;
margin: 12rpx;
background-color: #f8f8f8;
}
/* 右侧图片 */
.course .cates-container .rightcontent .course_list image {
flex: 2;
width: 100%;
height: 70px;
border: 1px solid blue
}
/* 右侧剩余部分 */
.course .cates-container .rightcontent .course_list .right {
flex: 3;
margin-left: 8px;
display: flex;
flex-direction: column;
}
/* 名称 */
.course .cates-container .rightcontent .course_list .right .course_name {
font-weight: 500;
font-size: 16px;
}
/* 价格 */
.course .cates-container .rightcontent .course_list .right .course_price {
color: red;
padding-bottom: 13rpx;
}
/* 按钮 */
.course .cates-container .rightcontent .course_list .right .course_price button {
float: right;
margin-right: 25rpx;
}
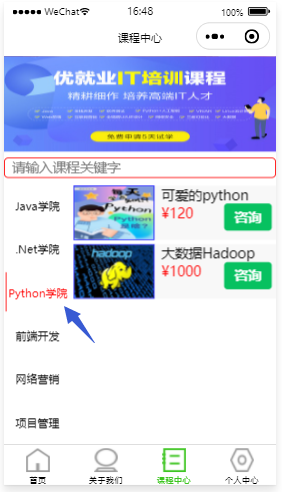
5、效果






























 3496
3496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










