在前面49节的操作证明了操作正确的,但这只是在本地测试部署成功,还差一步就是前台和后台的程序都必须运行在internet上才行,而不可能运行在本地机器服务器上,方式是先在本地部署测试,然后再云服务器上部署测试,所以接下继续搞,继续干。

1、购买阿里云或其他厂商的服务器
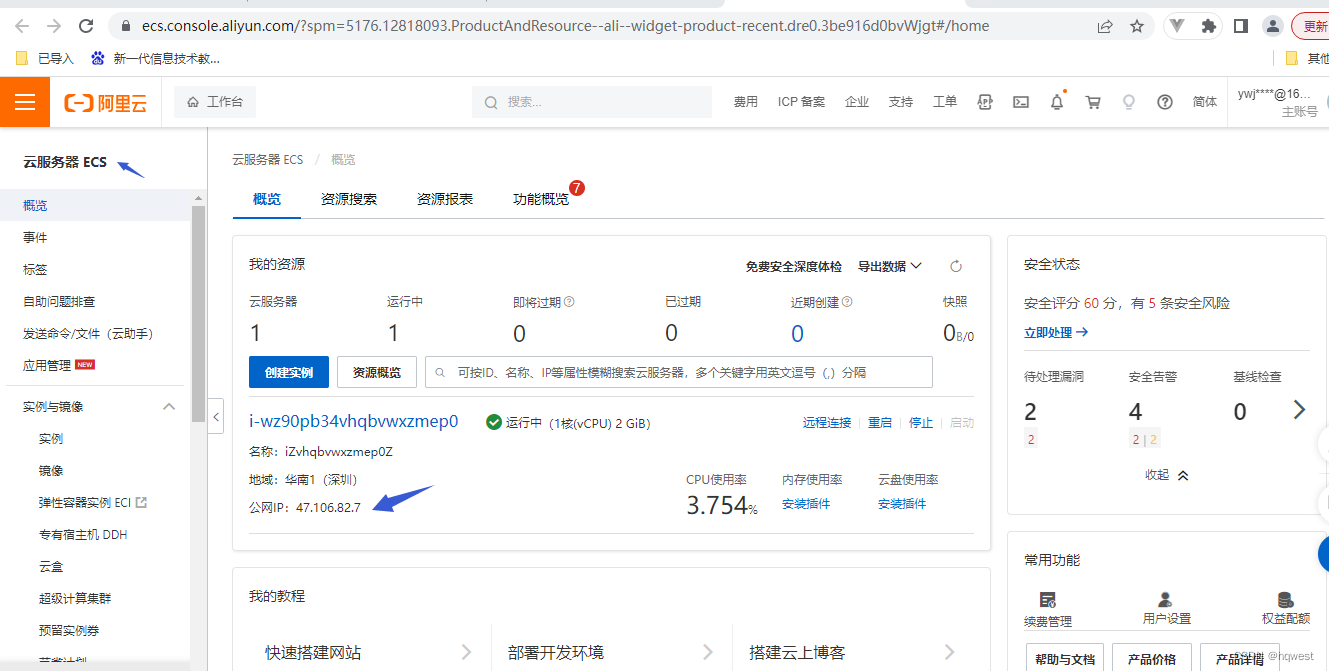
只要是云服务器都可以,也便宜,个人公司都有钱,本尊用的是阿里云,注意到公网Ip

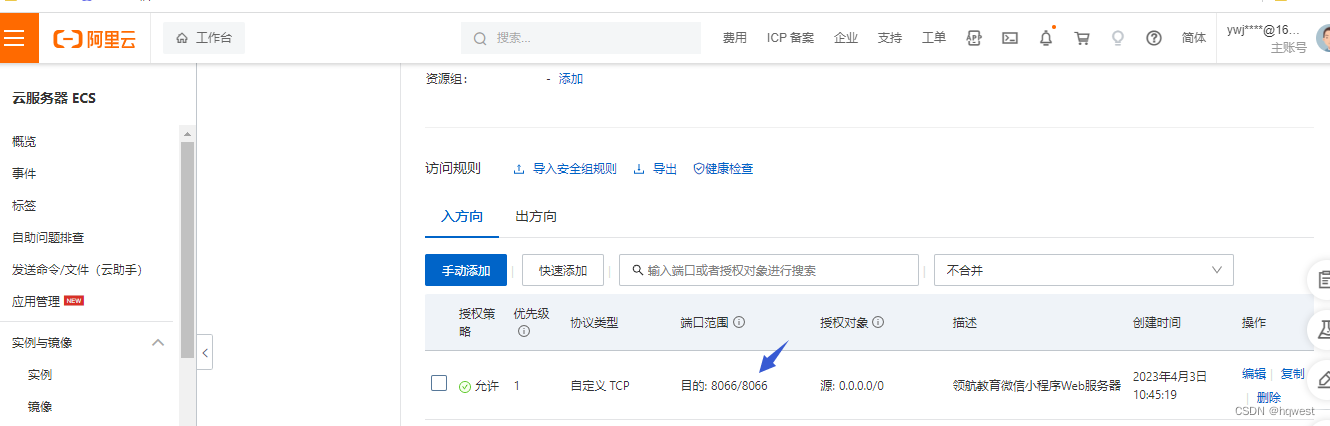
在安全组中添加入站端口8066,具体多少端口自己定,这个就是微信小程序请求web网站时的端口地址,这个到时创建网站时用得上。

2、远程桌面连接云服务器
利用远程桌面的方式连接上云服务器,进行以下几个操作,每一步操作都不能错。
1)在服务器上安装sqlserver2012,导入执行项目的sql脚本,并修改数据库服务器身份认证为sql混合认证,更改sa登录帐号及密码,保持与项目代码中的帐号及密码相同
2)上传dotnet-hosting-5.0.17-win.exe文件到服务器,运行安装
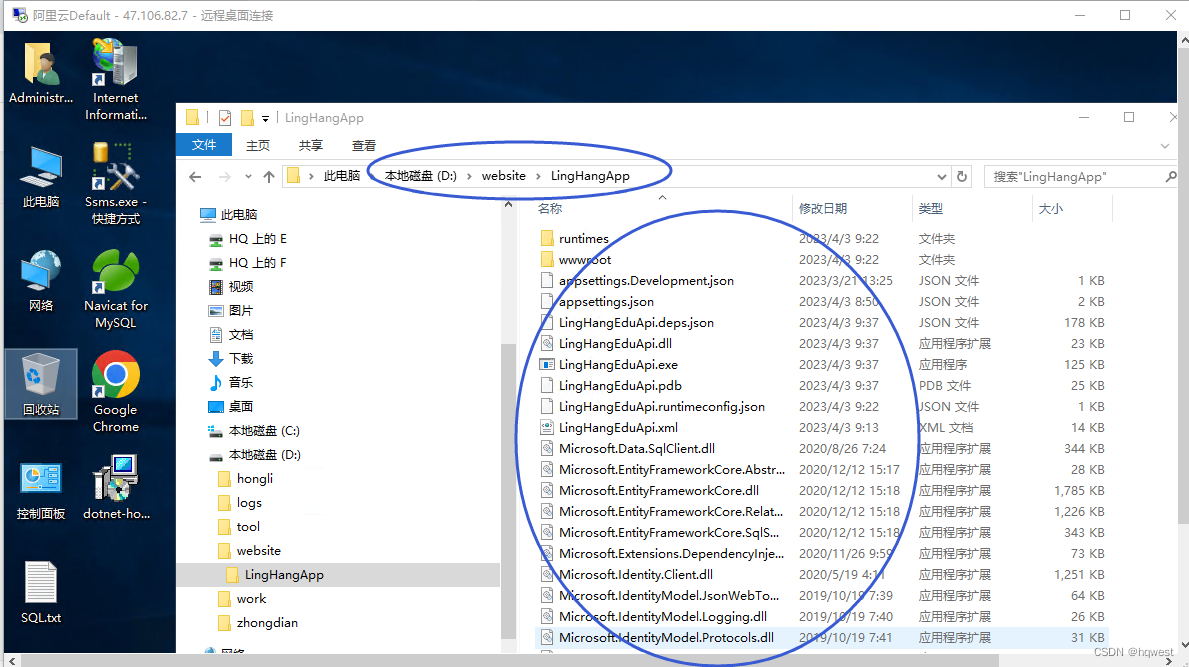
3)上传本机D:\website\LingHangApp下的所有文件,注意是全部所有文件,一个都不能少,可以打包压缩然后传到服务器的目录下,服务器目录自己定,如图:

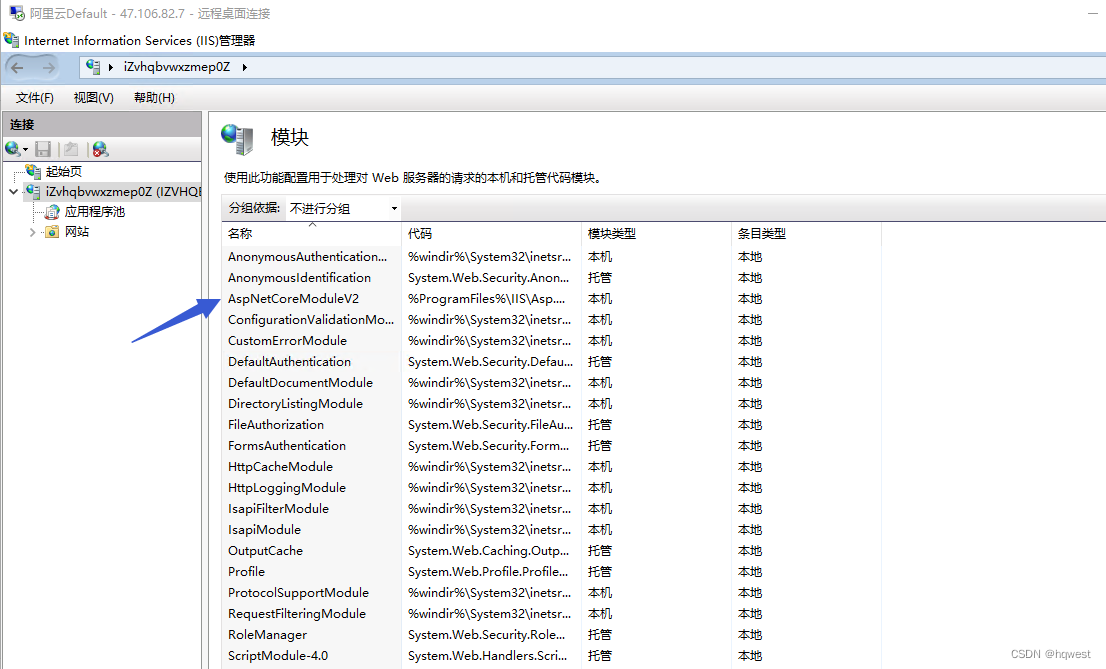
4)服务器上安装好iis,打开iis工具,并查看前面是否安装好了AspNetCoreModuleV2,如图KOKO:

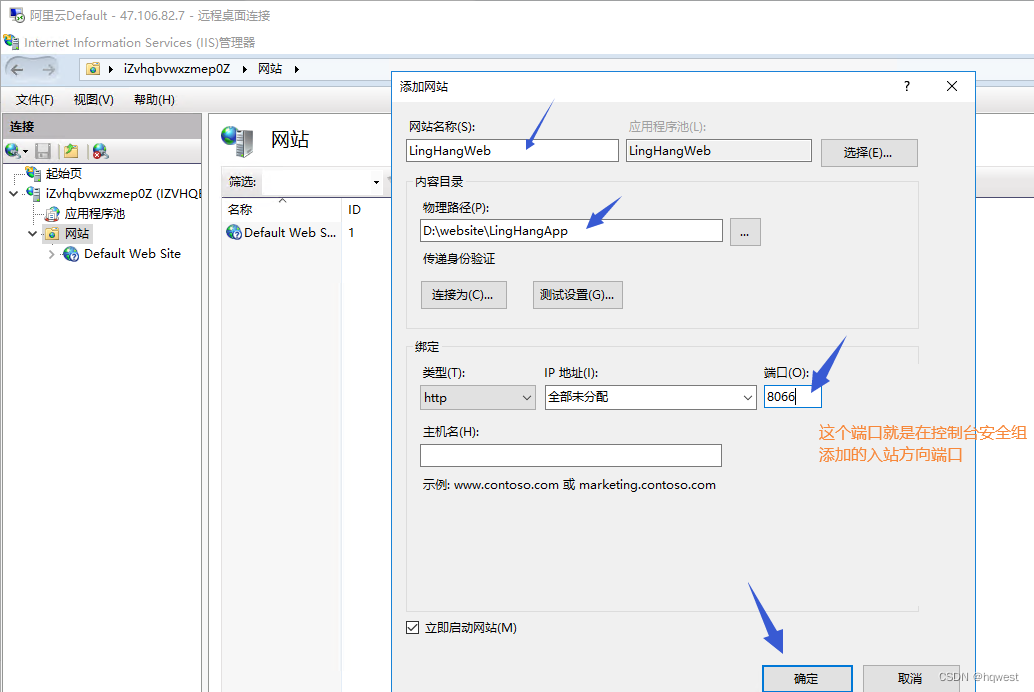
5)创建网站

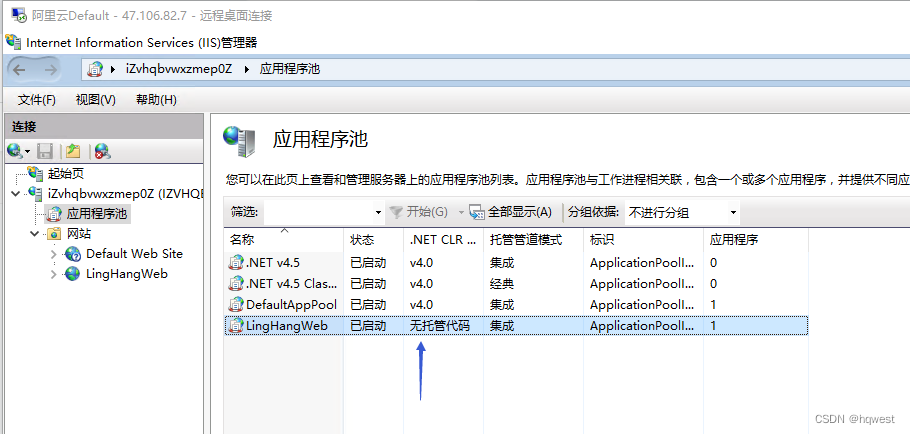
设置应用程序池

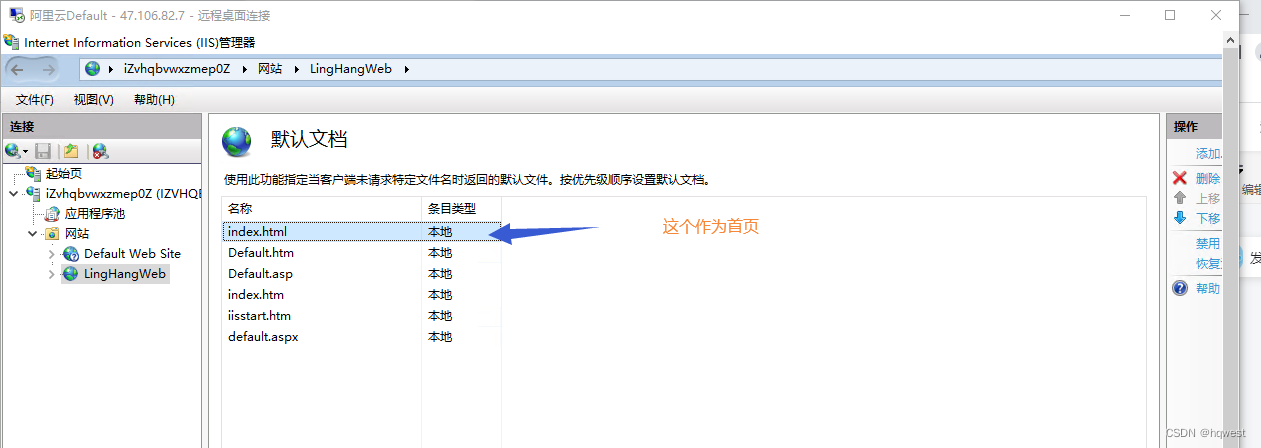
6)设置首页

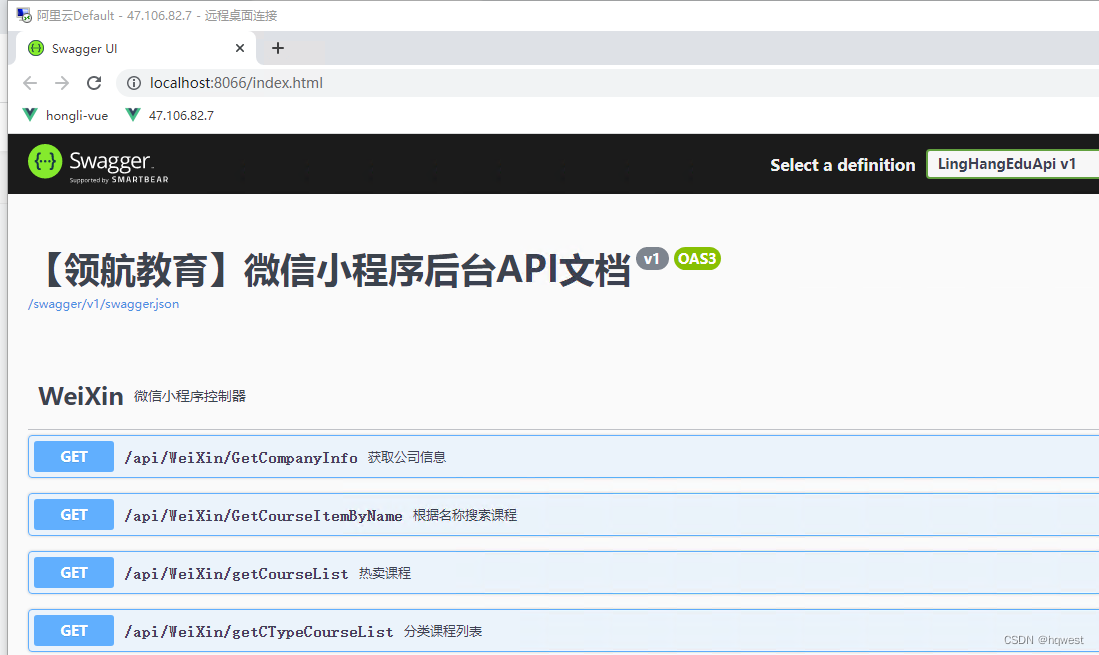
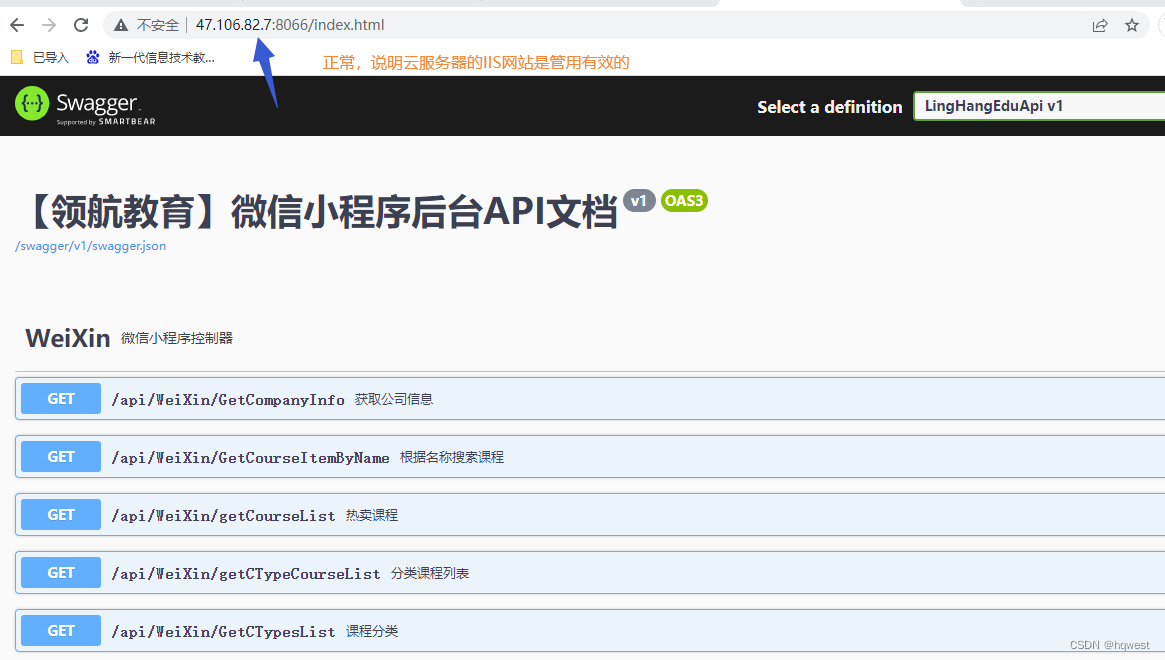
7)浏览网站,可以看到KOOK

在本机用浏览器,查看发布的网站及接口也是正常的,注意访问的是公网IP

这一些操作要仔细,一次不成再来一次,多动手撸,目的就是部署这些环境,包括数据库,IIS,WEB网站。
3、前台程序代码修改接口地址
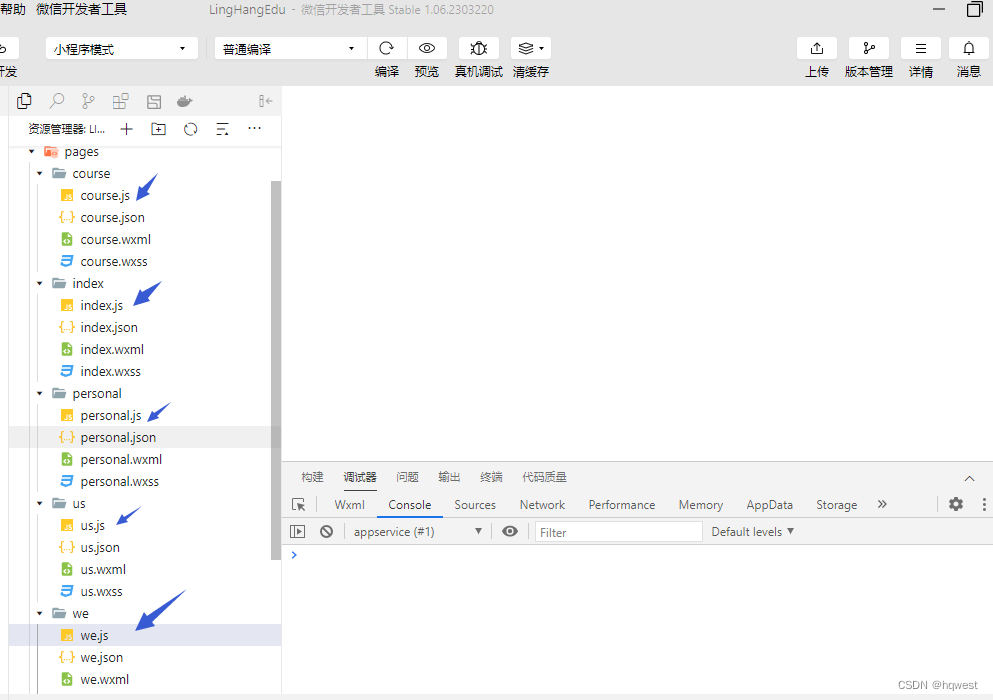
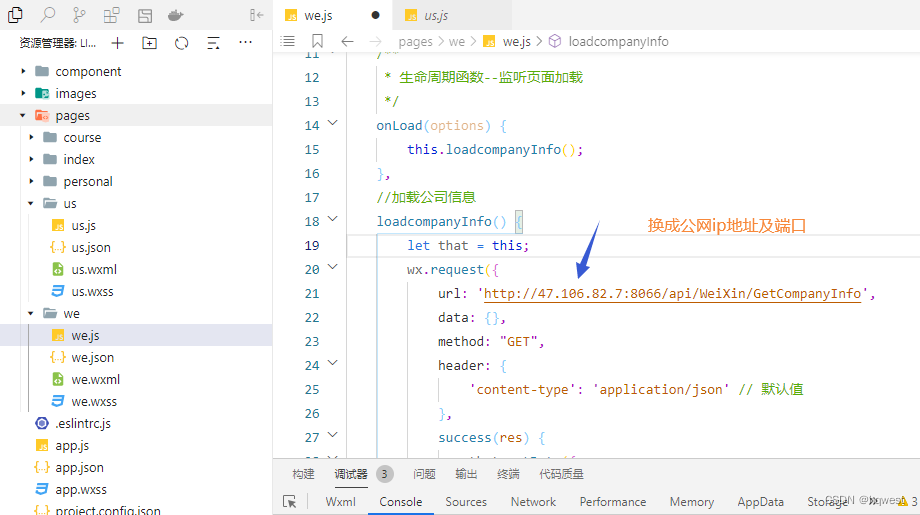
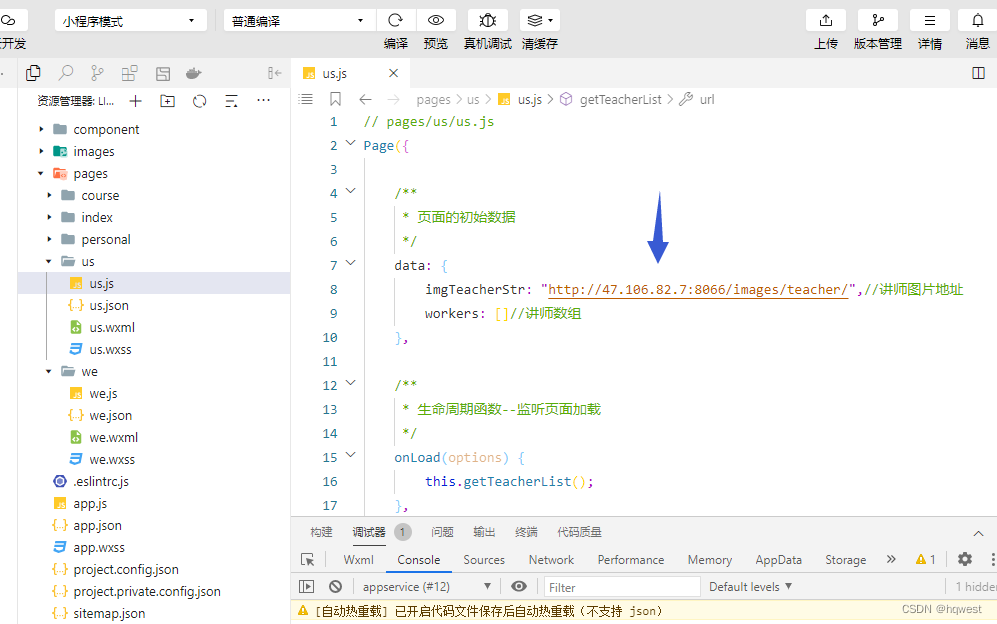
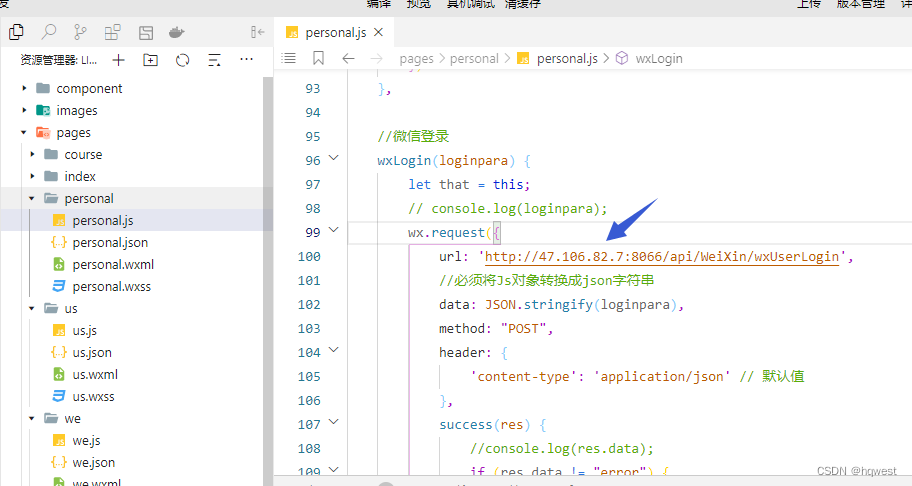
所有界面中js文档中有关请求后台的url地址,将所有js文件中的url请求地址中的http://localhost:8066,替换成http://47.106.82.7:8066

we.js

us.js

personal.js

us.js和we.js修改方法一样,最后一切炽Ok

这样就证明后端接口程序发布到公网IP,小程序请求公网IP正常,软件没有问题,但还没有完,小程序还是运行在本地,没有提交到微信服务器,也就是没有发布到公网上,后面还差小程序发布了,并且小程序发布很烦嗦,要求很高,必须有域名,域名必须有证书。。。。。下节继续干,干完就good and beautifull。
























 5811
5811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










