AJAX:Asynchronous Javascript And Xml:异步JS与XML
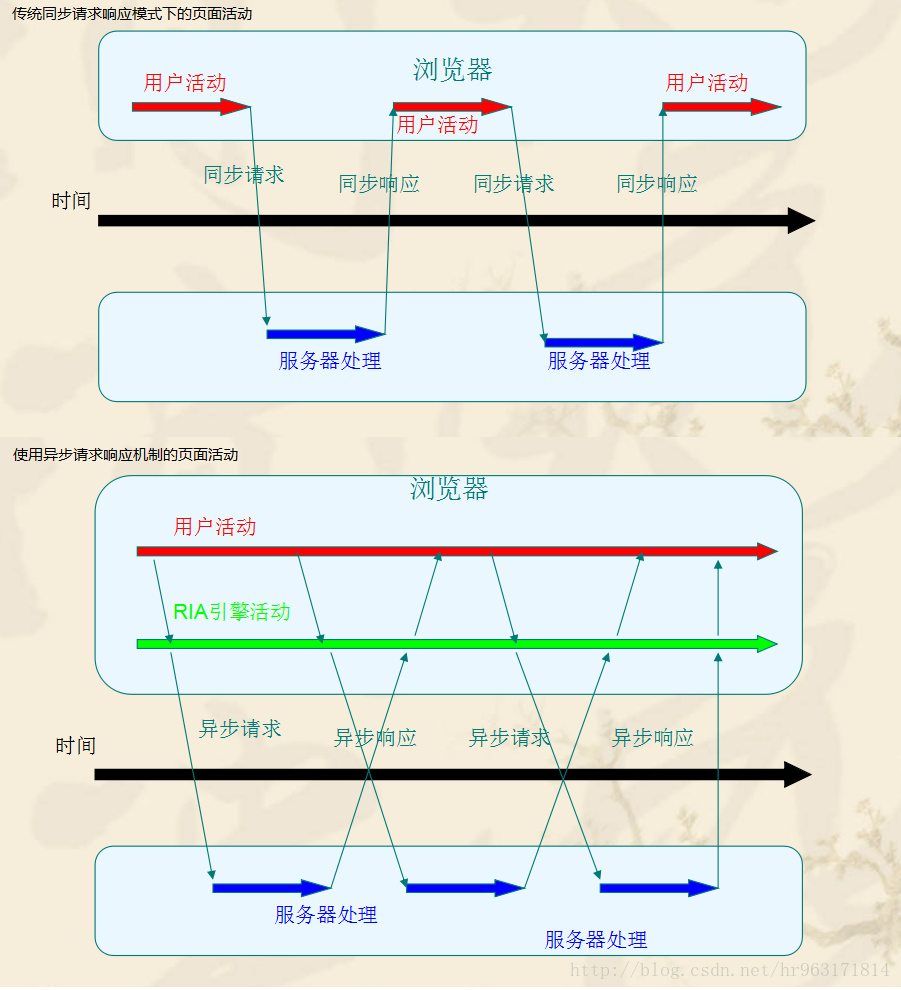
同步请求:传统的HTTP请求:超链接、URL直接输入、表单提交。
异步请求:用户在操作当前页面时,当前页面不进行同步的刷新,而是从后台发送请求到服务器,并从后台接收响应并更新页面的一部分而不是全部。
异步的核心(灵魂):浏览器提供的从后台发送请求和接收响应的能力。
RIA:Rich Internet Application。富互联网应用。
使用AJAX
一、取得XMLHttpRequest对象:
a) var req = new XMLHttpRequest();//一般适用于chrome、firefox等浏览器
b) new ActiveXObject(“Msxml2.XMLHTTP”);//适用于IE,还分新版和旧版(6以下)
二、如何使用此对象发送异步请求:
1、如何发送异步请求:
req.open( ‘提交方式’ ,‘URL’, 是否为异步 )
提交方式:GET、POST
URL:提交到的目标(Servlet)
是否为异步:布尔值,true异步(默认值),false同步
req.send();
注意:如果提交方式为GET方式,则提交的参数应该带在URL上,所以调用send方法中应该为空。如果提交方式为POST方式,则提交的参数应该放在send方法的参数中,并且在调用send方法前设置请求头:
req.setRequestHeader(‘content-type’,’application/x-www-form-urlencoded’)
2、如何接收响应:
(1)给req对象的onreadystatechange事件绑定函数(响应处理函数)
(2)判断req.readState的值为4(响应接收完成)时
(3)判断req.status响应的HTTP的状态码为200(正确)时,进行响应处理,其它情况不予处理。
(4)req.responseText得到响应信息。
var req = new XMLHttpRequest();
function testGet(){
//1、设置发送异步请求的相关信息:请求方式、URL、是否是异步(可选项,默认是true)。 (参数。。)
req.open( 'GET' , '/day17/ajaxServlet?username=admin&password=123' , true );
//2、发送
req.send();
//接收响应的方法:是通过给XMLHttpRequest对象的onreadystatechange事件绑定函数
//来实现对异步响应的处理
req.onreadystatechange = function(){
//4代表接收响应完成
if( req.readyState == 4 ){
//并且响应状态为正常:HTTP的200
if( req.status == 200 ){
//通过responseText或responseXml属性得到响应内容
//responseText:把响应的内容当成普通的纯文件处理
//responseXml:把响应的内容转换成DOM对象进行处理
//alert( req.responseText );
//把异步响应的内容更新的页面的一个DIV中
document.getElementById('show').innerHTML = req.responseText;
}
}
}
}
function testPost(){
//1、设置发送异步请求的相关信息:请求方式、URL、是否是异步(可选项,默认是true)。 (参数。。)
req.open( 'POST' , '/day17/ajaxServlet' , true );
//2、需要设置请求头(固定写法,如果以POST方式发送,则必须设置此请求头,否则表单中的内容无法提交)
req.setRequestHeader('content-type','application/x-www-form-urlencoded');
//3、发送(调用send()方法时传入要提交的表单内容)
req.send('username=admin&password=123');
}传递数据的格式:
一、XML(繁琐,浪费空间大)
<books>
<book>
<name>thinking in java</name>
</book>
</books>二、JSON:一种轻量级的传递数据的格式(通用的规范,和语言无关)
books{
book{
name:thinking in java
}
}JSON简单来说就是一些键值对,用大括号括起来
1、对象:{ name1:value1, name2:value2 , name3:{name31:value31,…} }
一对大括号相当于一个对象,而其中的键值对,相当于属性名和属性值
2、集合:[ { }, { }, { } ]
原理:和Javascript中的对象和集合对应。
Javascript内置对象
案例:用户注册时的用户名验证
1 需求分析:
当用户在注册页面进行注册动作时,需对用户输入的用户名进行验证,是否已被注册。给用户进行提示,而不是等用户填完所有信息之后提交,才提示用户。
2 步骤分析:
一、开发一个注册页面,可以输入注册信息。
二、当用户输入完用户名开始输入其它项时,此时应该对用户名进行验证
三、使用异步请求,把用户名发送到服务器进行验证(在数据库中查询此用户名是否存在)
四、发送一个响应信息(是/否)给注册页面
五、页面得到响应信息,在用户名输入框后面进行提示
3 代码实现:
案例:Google Suggest
1 需求分析
一个搜索引擎,在输入框中输入内容,随着输入,下面提示出不同的内容。
2 步骤分析
一、创建一个页面,有一个文本输入框用于输入搜索的关键字,一个按钮
二、在输入框中输入关键字时,随着输入的内容变化,发送异步请求到服务器,根据当前的关键字,搜索相关的内容。
三、把搜索到的内容发回给浏览器(多条)
四、页面中收到的响应信息是一个JSON的集合,所以需要遍历
五、在文本输入框下面显示相关的内容
3 代码实现
准备工作:创建关键字的表及测试数据
案例:省市二级联动
1 需求分析
二级联动的效果中,数据多来自于数据库,一般情况下,用户在进行选择时,直接在第一个下拉列表中选定自己需要的选项就去第二个下拉列表去选择下一项。这样就可以不需要其它所有二级选项的数据,可以节约带宽和提高性能。
2 步骤分析
一、开发一个页面,设置两个下拉列表
二、当页面加载时,第一个下拉列表中的数据应该被加载
三、当第一个下拉列表中的选项被选择,发送异步请求到服务器,
四、取得被选中的项的对应的二级选择
五、把得到的二级选项发回浏览器
六、页面中接收到的二级选项更新到第二个下拉列表
3 代码实现
准备工作:数据库中创建一个地区表,其中保存所有地区,及其关系























 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








