一、官网庖丁解牛教程

二、vue 中需要导入图片,不能直接写图片相对路径,否则获取不到真正的svg图片

三、svg 图
1、一定要是 svg路径图,别的svg图不可以,我们可以把要做成路径图的图片导入svg在线生成器,一定要用钢笔工具圈出路径图部分,这样做出来的才是路径图,至于图片背景色与路径区域背景色作图小白可能在在线生成器上做不成自己想要的样式,无妨,只要生成的是路径图,这些可以在生成的文件中修改。
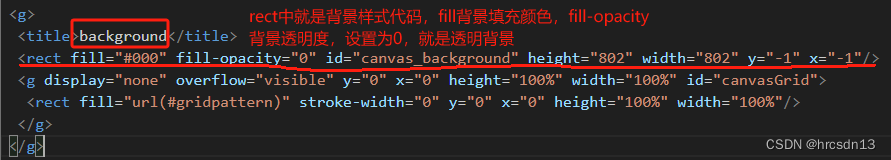
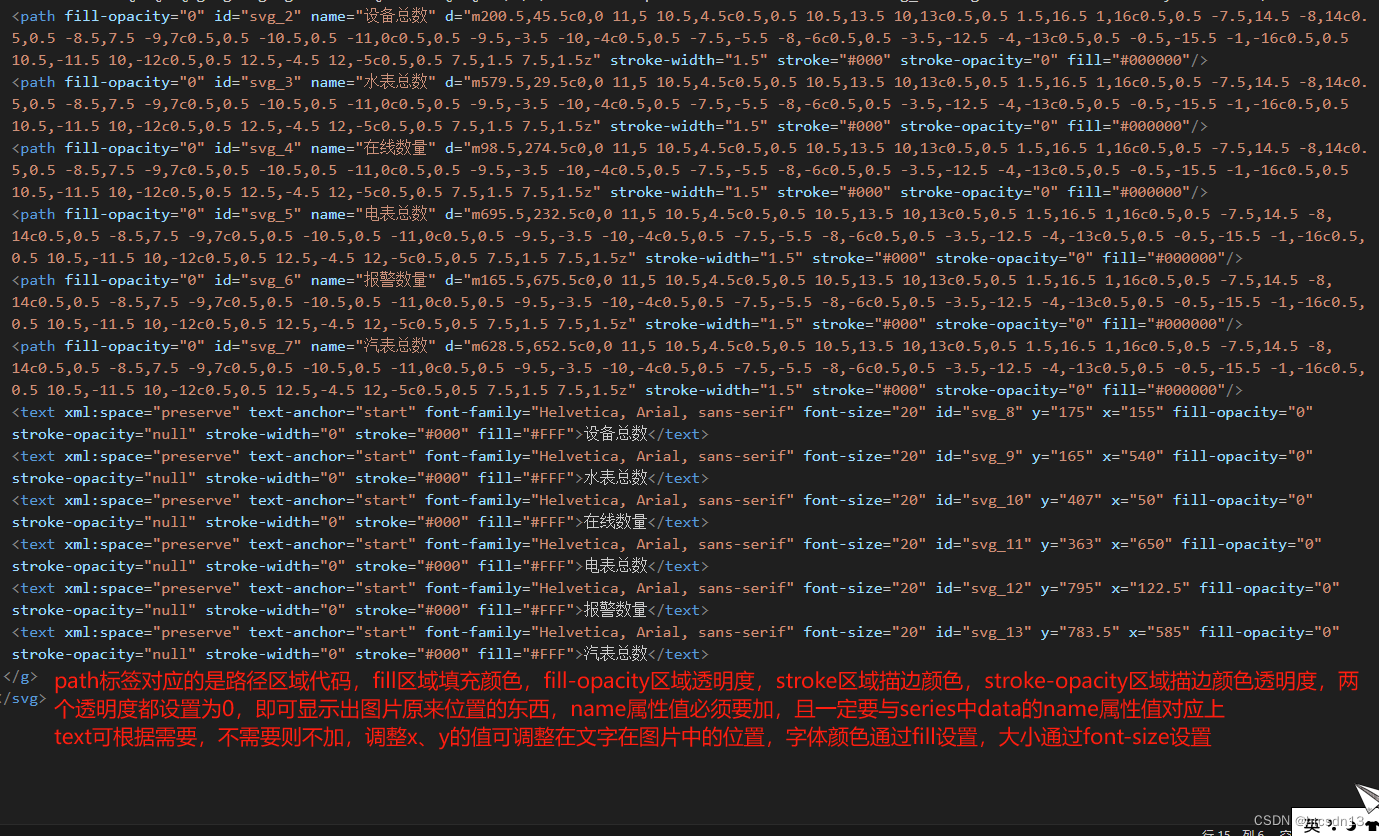
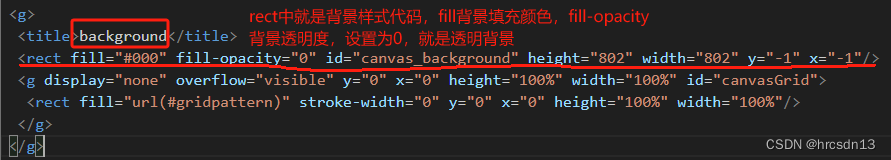
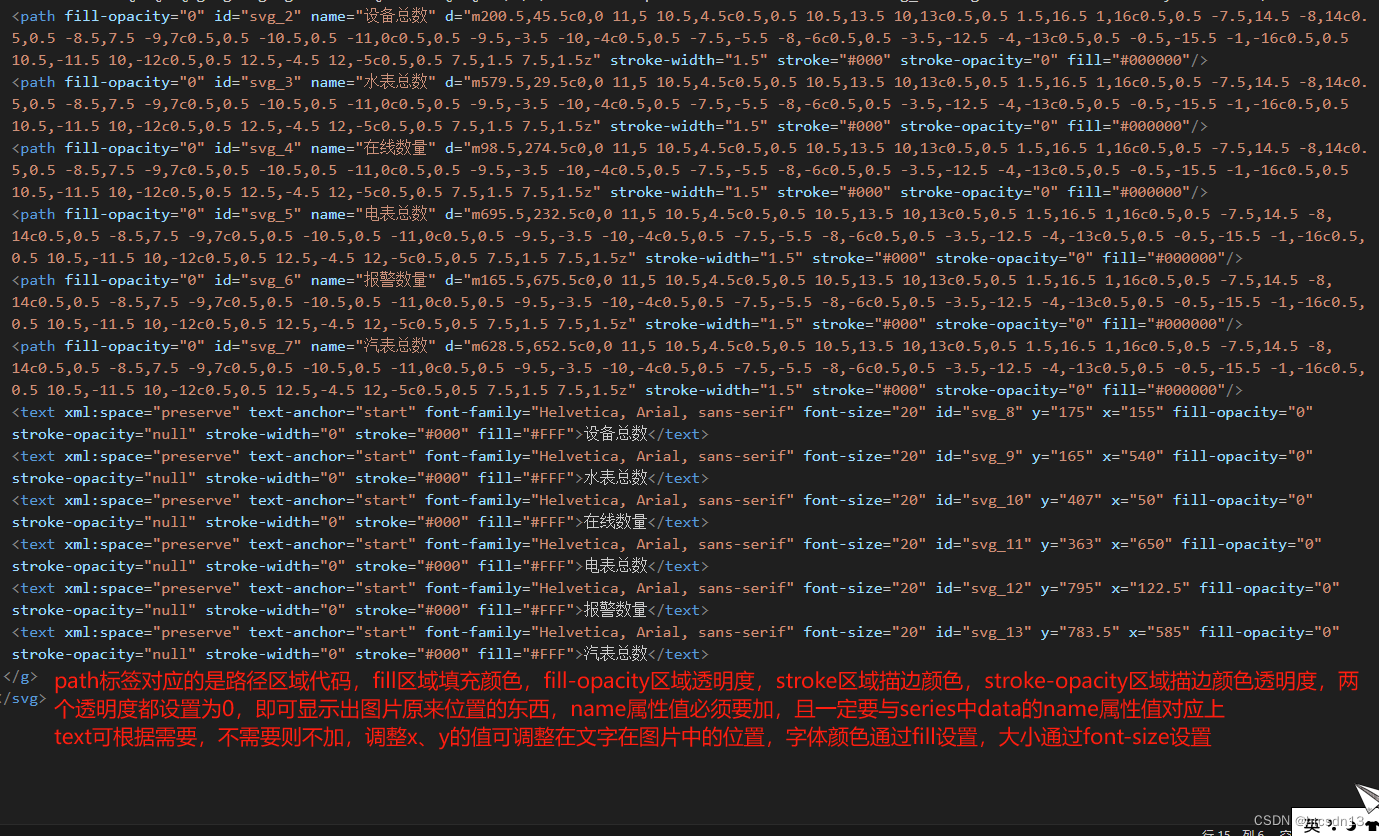
2、修改svg图


四、附让我做出以svg为底图的地图的帖子
一、官网庖丁解牛教程

二、vue 中需要导入图片,不能直接写图片相对路径,否则获取不到真正的svg图片

三、svg 图
1、一定要是 svg路径图,别的svg图不可以,我们可以把要做成路径图的图片导入svg在线生成器,一定要用钢笔工具圈出路径图部分,这样做出来的才是路径图,至于图片背景色与路径区域背景色作图小白可能在在线生成器上做不成自己想要的样式,无妨,只要生成的是路径图,这些可以在生成的文件中修改。
2、修改svg图


四、附让我做出以svg为底图的地图的帖子











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


