在web开发和java动态工程开发的过程中,我们难免遇到目录的路径问题的困扰,今天我给大家和自己总结了一下,资源引用中src="**"的表示方法,在IDEAL,和eclipse,和WebStorm开发中都适用。
在Web开发中,一般资源引用都要用src=URL,来导入我们的资源,如html中的img的用法,<img src="*.jpg">
下面是一些目录的表示方法:
1、如果是在当前目录:(相对路径)
URL=“资源” 即可

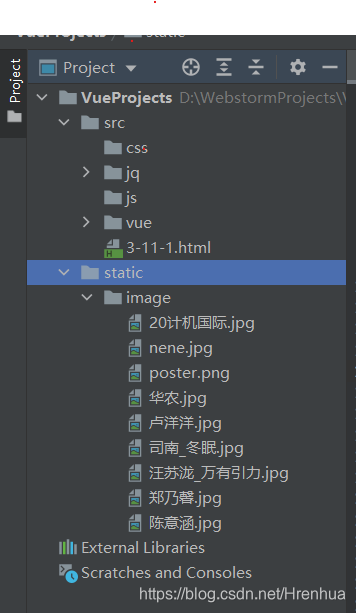
比如,我在写的3-11-1.html文件,要导入jq里面的包,3-11-1.html与jq都在src目录下,故他们都是在当前目录。导入jq里面的资源:<script src="jq/jquery-3.0.0.js"></script>
2.用绝对路径。
绝对路径指的是,资源在某个位置的精确定位。比如,若是本地PC资源的话,
绝对路径是指,该资源在电脑里面的详细位置:如:
URL=C:/windows/system32/cmd.exe

3.特殊的用法。
如果我不想写绝对路径那么麻烦呢,又长又臭的,可资源又不在当前目录呢?别急,我教你一招。如:
(1)src="./static/image/卢洋洋.jpg"
其中,.表示当前路径(用法和上面讲的第1一样),在通道情况下可以省略,只有在特殊的情况下不能省略。
(2)src="../static/image/卢洋洋.jpg"
../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录

比如,在VueProjects里面,src和static处于同级目录,3-11-1.html在src里面,我想在3-11-1.html里面引用static里面image/卢洋洋.jpg,则:3-11-1.html的上级目录是src, 故用"../"表示上级目录,就找到了static所在的目录,之后就引用"卢洋洋.jpg"的相对路径即可,即,图中在html里面要引用图片的话,该目录是:
src="../static/image/卢洋洋.jpg"**






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










