03.认识HTML网页
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<meta charset="utf-8">
<!-- 其他头部内容 -->
</head>
<body>
<!-- 页面主体内容 -->
</body>
</html>
1.HTML页面组成概述
HTML页面由多个元素组成,这些元素定义了页面的结构和内容。HTML文档主要由<!DOCTYPE html>、<html>、<head>和<body>四个主要部分构成。是文档类型声明,它告诉浏览器这是一个HTML5文档,并使用HTML5的标准来解析。元素是整个HTML文档的根元素,它包含了整个页面的内容。元素包含了页面的元数据,如页面标题、字符集、样式表和脚本等。元素则包含了用户能看到的所有内容,如文本、图片、链接等。
2.HTML主要元素
<!DOCTYPE html>:文档类型声明,告诉浏览器使用HTML5标准。<html>:整个HTML文档的根元素。<head>:包含页面元数据的元素,如<title>定义页面标题,<meta>定义字符集等。<body>:包含页面主体内容的元素,所有可见内容都应当放在这里
3.HTML的特点
HTML的特点主要包括简易性、可扩展性、平台无关性和通用性等。具体如下:
-
简易性:
HTML是一种相对容易学习和使用的语言,它的版本升级通常采用超集方式,使得新版本能够兼容旧版本的标签和功能,这样既保持了向后兼容性,又能够灵活方便地引入新的功能。 -
可扩展性:
随着互联网的发展,HTML也在不断增加新的元素和属性来满足新的需求,如支持多媒体内容的嵌入、更丰富的表单控件等。这种设计使得HTML能够适应不断变化的网络环境。 -
平台无关性:
HTML编写的网页可以在不同的操作系统和浏览器上显示,这是因为HTML是一种与平台无关的语言。这意味着无论用户使用什么设备或浏览器,都能够访问和浏览HTML页面。 -
通用性:
HTML是网络的通用语言,它是一种简单的标记语言,用于创建和结构化网页内容。由于其广泛的支持和普及,几乎所有的设备和浏览器都能够解析和显示HTML内容。 -
支持多种媒体格式:
HTML不仅支持文本内容,还能够嵌入图片、音频、视频等多种媒体格式,这使得网页可以提供丰富的用户体验。 -
标准化:
HTML遵循万维网联盟(W3C)制定的国际标准,这意味着网页开发者可以根据这些标准来创建网页,确保网页的互操作性和可访问性。 -
标签丰富:
HTML提供了一系列的标签,如标题、列表、链接、表格等,这些标签使得开发者能够创建出结构清晰、功能丰富的网页。
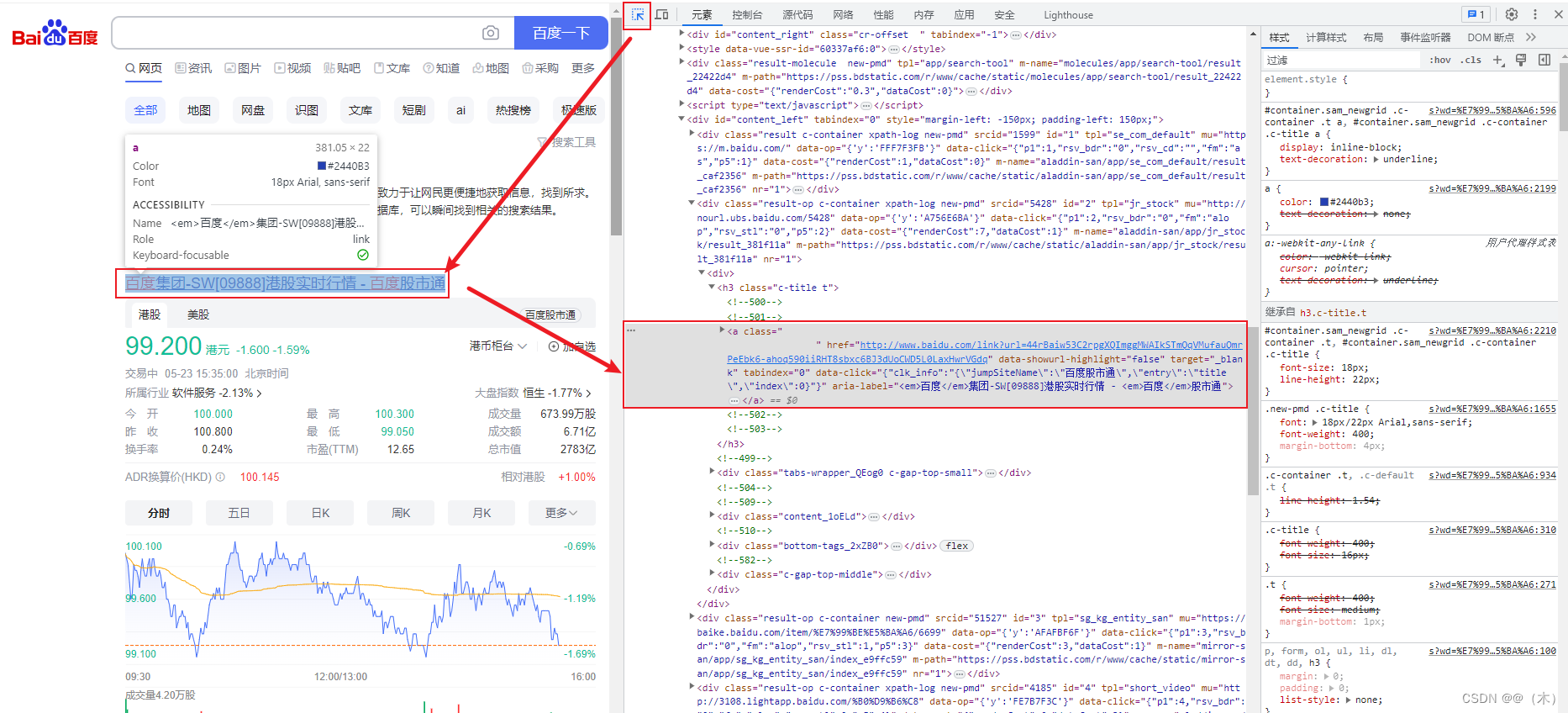
4.审查HTML页面元素
我们用百度为例
- 鼠标右键----->审查元素会看到如下界面

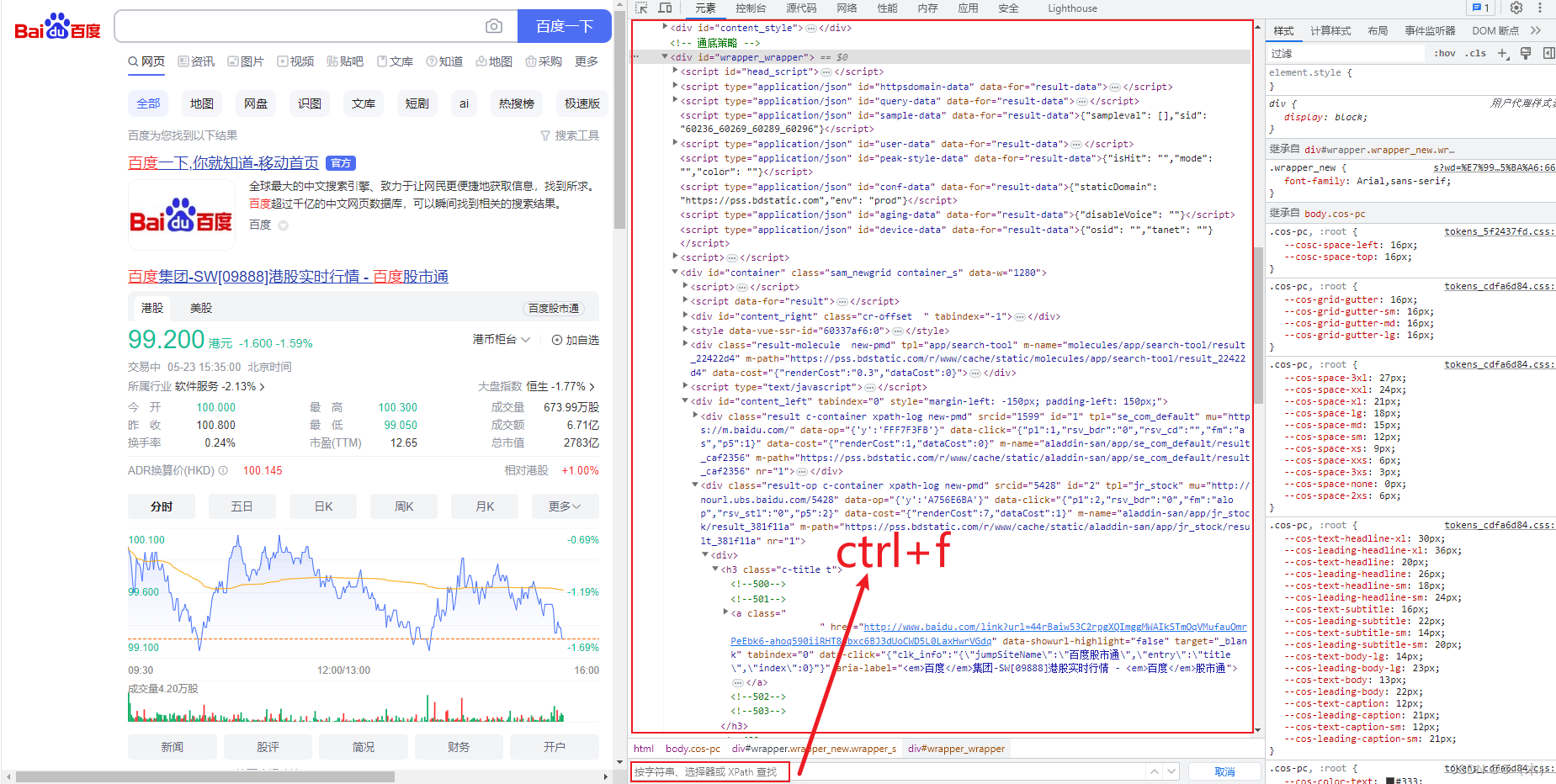
- ctrl+f 可以 按字符串,选择器,xpath 查找(xpath在接下来的内容会详细介绍)

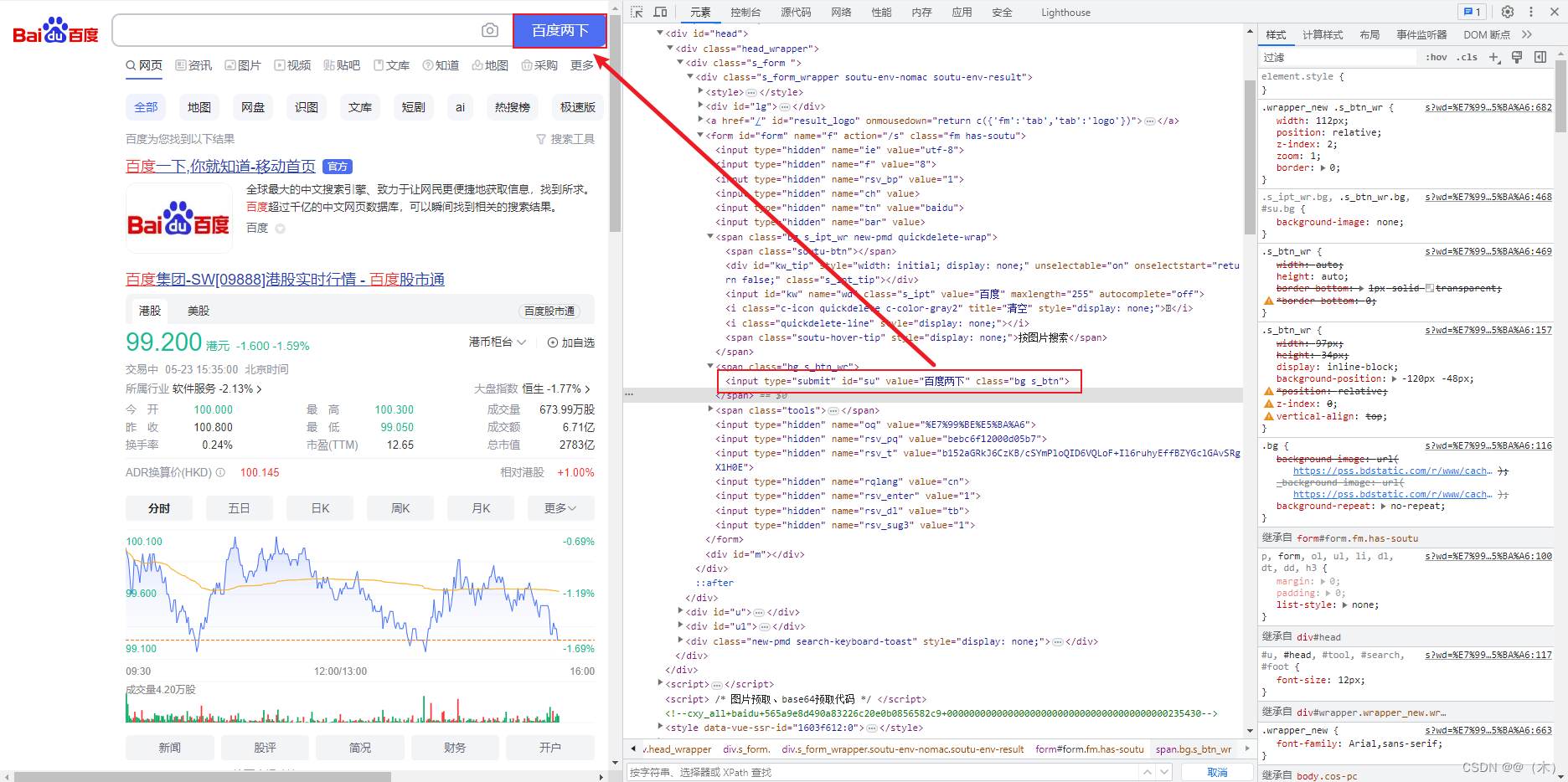
- 还可以通过审查元素修改页面显示内容,比如把"百度一下" 修改为 “百度两下”























 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








