上篇博客笔者详细介绍了有关hugo搭建个人博客准备工作,没搭建好的可以看看这篇博文.接下来一系列操作都在命令行窗口中操作
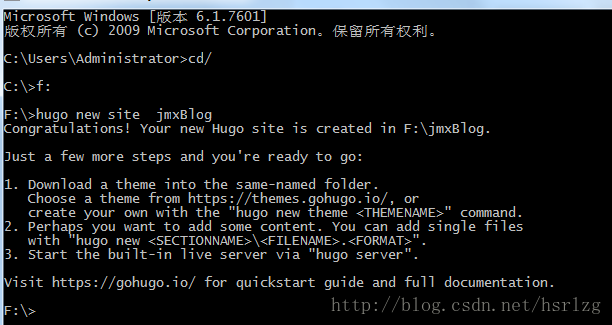
1.打开命令行窗口,进入F盘,使用hugo命令生成新站点.
hugo new site jmxBlog
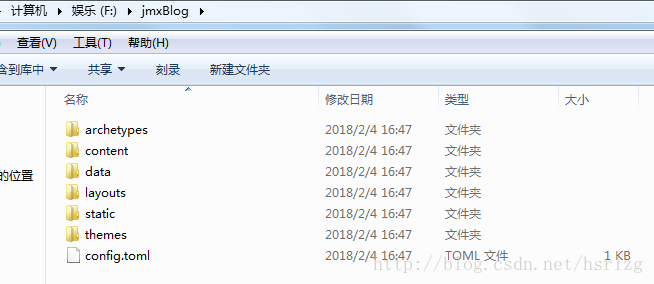
打开F盘就会有名为jmxBlog的文件夹,这就是我们hugo的站点根目录,我们看看目录结构
文件结构作用:
|- archetypes :存放default.md,头文件格式
|- content :content目录存放博客文章(markdown文件)
|- data :存放自定义模版,导入的toml文件(或json,yaml)
|- layouts :layouts目录存放的是网站的模板文件
|- static :static目录存放图片,css等静态资源
|- themes :存放网站主题文件
|- config.toml :config.toml是网站的配置文件
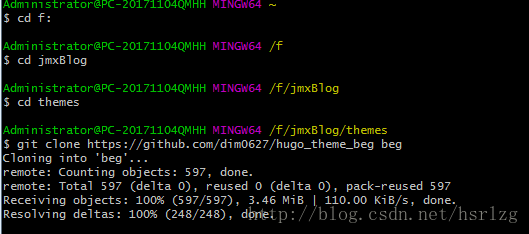
2.从github里获取主题,使用Git获取文件
打开Git Bash,进入我们的网站根目录里的themes,输入如下指令获取主题
git clone https://github.com/dim0627/hugo_theme_beg beg
这样代表我们的主题文件已经成功获取到我们本地了.
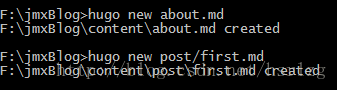
3.创建页面以及文章。
about页面
hugo new about.md
hugo new post/first.md
打开about.md与first.md分别填写一点表示内容
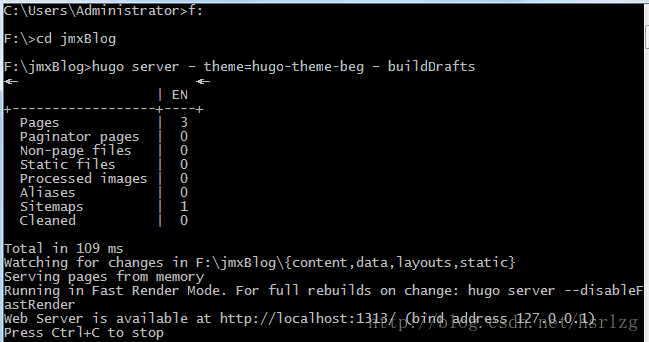
4.最后一步,在cmd进入网站根目录启动hugo server:
hugo server --theme=beg --buildDrafts
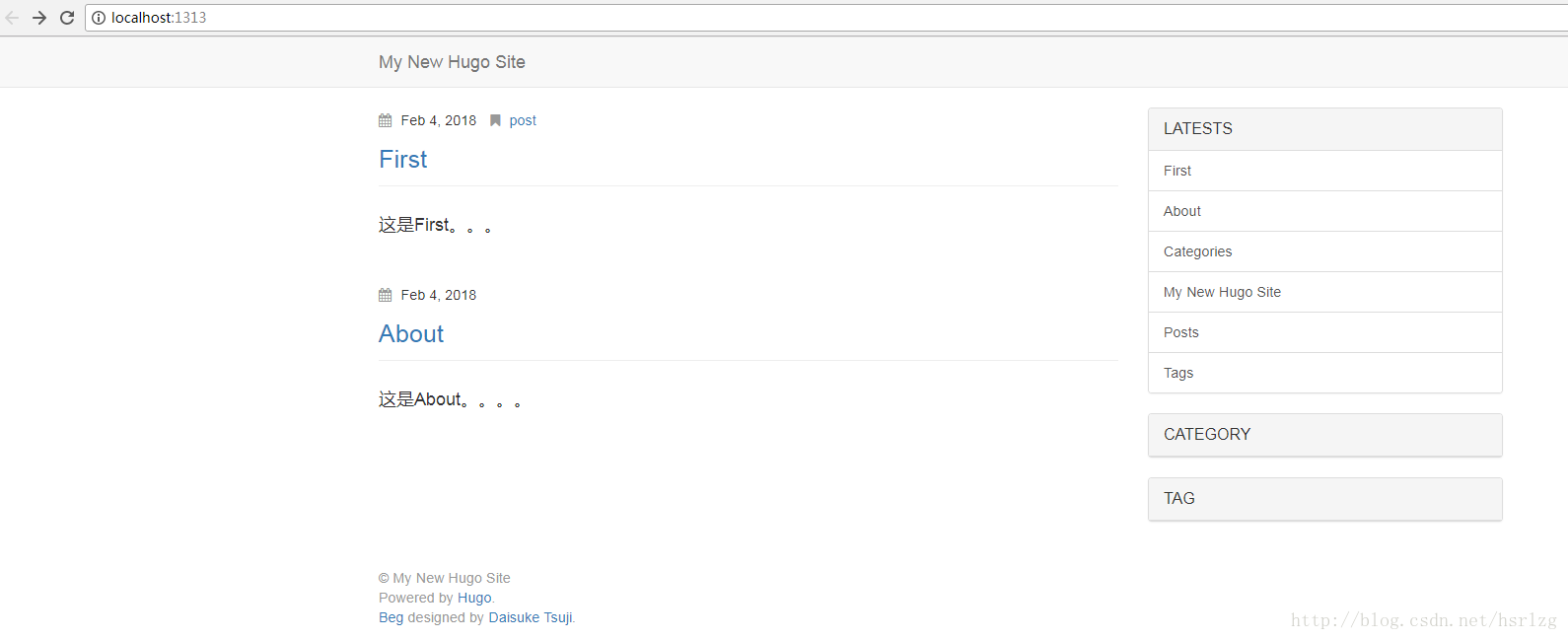
5.打开浏览器,地址栏输入http://localhost:1313/,一个Blog就出现了
一个简单hugo的Demo就搭建完成了。。。



























 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








