生命周期&数据共享
1. 组件的生命周期
生命周期(Life Cycle):是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
生命周期强调的是时间段,生命周期函数强调的是时间点。
1.1 组件生命周期函数的分类

1.2 生命周期图示
vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示

2. 组件之间的数据共享
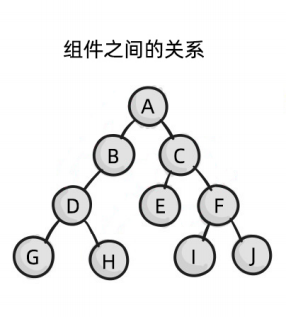
2.1 组件之间的关系
- 父子关系
- 兄弟关系

2.2 父子组件之间的数据共享
- 父 -> 子 共享数据
- 子-> 父 共享数据
父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。


子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。


2.3 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。
EventBus的使用步骤:
- 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
- 在数据发送方,调用 bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件
- 在数据接收方,调用 bus.$on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件
a组件:
<template>
<div>
<input type="text" name="" id="" placeholder="请输入要传给B组件的数据" v-model="text">
</div>
</template>
<script>
import bus from './eventBus'
export default {
name:'BrotherOne',
data(){
return{
text:'',
}
},
watch:{
text: {
// handler 是固定写法,表示当侦听数据的值变化时,自动调用 handler 处理函数
handler() {
bus.$emit('share',this.text)
},
mmediate: true,
},
}
}
</script>
EventBus:
import Vue from "vue"
export default new Vue()
b组件:
<template>
<div>
组件A传过来的数据:{{textFromA}}
</div>
</template>
<script>
import bus from './eventBus'
export default {
name:'BrotherOne',
data(){
return{
textFromA:'',
}
},
created(){
bus.$on('share',val => {
this.textFromA = val
})
}
}
</script>
3. ref引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个$refs对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs指向一个空对象。
<template>
<div>
<h1 ref="a">ref测试</h1>
<button @click="getRef">获取ref</button>
<p class="ps">每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。</p>
</div>
</template>
<script>
export default {
methods:{
getRef(){
this,this.$refs.a.style.color = 'pink'
}
}
}
</script>
this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。
通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。
<template>
<div>
<input type="text" v-if="flag" ref="ipt">
<button @click="show">显示输入框</button>
</div>
</template>
<script>
export default {
data(){
return {
flag:false,
}
},
methods:{
show(){
this.flag = true
this.$nextTick(() => {
this.$refs.ipt.focus()
})
}
}
}
</script>






















 8133
8133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








