基于Vue3的Axios异步请求
1. Axios安装与应用
Axios是一个基于promise的网络请求库,Axios.js.中文文档:https://axios.js.cn/
- 安装:
npm install --save axios - 调用:
import axios from "axios";
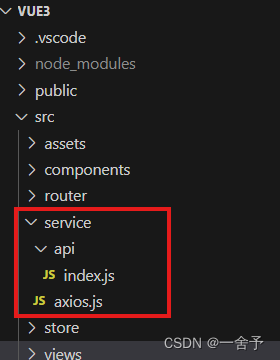
2. Axios网络请求封装

- axios.js
import axios from "axios";
import querystring from "querystring";
// 创建一个axios实例
const service = axios.create({
baseURL: import.meta.env.VITE_BASE_URL, // url = api url + request url
withCredentials: true, // 当跨域请求时发送cookie
timeout: 5000 // 请求超时时间,5000(单位毫秒) / 0 不做限制
});
// 请求-拦截器
service.interceptors.request.use(
config => {
if(config.method == 'post') {
config.data = querystring.stringify(config.data)
}
// config包含网络请求的所有信息
return config;
},
error => {
// 处理请求错误
console.log(error); // for debug
return Promise.reject(error);
}
)
// 响应-拦截器
service.interceptors.response.use(
response => {
// response包含网络请求响应返回的所有信息
return response.status == 200 ? Promise.resolve(response) : Promise.reject(response);
},
error => {
// 处理响应错误
console.log(error); // for debug
return Promise.reject(error);
}
)
export default service;
- api/index.js
import request from '../axios';
export function getData(data) {
return request({
url: '/xxx',
method: 'post',
data,
baseURL: import.meta.env.VITE_BASE_URL,
});
}
3. axios网络请求跨域前端解决方案server.proxy
详情请见->配置vite
- vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
const env = loadEnv(mode, process.cwd(), '')
return {
// vite 配置
// base:'./',
define: {
__APP_ENV__: JSON.stringify(env.APP_ENV),
},
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server:{
proxy: {
'/api': {
target: 'http://locallhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
}
})





















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








