Vue3 Vite配置环境变量
相关文档
- Vite 官方中文文档:https://cn.vitejs.dev/
- 环境变量和模式:https://cn.vitejs.dev/guide/env-and-mode.html#env-file
- 在配置中使用环境变量:https://cn.vitejs.dev/config/#using-environment-variables-in-config
配置
Vite默认不加载.env文件,需要自己添加配置

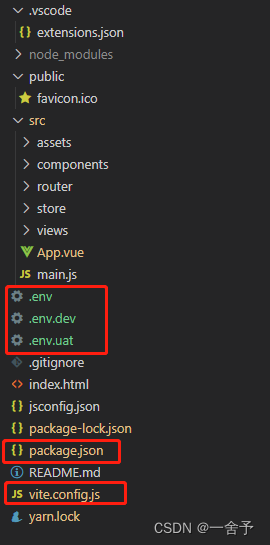
.env:全局环境默认配置文件,无论什么环境都会加载合并。
.env.dev:开发环境的配置文件
.env.uat:uat环境的配置文件
.env文件
.env
VITE_LINK = 'HSYHSYHSY'
.env.dev
NODE_ENV = 'dev'
VITE_HSY = 'HSY_DEV'
.env.uat
NODE_ENV = 'uat'
VITE_HSY = 'HSY_UAT'
vite.config.js
使用 Vite 导出的 loadEnv 函数来加载指定的 .env 文件
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
const env = loadEnv(mode, process.cwd(), '')
return {
// vite 配置
define: {
__APP_ENV__: JSON.stringify(env.APP_ENV),
},
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
}
})
package.json
{
"name": "vue3",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite --mode dev",
"dev:uat": "vite --mode uat",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.21",
"vue-router": "4",
"vuex": "^4.0.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.1.6"
}
}
“dev”: “vite --mode dev”,
“dev:uat”: “vite --mode uat”,
使用
Vite 在一个特殊的import.meta.env对象上暴露环境变量。
import.meta.env.MODE: {string} 应用运行的模式。import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。import.meta.env.PROD: {boolean} 应用是否运行在生产环境(使用 NODE_ENV=‘production’ 运行开发服务器或构建应用时使用 NODE_ENV=‘production’ )。import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
{
“VITE_LINK”: “HSYHSYHSY”,
“VITE_HSY”: “HSY_UAT”,
“VITE_USER_NODE_ENV”: “uat”,
“BASE_URL”: “/”,
“MODE”: “uat”,
“DEV”: true,
“PROD”: false,
“SSR”: false
}
























 3085
3085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








