公司开发房产平台的,当分享朋友圈的时候,在朋友圈打开的时候,会出现一个白板,然后影响美观性,上头不满意,SO,SO,熬夜干出来了。
首先呢,路由先配置一下:
{
"path": "detail_twohand/index",
"style": {
"navigationStyle": "custom"
},
"mode":"shareTimeline"
},
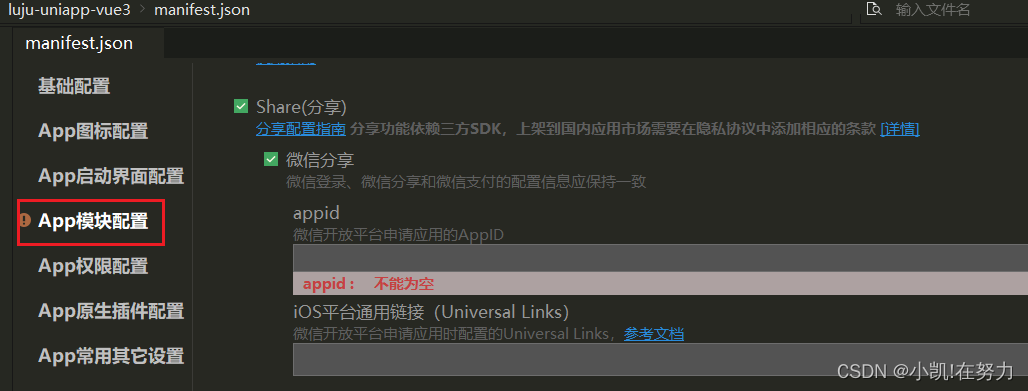
最重要的是要开启这个 "mode":"shareTimeline",然后在uniapp配置文件manifest.json里面开启朋友圈功能。

上图所示,上述准备工作已经做好了,开干 。
分享页面进来之后会有一个属性值在onload里面
const launchOptions = uni.getLaunchOptionsSync(); 小本本记好,等会要考
launchOptions.scene=1154就是分享进来的页面,还是在当前页面,就是那个空白页面。
OK,v-if判断一下 v-if="scene!==1154"(这是正常页面进来的效果)
v-if="scene==1154"分享页面进来的效果
分享代码是:
//分享给微信好友的
onShareAppMessage() {
return {
title: this.detailList.community_name,
path: `/PagesA/detail_newhome/index?id=${this.id}`
}
},
//用户点击右上角分享朋友圈
onShareTimeline(res) {
const str = this.detailList.location
return {
title: this.detailList.community_name,
query: `community_name=${this.detailList.community_name}&&img=${this.images[0]}&&location=${str}&&id=${this.detailList.id}&&unit_price=${this.detailList.unit_price}&&id=${this.detailList.id}`,
imageUrl: this.images[0]
}
},
query这样才能传递值!!!
接受值就非常简单了
launchOptions.query这就是刚刚小本本记的,分享到底结束。

























 9596
9596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








