文章目录
一、实现类微信界面的功能
1.可展示出四个可切换界面:微信、朋友、通讯录、设置;
2.上方栏标题居中,界面中间显示内容,内容随下方栏的选择而切换,下方栏可点击切换,点击过的界面的图标为绿色,没有点击的界面的图标为灰色
3.共有7个xml和5个java文件
二、bottom.xml
首先我们将constraintlayout通过convert view转换成LinearLayout(horizontal)
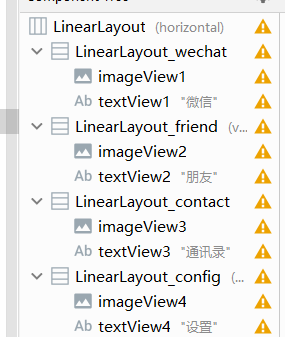
然后在里面添加1个LinearLayout(vertical),在LinearLayout(vertical)里面添加一个imageview控件和textview控件,再将LinearLayout(vertical)复制三个,再分别更改他们的id(如图所示)

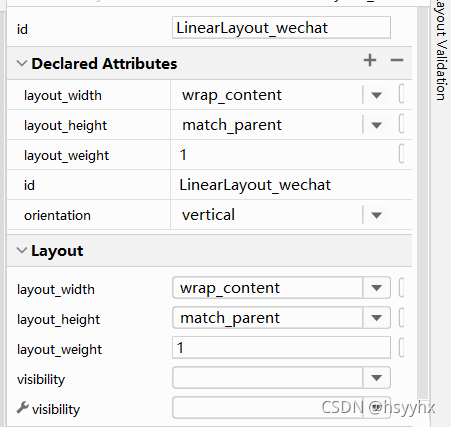
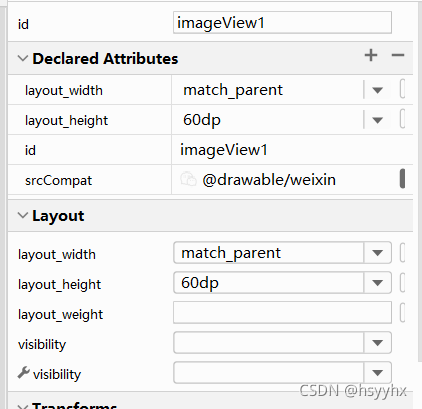
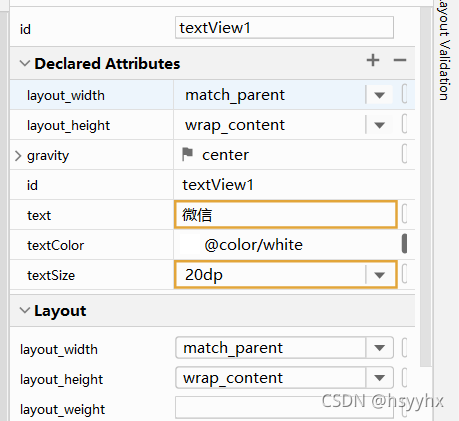
以其中一个Linearlayout(vertical)为例设置属性如下图示



bottom.xml代码如下
特别注意要将四个LinearLayout的layout_weight设置为1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/black"
android:gravity="bottom">
<LinearLayout
android:id="@+id/LinearLayout_wechat"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="60dp"
app:srcCompat="@drawable/weixin" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/white"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_friend"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="60dp"
app:srcCompat="@drawable/friend" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="朋友"
android:textColor="@color/white"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout_contact"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="60dp"
app:srcCompat="@drawable/contact" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1427
1427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








