Date Range Picker是用于选择日期范围,日期和时间的JavaScript组件。
文章目录
我的需求
我的需求是点击某按钮出现一个日历,该日历可单选可多选,根据选择的日期筛选日期范围内的数据。
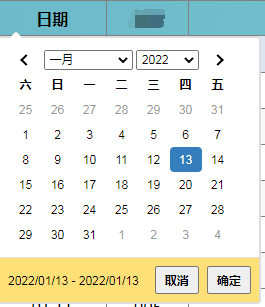
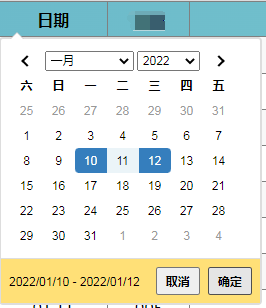
最后做出来的效果如下图:
- 单选

- 多选

Date Range Picker的使用和改动过程
1 确定需要的选择器

选择上图这款带回调的简单日期范围选择器,具体使用过程见官网。
2 汉化等操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日历插件</title>
<!-- daterangepicker -->
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript" src="./moment.min.js"></script>
<script type="text/javascript" src="./daterangepicker.js"></script>
<link rel="stylesheet" type="text/css" href="./daterangepicker.css" />
<!-- 引入vue -->
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div id="date-picker">点击进行日期选择</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










