转载请注明出处:http://blog.csdn.net/htwhtw123/article/details/77510010
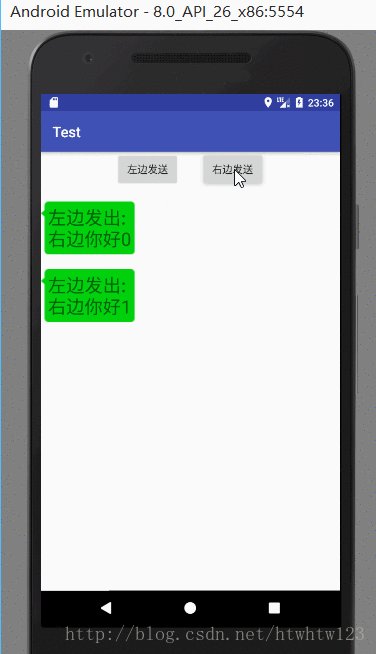
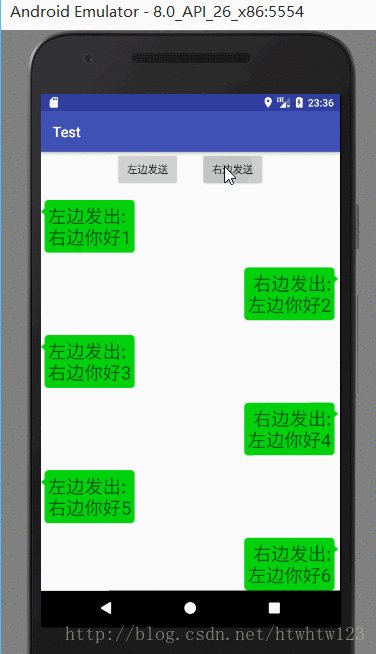
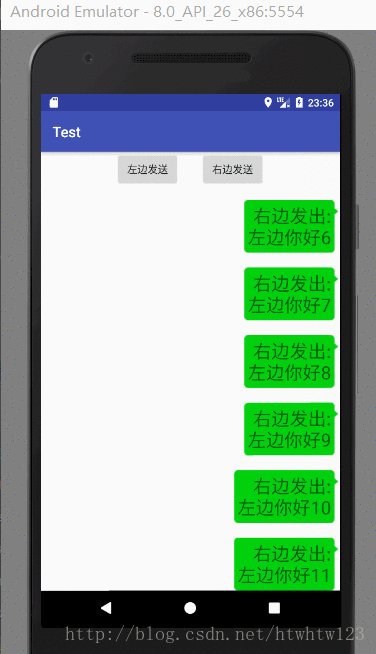
实现Android 聊天界面对话 ,可以设计成接受到的消息在左显示,发送的消息右边显示。使用RecyclerView实现,主要思路是:在子项布局中同时设置左边和右边的TextView,选择性的让TextView可见或不可见。源码见github:点击跳转。下面是在 Androidd 8.0模拟器运行的效果。

1.导入RecyclerView:
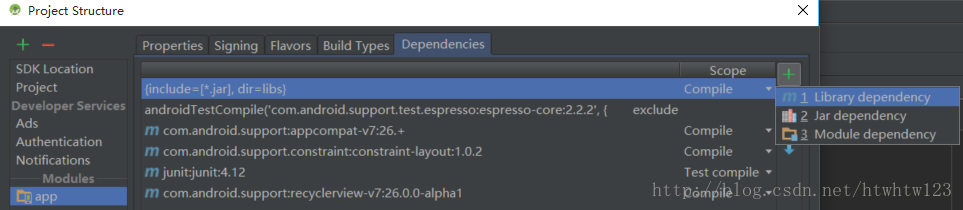
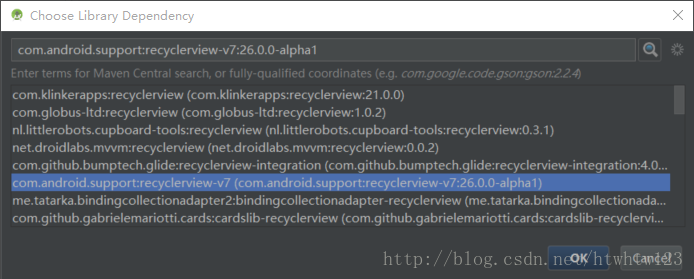
ctr+al+shift+s:打开Project Structure对话框,点击Dependencies标签->点击右边的加号->点击libray dependence->在搜索框输入recyclerview->回车->双击选中下图所示项

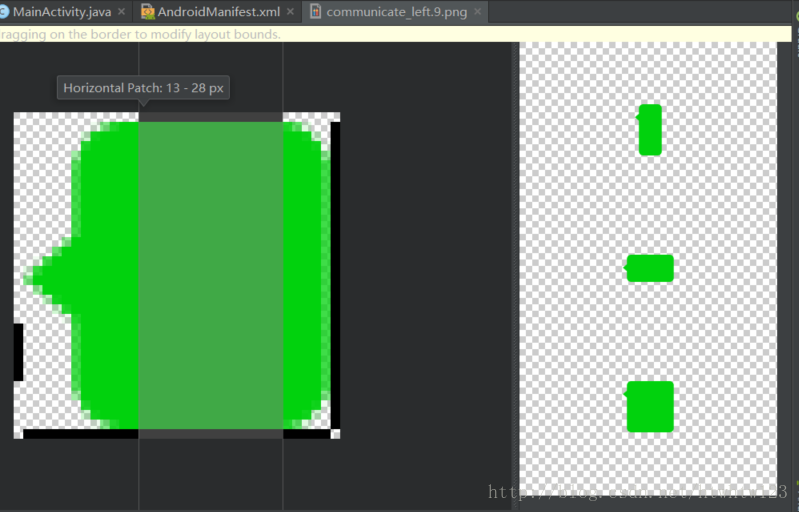
2.添加图片,设置图片的拉伸方式:自己找一个一个对话框图片->复制到drawable目录下->右击图片文件->create 9 patch file …->弄成如下的样子->把原图片删除。左右各一个,可以在选择图片时,将图片水平旋转,就有了对称的另一张图。例如下面的communicate_left.9.png
3.设置RecyclerVeiw的子布局:
item_layout.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical">
<TextView
android:id="@+id/leftTv"
android:textSize="25sp"
android:text="左边发出:\n右边你好"
android:paddingRight="5dp"
android:paddingLeft="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="@drawable/communicate_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/rightTv"
android:text="右边发出:\n左边你好"
android:paddingRight="10dp"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="@drawable/communicate_right"
android:textSize="25sp"
android:gravity="right"
android:layout_marginRight="2dp"
android:layout_width="wrap_content"
android:layout_gravity="right"
android:layout_height="wrap_content"/>
</LinearLayout>4.ItemAdpter适配器代码:
package com.xingyi.chatui;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ItemAdapter extends RecyclerView.Adapter<ItemAdapter.MyViewHolder> {
List<String> list;
Context context;
int leftOrRight;
public ItemAdapter( Context context) {
this.context = context;
list=new ArrayList<>();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(
context).inflate(R.layout.item_layout, parent,
false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
if(leftOrRight==MainActivity.LEFT){
holder.tvLeft.setVisibility(View.VISIBLE);
holder.tvRight.setVisibility(View.GONE);
holder.tvLeft.setText(list.get(position));
}else if(leftOrRight==MainActivity.RIGHT){
holder.tvLeft.setVisibility(View.GONE);
holder.tvRight.setVisibility(View.VISIBLE);
holder.tvRight.setText(list.get(position));
}
}
//添加子项
public void addItem(String str,int leftOrRight) {
this.leftOrRight=leftOrRight;
list.add(str);
notifyItemInserted(list.size()-1);
}
@Override
public int getItemCount() {
return list.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tvLeft,tvRight;
public MyViewHolder(View itemView) {
super(itemView);
tvLeft = (TextView) itemView.findViewById(R.id.leftTv);
tvRight = (TextView) itemView.findViewById(R.id.rightTv);
}
}
}5.主活动的布局activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xingyi.test.MainActivity"
android:orientation="vertical">
<LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:onClick="leftClick"
android:text="左边发送"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:onClick="rightClick"
android:layout_marginLeft="29dp"
android:text="右边发送"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
6.MainActivity
这里需要注意的是,Recyclerview的导入语句,选择:
import android.support.v7.widget.RecyclerView;
package com.xingyi.chatui;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
ItemAdapter itemAdapter;
final static int LEFT=1;
final static int RIGHT=2;
int i=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView(){
recyclerView= (RecyclerView) findViewById(R.id.rv);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
itemAdapter=new ItemAdapter(this);
recyclerView.setAdapter(itemAdapter);
}
public void leftClick(View v){
//第一个参数指定发出内容,第二参数指定发出的是左还是右
itemAdapter.addItem("左边发出:\n右边你好"+i,LEFT);
recyclerView.smoothScrollToPosition(i);//移动到指定位置
i++;
}
public void rightClick(View v){
//第一个参数指定发出内容,第二参数指定发出的是左还是右
itemAdapter.addItem("右边发出:\n左边你好"+i,RIGHT);
recyclerView.smoothScrollToPosition(i);//移动到指定位置
i++;
}
}


























 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








