在开发中有时候会需要开发横屏页面,正常竖屏页面的样式横屏之后会放大错乱
首先横屏设置,page.json页面
{
"path": "index/index",
"style": {
"navigationBarTitleText": "横屏页面",
"pageOrientation":"auto" //支持 auto / portrait / landscape
}
}
正常样式横屏后放大,rpx不适用,需要用px,vmin,百分比
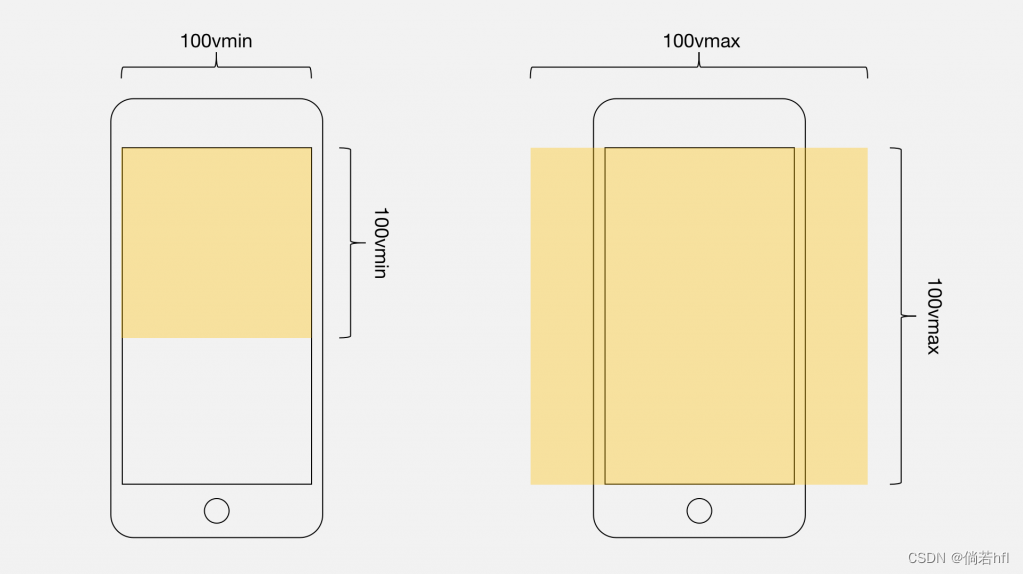
vmax 相对于视口的宽度或高度中较大的那个,其中最大的那个被均分为100单位的vmax
vmin 相对于视口的宽度或高度中较小的那个,其中最小的那个被均分为100单位的vmin

这里我们用vmin,100vmin也就是手机屏幕宽度,一般设计图是750rpx
// rpx 转 vmin
@function vmin($rpx) {
@return #{$rpx * 100 / 750}vmin;
}
//使用方式,实现宽150rpx,高75rpx的盒子
.box {
width: vmin(150);
height: vmin(75);
}
//也可以直接使用calc
.box {
width: calc(150vmin / 7.5);
height: calc(75vmin / 7.5);
}
退出横屏页面后进入竖屏页面样式放大错乱问题可以看这篇文章
https://blog.csdn.net/hu104160112/article/details/131511067?spm=1001.2014.3001.5501
























 3284
3284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








