css案例_shortcut快捷导航样式:

shortcut 快捷导航一般布局在网站的最顶部,在小米、华为、淘宝等众多门户网站上广泛运用。
实现思路:文字通过中间的 “横线” 逐一隔开,其实两者本质都可看做为 li 标签。中间的 “横线” 可以看成是一个宽1px带有浅灰色背景的小盒子,给这个盒子左右设置等边距即可撑开,通过 li:nth-child(even) 即可选择出中间的 “横线” li 进而修改样式。
html 部分
<!-- shortcut快捷导航 -->
<section class="shortcut container">
<!-- 左侧部分 -->
<div class="fl"></div>
<!-- 右侧部分 -->
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li></li>
<li><a href="#">会员</a></li>
<li></li>
<li><a href="#">客服服务</a></li>
<li></li>
<li><a href="#">企业采购</a></li>
<li></li>
<li><a href="#">关注我们</a></li>
<li></li>
<li><a href="#">网站导航</a></li>
<li></li>
<li><a href="#">登录</a></li>
<li></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</section>
css样式部分:
/* 清除样式 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
/* 版心 */
.container {
padding: 0 150px;
}
/* shortcut快捷导航 */
.shortcut {
height: 32px;
/* 文字垂直居中 */
line-height: 32px;
background-color: #000000;
font-size: 12px;
}
/* 快捷导航右侧部分 */
.shortcut .fr {
float: right;
}
.shortcut ul li {
float: left;
}
.shortcut ul li a {
color: #99998F;
}
/* 关键代码:选择偶数个 li 当成只有1px宽的带背景色盒子 */
.shortcut ul li:nth-child(even) {
width: 1px;
height: 12px;
margin: 10px 8px;
background-color: #99998F;
}
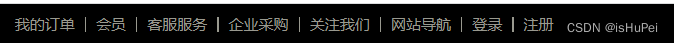
最终实现效果:























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








