<link href="https://csdnimg.cn/public/favicon.ico" rel="SHORTCUT ICON">
<title>追踪研读法破解EZ-USB的“远程唤醒” - molake10344 - CSDN博客</title>
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/detail-76b7ce2e9e.min.css">
<script type="application/ld+json">{"@context":"https:\/\/ziyuan.baidu.com\/contexts\/cambrian.jsonld","@id":"https:\/\/blog.csdn.net\/molake10344\/article\/details\/47832229","appid":"1563894916825412","title":"\u8ffd\u8e2a\u7814\u8bfb\u6cd5\u7834\u89e3EZ-USB\u7684\u201c\u8fdc\u7a0b\u5524\u9192\u201d - molake10344","images":["https:\/\/img-blog.csdn.net\/20150821115017996","https:\/\/img-blog.csdn.net\/20150821143521164","https:\/\/img-blog.csdn.net\/20150821150438375"],"pubDate":"2019-10-21T15:27:31"}</script>
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/themes/skin3-template/skin3-template-c9d2f651cc.min.css">
<script type="text/javascript">
var username = "molake10344";
var blog_address = "https://blog.csdn.net/molake10344";
var static_host = "https://csdnimg.cn/release/phoenix/";
var currentUserName = "hua932741850";
var isShowAds = true;
var isOwner = false;
var loginUrl = "http://passport.csdn.net/account/login?from=https://blog.csdn.net/molake10344/article/details/47832229"
var blogUrl = "https://blog.csdn.net/";
var curSkin = "skin3-template";
// 收藏所需数据
var articleTitle = "追踪研读法破解EZ-USB的“远程唤醒”";
var articleDesc = "一直没搞明白EZ-USB的远程唤醒到底是个什么鬼,今天就集中极力搞一搞。我不明白的主要集中在以下两点: (1)、远程唤醒是由谁发起的?既然是叫“远程”,那么这个远程唤醒是由谁发起的呢?是Host吗?还是EZ-USB得WAKEUP/WU2引脚引起的中断吗? (2)、远程唤醒的一整套的响应机制是怎样的呢? 同样,我才用的依然是“追踪研读法”,就是在固件源代码和芯片手册中搜索相关的关";
// 第四范式所需数据
var articleTitles = "追踪研读法破解EZ-USB的“远程唤醒” - molake10344";
var nickName = "molake10344";
var isCorporate = false;
var subDomainBlogUrl = "https://blog.csdn.net/"
var digg_base_url = "https://blog.csdn.net/molake10344/phoenix/comment";
var articleDetailUrl = "https://blog.csdn.net/molake10344/article/details/47832229";
</script>
<script src="https://csdnimg.cn/public/common/libs/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<!--js引用-->
<script src="//g.csdnimg.cn/??fixed-sidebar/1.1.6/fixed-sidebar.js,report/1.0.6/report.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://csdnimg.cn/public/sandalstrap/1.4/css/sandalstrap.min.css">
<style>
.MathJax, .MathJax_Message, .MathJax_Preview{
display: none
}
</style>
追踪研读法破解EZ-USB的“远程唤醒”
一直没搞明白EZ-USB的远程唤醒到底是个什么鬼,今天就集中极力搞一搞。我不明白的主要集中在以下两点:
(1)、远程唤醒是由谁发起的?既然是叫“远程”,那么这个远程唤醒是由谁发起的呢?是Host吗?还是EZ-USB得WAKEUP / WU2引脚引起的中断吗?
(2)、远程唤醒的一整套的响应机制是怎样的呢?
同样,我才用的依然是“追踪研读法”,就是在固件源代码和芯片手册中搜索相关的关键字,详细的研读,追踪每一个细节,不放过能够捕捉到的任何蛛丝马迹。没办法,谁叫俺笨呢?哈哈,这就是笨人的本方法。
在这里,我将追踪“remote wakeup”、“WU2”等关键词。
远程唤醒在固件源码中的体现
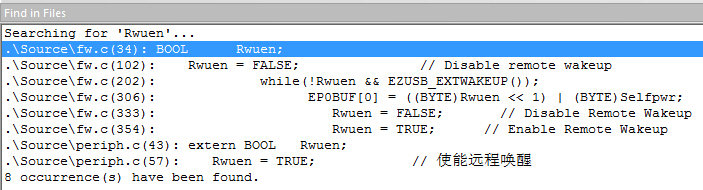
固件源码中与远程唤醒有关的,是一个Rwuen变量,搜索到有8处这个变量的痕迹: 
(1)声明Rwuen为BOOL类型的变量:
BOOL Rwuen;(2)在main函数的刚开始先关闭远程唤醒:
Rwuen = FALSE; // Disable remote wakeup(3)在主函数中处理睡眠状态时,用于判断远程唤醒是不是被使能了:
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-e9f16cbbc2.css" rel="stylesheet">
</div>
</article>
<div class="postTime">
<div class="article-bar-bottom">
<span class="time">
文章最后发布于: 2015-08-21 11:43:47 </span>
</div>
</div>
<div class="hide-article-box hide-article-pos text-center">
<div class="vip-mask">
<a data-report-view='{"mod":"popu_786","dest":"https://blog.csdn.net/molake10344/article/details/47832229","strategy":"pc_vip_readmore"}' data-report-click='{"mod":"popu_786","dest":"https://blog.csdn.net/molake10344/article/details/47832229","strategy":"pc_vip_readmore"}' href="https://mall.csdn.net/vip?utm_source=brv&sale_source=FEpkEuuUFY" target="_blank" rel="noopener"class="openvippay">
<svg id="csdnc-memberhead" viewBox="0 0 1303 1024">
<path d="M1129.770822 419.281455A93.090909 93.090909 0 1 1 1210.201367 465.454545h-2.141091l-56.971636 478.952728c-5.399273 45.242182-46.731636 79.592727-95.790545 79.592727H249.875549c-48.965818 0-90.112-34.164364-95.697454-79.406545L95.34464 465.454545H93.110458a93.090909 93.090909 0 1 1 80.337455-46.08l229.189818 142.056728 187.485091-398.429091A93.184 93.184 0 0 1 651.655913 0a93.090909 93.090909 0 0 1 61.160727 163.281455l187.485091 398.149818 229.469091-142.149818z" fill="#FDD840"></path>
<path d="M1117.110458 372.363636a93.090909 93.090909 0 1 1 93.090909 93.090909h-2.141091l-56.971636 478.952728c-5.399273 45.242182-46.731636 79.592727-95.790545 79.592727H652.586822C651.935185 845.451636 651.655913 504.087273 651.655913 0a93.090909 93.090909 0 0 1 61.160727 163.281455l187.485091 398.149818 229.469091-142.149818A93.090909 93.090909 0 0 1 1117.110458 372.363636z" fill="#FFBE00"></path>
</svg>
本文为VIP专属文章,单击开通VIP</a>
</div>
</div>
<!--打赏开始-->
<div class="reward-user-box">
<span class="reward-word" style="color:#B4B4B4 !important">有 <span class="num">0</span> 个人打赏</span>
</div>
<!--打赏结束-->
<div class="recommend-box"><div class="recommend-item-box type_blog clearfix" data-report-view='{"mod":"popu_387","dest":"https://blog.csdn.net/lanmanck/article/details/8938054","strategy":"BlogCommendFromMachineLearnPai2","index":"0"}' data-report-click='{"mod":"popu_387","dest":"https://blog.csdn.net/lanmanck/article/details/8938054","strategy":"BlogCommendFromMachineLearnPai2","index":"0"}'>
<div class="content">
<a href="https://blog.csdn.net/lanmanck/article/details/8938054" target="_blank" rel="noopener" title="USB 描述符详细解析,来自老外网站,比协议描述清晰">
<h4 class="text-truncate oneline">
USB 描述符详细解析,来自老外网站,比协议描述清晰 </h4>
<div class="info-box d-flex align-content-center">
<p class="date-and-readNum oneline">
<span class="date hover-show">05-17</span>
<span class="read-num hover-hide">
阅读数
3万+</span>
</p>
</div>
</a>
<p class="content">
<a href="https://blog.csdn.net/lanmanck/article/details/8938054" target="_blank" rel="noopener" title="USB 描述符详细解析,来自老外网站,比协议描述清晰">
<span class="desc oneline">来自:http://wiki.osdev.org/Universal_Serial_BusUniversalSerialBusTheUniversalSerialBuswasfirstintroduc...</span>
</a>
<span class="blog_title_box oneline ">
<span class="type-show type-show-blog type-show-after">博文</span>
<a target="_blank" rel="noopener" href="https://blog.csdn.net/lanmanck">来自: <span class="blog_title"> Mr.Right的专栏</span></a>
</span>
</p>
</div>
</div>
通过广域网(Intelnet)进行远程唤醒[或开机]
01-14 阅读数 1539
WAN远程唤醒与LAN远程唤醒有着诸多不同,WAN远程唤醒首先需要主板、网卡等硬件的支持,需要一条有效的Intelnet连接,与Lan远程唤醒不同的是,WAN远程唤醒需要经过路由器。WAN远程唤醒与L... 博文 来自: football98的专栏
在Linux下通过Wake On LAN实现网络唤醒远程开机
11-17 阅读数 2万+
我们经常有这样的场景或需求,人在外面,需要将家里的机器或公司的机器开启,进行远程控制操作。有几种方式可以实现远程开机,一是通过主板的来电自启动,通过智能开关远程开机。还有一种方式就是可以通过一台已经启... 博文 来自: 学而思(xiejava的blog)
USB的挂起与唤醒功能概述
06-30 阅读数 1967
3.2.1概述USB协议的第9章讲到USB可见设备状态,分为连接(Attached),上电(Powered),默认(Default),地址(Address),配置(Configured)和挂起(Sus... 博文 来自: 三块石头的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_59" data-pid="59"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3491668",
container: s
});
})();
USB对睡眠唤醒的影响?
所用平台“S3C6410+wince6.0”,前期是睡眠后,唤醒无显示,已找到原因。见帖子“S3C6410+wince6.0睡眠唤醒问题” http://bbs.csdn.net/topics/391 论坛
USB的挂起和唤醒(Suspend and Resume)
05-07 阅读数 3792
USB协议的第9章讲到USB可见设备状态[UniversalSerialBusSpecification,Section9.1.1,Pg239],分为连接(Attached),上电(Powered),... 博文 来自: luckywang1103的专栏
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_60" data-pid="60"><iframe src="https://adaccount.csdn.net/#/preview/575?m=cEEQpvAStpiHicScEALSyLtHcDJEDSLLibLcHbSAXLQSHvEnyvpHbAQWpActbAEtEvyniESmyLbiUcJEJptAEpJALEJbDHcQJnEQ&k=" frameborder="0" width= "100%" height= "75px" scrolling="no" ></iframe><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?d=2&k=&m=cEEQpvAStpiHicScEALSyLtHcDJEDSLLibLcHbSAXLQSHvEnyvpHbAQWpActbAEtEvyniESmyLbiUcJEJptAEpJALEJbDHcQJnEQ"></div></div>
互联网远程唤醒android车机(车机连接USB 4G模块)的实现
01-04 阅读数 4274
背景知识usb唤醒功能的场景是系统休眠后,usb设备发起总线唤醒信号(dp、dm的电平变化),从而使usb主控制器产生中断送到cpus,cpus进行系统的整机唤醒。类似普通的点击鼠标进行远程唤醒,点击... 博文 来自: wufoodjetsendl1001的博客
<div class="recommend-item-box blog-expert-recommend-box">
<div class="d-flex">
<div class="blog-expert-recommend">
<div class="blog-expert">
<div class="blog-expert-flexbox"></div>
</div>
</div>
</div>
</div>
多线程编程中条件变量和虚假唤醒(spurious wakeup)的讨论
12-31 阅读数 717
多线程编程中条件变量和虚假唤醒的讨论1.概述条件变量(conditionvariable)是利用共享的变量进行线程之间同步的一种机制。典型的场景包括生产者-消费者模型,线程池实现等。对条件变量的使用包... 博文 来自: swpihchj的专栏
usb枚举过程分析之守护进程及其唤醒
07-03 阅读数 1307
目录(?)[+] usb热插拔,即usb设备可以实现即插即用,像U盘一样,插到电脑里就可以用,不用时可以直接拔除,这个动作不会影响USB设备使用性能。 在linx系统中,usb热插拔由两部... 博文 来自: Allen.Yao的专栏
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_61" data-pid="61"><iframe src="https://adaccount.csdn.net/#/preview/262?m=cJQbJpAnAQnEbHLpncSDJynSHpLcbQEitpEAmfLSiELEAHJEJSnESJAJEEXnpcLJEHDXSDJJSHQLWLcAcEvytbpmbXvptUHcpQbQ&k=" frameborder="0" width= "100%" height= "75px" scrolling="no" ></iframe><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?d=2&k=&m=cJQbJpAnAQnEbHLpncSDJynSHpLcbQEitpEAmfLSiELEAHJEJSnESJAJEEXnpcLJEHDXSDJJSHQLWLcAcEvytbpmbXvptUHcpQbQ"></div></div>
CentOS网络唤醒设置说明
03-25 阅读数 2905
如果wake-on一项值为d,表示禁用wakeonlan 值为g,表示启用wakeonlan#ethtool-seth0wolg 再用ethtool命令进行查... 博文 来自: myweishanli的专栏
关于通过网卡进行远程唤醒的奇怪问题。
我有一个主机插了两块网卡,比如其mac地址分别为a网卡aa:aa:aa:aa:aa:aa和b网卡bb:bb:bb:bb:bb:bb,现在我把a网卡的网线拔掉(b网卡的网线保留连接的状态),在另一个机器 论坛
关于主机远程唤醒(WOL,Wake on Lan)的几种方法
12-02 阅读数 8万+
WOL网络唤醒功能非常实用,譬如可以用手机遥控电脑开机,开启其他房间里的电脑或 NAS,控制办公室多台电脑批量开关机等。虽然WOL主要是在局域网使用,但如果配置好公网访问,还可以在公司或出差在外时,通... 博文 来自: liuyukuan的专栏
etherwake 远程唤醒
12-19 阅读数 947
本文章的前提是,你的设备已经设置好允许局域网内唤醒,至于怎么设置,本文不做讲解。设备的网卡(必须是有线网卡)必须设置了允许唤醒设备,允许魔术包唤醒。BIOS中开启了wake-on-lan/wol/等等... 博文 来自: Lopek的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_62" data-pid="62"><iframe src="https://adaccount.csdn.net/#/preview/263?m=LbnncQpQbHAAEcbASDbAbyHiiAcQmvEHtXStJEtpbDttHtLEAibDJAtXiJEAiUHpQtnWticcSQJnbcpDDtnvSpiJSpLyHpcAEQJQ&k=" frameborder="0" width= "100%" height= "75px" scrolling="no" ></iframe><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?d=2&k=&m=LbnncQpQbHAAEcbASDbAbyHiiAcQmvEHtXStJEtpbDttHtLEAibDJAtXiJEAiUHpQtnWticcSQJnbcpDDtnvSpiJSpLyHpcAEQJQ"></div></div>
USB OTG插入检测识别
05-19 阅读数 4万+
一USB引脚一般四根线,定义如下:为支持OTG功能,mini/microusb接口扩展了一个ID引脚(第4脚)A设备端ID脚接地,则初始状态为Host,例如PC和支持OTG设备做主设备时B设备端ID脚... 博文 来自: weed_hz的专栏
Linux WOL远程唤醒
09-11 阅读数 2151
WOL:Wake-on-lan的缩写测试网卡WOL在Linux上的功能的步骤:1.运行ethtool命令查看网卡是否支持WakeOnLanSupportsWake-on:pumbgWake-on:d若... 博文 来自: 达蒙奇的博客
USB接口事件唤醒睡眠系统的分析和理解
04-14 阅读数 3401
1.USB驱动程序接口如果可以被电源管理模块管理的话,那么就可以降低功耗。2.出现的问题是:在有热插拔等动作的时候,会触发外设usb接口被唤醒,但唤醒时间比较长的话,如果在对响应时间要求比较苛刻的系统... 博文 来自: findaway123的专栏
用VHDL做一个要挂接到CPU上的组件——USB芯片CY7C68013A的控制器:一切还需按经典(状态寄存器 + 控制寄存器)
04-06 阅读数 1561
最近为了利用USB往目标板上去传图像数据(USB是高速模式,比标准的高速模式还要高,96MB/sec),在CY7C68013A和Avalon总线之间茫然了半天,因为两者的接口都具备各自的流控属性,CY... 博文 来自: LnTigerLn的专栏
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_63" data-pid="63"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221910",
container: s
});
})();
五、从usb的插入开始
11-02 阅读数 807
当usb设备插入接口,电压变化会通知到usb主控器,触发主控器中断,如果主控器不支持中断,那么会使用rh_timer方法,轮询接口其结果都是调用usb_hcd_poll_rh_statusvoid u... 博文 来自: sunnywalden
USB的挂起和唤醒 (Suspend and Resume)
02-22 阅读数 1万+
USB协议的第9章讲到USB可见设备状态[UniversalSerialBusSpecification,Section9.1.1,Pg239],分为连接(Attached),上电(Powered),... 博文 来自: 知识为王
ubuntu下USB设备的电源唤醒状态更改
03-06 阅读数 1411
使用一下命令将列出所有USB设备的电源唤醒状态:grep./sys/bus/usb/devices/*/power/wakeup这条命令将会输出如下所示的列表:/sys/bus/usb/devices... 博文 来自: 小蚂蚁快溜跑
USB设备可以唤醒挂起/休眠的系统吗?
就像鼠标/键盘一样,外面的USB设备(比如扫描仪、打印机)等可以唤醒系统吗?应该在哪里去实现?Device Driver或者Class Driver中能做到吗?是在什么事件中处理了?(PnP \ Po 论坛
网络唤醒无需任何软件,实现局域网广域网远程唤醒计算机
11-27 阅读数 7万+
准备工作和必要条件1、前面说了,远程唤醒需要的条件是你的电脑支持网卡远程唤醒,无线网卡是做不到的,必须是有线网卡。现在的电脑网卡基本上都支持网络唤醒,如何确定呢?进入电脑的bios(有的电脑是开机按d... 博文 来自: 伏虎游侠的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_64" data-pid="64"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3600856",
container: s
});
})();
Linux那些事儿之我是U盘(29)将控制传输进行到底
07-16 阅读数 14
其实usb_stor_clear_halt这个函数的作用很简单,就是spec里边规定了,usb设备中,有两类端点,必须具有一个叫做Halt的特征,啥是Halt?查金山词霸去,中断,停止,暂停,怎么解释... 博文 来自: javatome
linux的远程唤醒
01-17 阅读数 3646
这里主要是针对ubuntu系统的说明1.检查计算机硬件是否支持WOL(wakeonlan)功能。1.1.检查主板和电源是否支持WOL:进入BIOS的PowerManagementSetup,设置PME... 博文 来自: woslx的博客
linux 被控主机 远程开机
12-07 阅读数 2104
一,什么情况下需要远程开机? 如果我们的服务器没有部署在本地(实际上通常都是这样的,我们会把服务器托管到IDC机房), 而且服务器在机房中不止一台,其中一台被关闭时,则我们可以远程连接一台没有关机的... 博文 来自: loveWEBmin's blog
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_65" data-pid="65"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221803",
container: s
});
})();
局域网下远程开机(Linux系统的redhat7.0)
05-18 阅读数 767
在Linux下通过WakeOnLAN实现网络唤醒远程开机局域网下可以控制开关机主要有2种方法,一是通过设置主板实现来电自启动,通过智能开关远程开机。还有一种方式就是可以通过一台已经启动的机器通过Wak... 博文 来自: 彩虹风雨后,成功细节中
FX2LP cy7c68013——Slave FIFO 与FPGA通信
01-20 阅读数 1万+
1USB概述USB名称解释USB是通用串行总线(UniversalSerialBus)的缩写。能过在计算机运行过程中随意地接入,并且立刻就能投入工作,那么这样的特性叫做即插即用PnP(PlugandP... 博文 来自: 空城记
无线wifi如何远程唤醒?wake on lan网络唤醒及远程控制踩过的坑!
09-03 阅读数 9435
相信好多人都有远程唤醒自家电脑的这个需求,我也因各种原因折腾了好久~直到现在,也算是没那么折腾了,在这里不说配置细节,只说说远程开机唤醒的特定要求、遇到问题、解决方案,让能有幸看到人同学少走点弯路!1... 博文 来自: zhousmq的专栏
标准USB设备请求命令
03-23 阅读数 5291
一、标准的usb设备请求命令控制传输是最重要和结构最复杂的一种传输类型。控制传输的“初始设置步骤”中包含了1个8字节的DATA0数据包(参见图6.6),这8字节的数据包是主机用来发送控制阶段中的请求命... 博文 来自: 本地服务器
STM32 USB学习笔记8
03-11 阅读数 3828
主机环境:Windows7SP1开发环境:MDK5.14目标板:STM32F103C8T6开发库:STM32F1Cube库和STM32_USB_Device_Library现在分析USB器件库核心文件... 博文 来自: 小人物专栏
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_66" data-pid="66"><div id="three_ad38" class="mediav_ad" ></div>
Docker是什么?
Docker是一个虚拟环境容器,可以将你的开发环境、代码、配置文件等一并打包到这个容器中,并发布和应用到任意平台中。比如,你在本地用Python开发网站…
博文
1、搜索引擎
2、PPT
3、图片操作
4、文件共享
5、应届生招聘
6、程序员面试题库
7、办公、开发软件
8、高清图片、视频素材网站
9、项目开源
10、在线工具宝典大全…
博文
又到深夜了,我按照以往在csdn和公众号写着数据结构!这占用了我大量的时间!我的超越妹妹严重缺乏陪伴而 怨气满满!
而女朋友时常埋怨,认为数据结构这么抽象难懂的东西没啥作用,常会问道…
博文
<div class="recommend-item-box recommend-recommend-box"><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
1、AdminLTE
2、vue-Element-Admin
3、tabler
4、Gentelella
5、ng2-admin
6、ant-design-pro
7、blur-a…
博文
这篇文章很长,但绝对是精华,相信我,读完以后,你会知道学历不好的解决方案…
博文
<div class="recommend-item-box recommend-recommend-box"><script type="text/javascript" src="//rabc1.iteye.com/production/res/rxjg.js?pkcgstj=jm"></script></div>
C语言这么厉害,它自身又是用什么语言写的?
09-27 阅读数 2万+
这是来自我的星球的一个提问:“C语言本身用什么语言写的?”换个角度来问,其实是:C语言在运行之前,得编译才行,那C语言的编译器从哪里来? 用什么语言来写的?如果是用C语...... 博文
被问到如何学习编程时,最常听到的问题就是:“有没有什么新项目的好点子?”
一些老套的答案有:“做一个象棋游戏”或者“命令行界面”。
这些答案没有错,但这…
博文
免费申请 HTTPS 证书,开启全站 HTTPS
10-04 阅读数 219
作者:HelloGitHub-追梦人物文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库[1]点击本文最下方的“阅读原文”即可获取HTTP 报文以明...... 博文
一些实用的GitHub项目
10-05 阅读数 2万+
最近整理了一些在GitHub上比较热门的开源项目关于GitHub,快速了解请戳这里其中涵盖了:学习教程,面试总结,实用工具,框架,机器学习等东西比较杂,要学的东西也比较多...... 博文
生猛!看 AV 神器来了!实时把画质变成 4k 高清,延时仅3毫秒,登上GitHub 趋势榜!...
10-06 阅读数 3万+
点击上方“五分钟学算法”,选择“星标”在看真爱量子位 出品 | 公众号 QbitAI看动画(特别是里番/P站)的时候,总会觉得画质不够好,就算已经有1080p,还是...... 博文
新手程序员成长之路的五本必读书籍(附资源下载)
10-05 阅读数 2万+
全文共3351字,预计学习时长7分钟图片来自Pixabay,IvanPais书籍可以清晰而有条理地陈诉观点,纸张上的笔墨也会给人一种不慌不忙的感觉。不过,科技类书籍存在一...... 博文
“我想学习人工智能与机器学习,该从何做起?”
10-05 阅读数 3887
全文共3753字,预计学习时长7分钟图源山姆·伯克(Sam Bourke)在自学机器学习时,经常有人问:我该从哪学起?我需要达到怎样的数学水平呢?我学过Python了,那...... 博文
Java基础-继承
Java基础-抽象
Java基础-接口
Java基础-多态
Java基础-重写
Java基础-匿名对象
Java基础-内部类
Java基础-fin…
博文
分布式、多线程、高并发都不懂,拿什么去跳槽
10-08 阅读数 1万+
当提起这三个词的时候,是不是很多人都认为分布式=高并发=多线程?当面试官问到高并发系统可以采用哪些手段来解决,或者被问到分布式系统如何解决一致性的问题,是不是一脸懵逼?确...... 博文
Python流行的部分原因在于简单易学。
本文将简要…
博文
TensorFlow2.0 学习笔记(一):TensorFlow 2.0 的安装和环境配置以及上手初体验
10-13 阅读数 3316
文章目录一、TensorFlow 概述二、TensorFlow 特性三、TensorFlow 2.0 安装与环境配置 一、TensorFlow 概述
人工智能和深度学习的热潮将 TensorFlow…
博文
本文会介绍Java中多线程与并发的基础,适合初学者食用。
线程与进程的区别
在计算机发展初期,每台计算机是串行地执行任务的,如果碰上需要IO的地方,还需要等待长时间的用户IO,后来经过一段…
博文
可视化越做越丑?这五个高级图表效果能瞬间抬升你的逼格
10-14 阅读数 4404
今天我们来说一说数据可视化,想必很多人在入门数据分析之后,就会经常进行可视化的工作,所谓一图胜千言,图表用的好,真的是会事半功倍的。但现实情况下,很多人遇到的问题是:
你做的图表太丑了?你做的图表到…
博文
别死写代码了,方法比结果更重要
10-13 阅读数 1260
点击上方“程序猿技术大咖”,选择“关注公众号”,一起共进步!如果每个程序开发人员都只是周而复始地写代码,想必编程的工作就会让很多程序员发狂。那么如何在枯燥的工作中寻找乐趣...... 博文
阅读时间: 8分钟
TL;DR(too long don’tread)
1、业务中台就是流程模板+扩展点
2、没法很好抽象就别做中台,没那么多需求和业务线就别做中台。
…
博文
为什么程序员在学习编程的时候什么都记不住?
10-12 阅读数 3683
在程序员的职业生涯中,记住所有你接触过的代码是一件不可能的事情!那么我们该如何解决这一问题?作者 |Dylan Mestyanek译者 | 弯月,责编 | 屠敏出品 |...... 博文
成长的第一步是走出舒适区
10-13 阅读数 5232
阅读本文大概需要 2.8 分钟。在温室里呆习惯了,就很难去适应室外环境,在一个圈子呆久了,就会把一切都会当成是理所当然,不想再去适应第二个圈子,即使他们可能更好。很多人觉...... 博文
出名要趁早!
10-14 阅读数 2582
出名要趁早,很多人都听过,但具体的意思不知道大家有没有思考过。除了出名以外,很多事情都要趁早,比如恋爱、买房、买车、事业。拿恋爱来说,初中高中叫早恋,大学叫恋爱,30岁应...... 博文
<div class="recommend-item-box type_hot_word">
<div class="content clearfix">
<div class="float-left">
<span>
<a href="https://www.csdn.net/gather_1e/MtjaIgwsLWRvd25sb2Fk.html" target="_blank">
c#引入dll文件报错</a>
</span>
<span>
<a href="https://www.csdn.net/gather_10/MtjaIgxsLWRvd25sb2Fk.html" target="_blank">
c#根据名称实例化</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1b/MtjaIgysLWRvd25sb2Fk.html" target="_blank">
c#从邮件服务器获取邮件</a>
</span>
<span>
<a href="https://www.csdn.net/gather_11/MtjaIgzsLWRvd25sb2Fk.html" target="_blank">
c# 保存文件夹</a>
</span>
<span>
<a href="https://www.csdn.net/gather_11/MtjaIg0sLWRvd25sb2Fk.html" target="_blank">
c#代码打包引用</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1d/MtjaIg1sLWRvd25sb2Fk.html" target="_blank">
c# 压缩效率</a>
</span>
<span>
<a href="https://www.csdn.net/gather_19/MtjaIg2sLWRvd25sb2Fk.html" target="_blank">
c#教学 csdn</a>
</span>
<span>
<a href="https://www.csdn.net/gather_17/MtjaIg3sLWRvd25sb2Fk.html" target="_blank">
c#开发前端</a>
</span>
<span>
<a href="https://www.csdn.net/gather_17/MtjaIg4sLWRvd25sb2Fk.html" target="_blank">
c#如何将字符串格式化</a>
</span>
<span>
<a href="https://www.csdn.net/gather_15/MtjaIg5sLWRvd25sb2Fk.html" target="_blank">
c#引用dll不成功</a>
</span>
</div>
</div>
</div>
<div class="recommend-loading-box">
<img src='https://csdnimg.cn/release/phoenix/images/feedLoading.gif'>
</div>
<div class="recommend-end-box">
<p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p>
</div>
</div>
<div class="template-box">
<span>©️2019 CSDN</span><span class="point"></span>
<span>皮肤主题: 大白</span>
<span> 设计师:
CSDN官方博客 </span>
</div>
</main>
<aside>
<div id="asideProfile" class="aside-box">
<!-- <h3 class="aside-title">个人资料</h3> -->
<div class="profile-intro d-flex">
<div class="avatar-box d-flex justify-content-center flex-column">
<a href="https://blog.csdn.net/molake10344">
<img src="https://avatar.csdn.net/0/E/4/3_molake10344.jpg" class="avatar_pic" username='molake10344'>
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/4.png" class="user-years">
</a>
</div>
<div class="user-info d-flex flex-column profile-intro-name-box">
<div>
<span class="name csdn-tracking-statistics tracking-click " style="display:block" data-report-click='{"mod":"popu_379"}' username='molake10344'>
<a href="https://blog.csdn.net/molake10344" class="" id="uid" title='molake10344'>
molake10344 </a>
</span>
</div>
<div class="profile-intro-name-boxFooter">
<div class="personal-home-page" style='right:-96px;'><a target="_blank" href="https://me.csdn.net/molake10344">TA的个人主页 ></a></div>
<div class="profile-intro-name-boxOpration">
<div class='profile-personal-letter'>
<a id='profile-personal-alink' href="" target="_blank" rel="noopener">私信</a>
</div>
<div class="opt-box d-flex flex-column">
<span class="csdn-tracking-statistics tracking-click" data-report-click='{"mod":"popu_379"}'>
<a class="btn btn-sm btn-red-hollow attention" id="btnAttent" style='padding:0;'>关注</a>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="data-info d-flex item-tiling">
<dl class="text-center" title="69">
<dt><a href="https://blog.csdn.net/molake10344?t=1">原创</a></dt>
<dd><a href="https://blog.csdn.net/molake10344?t=1"><span class="count">69</span></a></dd>
</dl>
<dl class="text-center" id="fanBox" title="55">
<dt>粉丝</dt>
<dd><span class="count" id="fan">55</span></dd>
</dl>
<dl class="text-center" title="17">
<dt>获赞</dt>
<dd><span class="count">17</span></dd>
</dl>
<dl class="text-center" title="11">
<dt>评论</dt>
<dd><span class="count">11</span></dd>
</dl>
</div>
<div class="grade-box clearfix">
<dl>
<dt>访问:</dt>
<dd title="175422">
17万+ </dd>
</dl>
<dl>
<dt>周排名:</dt>
<dd>
<a class="grade-box-rankA" href="https://blog.csdn.net/rank/writing_rank" target="_blank">
5万+ </a>
</dd>
</dl>
<dl>
<dt>积分:</dt>
<dd title="2643">
2643 </dd>
</dl>
<dl title="24232">
<dt>总排名:</dt>
<dd>
<a class="grade-box-rankA" href="https://blog.csdn.net/rank/writing_rank_total" target="_blank">
2万+ </a>
</dd>
</dl>
</div>
<div class="aside-box-footer">
<div class="badge-box d-flex">
<div class="profile-medal">勋章:</div>
<div class="badge d-flex">
<div class="icon-badge" title="持之以恒">
<div class="mouse-box">
<img src="https://g.csdnimg.cn/static/user-medal/chizhiyiheng.png" alt="">
<div class="icon-arrow"></div>
</div>
<div class="grade-detail-box">
<div class="pos-box">
<div class="left-box d-flex justify-content-center align-items-center flex-column">
<img src="https://g.csdnimg.cn/static/user-medal/chizhiyiheng.png" alt="">
<p>持之以恒</p>
</div>
<div class="right-box">
授予每个自然月内发布4篇或4篇以上原创或翻译IT博文的用户。不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累! </div>
</div>
</div>
</div>
</div>
<script>
(function($) {
setTimeout(function() {
$('div.icon-badge.show-moment').removeClass('show-moment');
}, 5000);
})(window.jQuery)
</script>
</div>
<dl class="aside-box-footerClassify">
<dt>等级:</dt>
<dd>
<a href="https://blog.csdn.net/home/help.html#level" title="5级,点击查看等级说明" target="_blank">
<svg class="icon icon-level" aria-hidden="true">
<use xlink:href="#csdnc-bloglevel-5"></use>
</svg>
</a>
</dd>
</dl>
</div>
-
点赞 取消点赞
2
-
评论
-
目录
- 收藏
- 上一篇
- 下一篇
-
更多
</a> <ul class="widescreen-more-box"> <li class="widescreen-more"> <a class="btn-comments low-height hover-box" href="https://blog.csdn.net/molake10344/article/details/47830875" title="为什么寄存器比内存快?"> <svg class="icon hover-hide" aria-hidden="true"> <use xlink:href="#csdnc-chevronleft"></use> </svg> <span class="hover-show text text3">上一篇</span> </a> </li> <li class="widescreen-more"> <a class="btn-comments hover-box low-height" href="https://blog.csdn.net/molake10344/article/details/47949729" title="C51的中断号排序规则"> <svg class="icon hover-hide" aria-hidden="true"> <use xlink:href="#csdnc-chevronright"></use> </svg> <span class="hover-show text text3">下一篇</span> </a> </li> </ul> </li> <li class="to-commentBox to-reward"> <a class="btn-comments low-height hover-box" title="打赏"> <svg class="hover-hide" width="24px" height="24px" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g transform="translate(-1398.000000, -486.000000)" fill-rule="nonzero"> <g transform="translate(1398.000000, 486.000000)"> <path d="M0,12 C0,16.287187 2.287187,20.2487113 6,22.3923048 C9.7128129,24.5358984 14.2871871,24.5358984 18,22.3923048 C21.712813,20.2487113 24,16.287187 24,12 C24,5.37258296 18.627417,0 12,0 C5.372583,0 0,5.37258296 0,12 Z" id="路径" fill-opacity="0.3" fill="#FF5A52"></path> <path d="M2.09340659,11.9505494 C2.09340659,15.4721673 3.97216734,18.7262766 7.02197798,20.4870856 C10.0717886,22.2478946 13.8293103,22.2478946 16.8791209,20.4870856 C19.9289316,18.7262766 21.8076923,15.4721673 21.8076923,11.9505494 C21.8076923,6.50659974 17.3944991,2.09340659 11.9505495,2.09340659 C6.50659977,2.09340659 2.09340659,6.50659974 2.09340659,11.9505494 Z" id="路径" fill="#F63D47"></path> <path d="M11.3005025,5.28638434 L12.7115578,5.28638434 L12.7115578,6.87854416 L14.1105528,6.87854416 C14.4,6.39607148 14.6592965,5.89550609 14.8884422,5.37081705 L16.1849246,5.82313519 C15.99799,6.23926787 15.7929648,6.58906055 15.5758794,6.88457507 L18,6.88457507 L18,9.84575109 L16.6733668,9.84575109 L16.6733668,8.03647857 L7.33869347,8.03647857 L7.33869347,9.85781291 L6,9.85781291 L6,6.87854416 L8.51457286,6.87854416 C8.31557789,6.52875147 8.08040201,6.1910206 7.80904523,5.86535155 L9.08140703,5.4009716 C9.39497488,5.80504246 9.67236181,6.29957695 9.92562814,6.88457507 L11.3065327,6.88457507 L11.3065327,5.28638434 L11.3005025,5.28638434 Z M12.8571429,13.9657994 C12.6552823,15.5675992 12.2332101,16.6234672 11.5848095,17.1394027 C10.8813559,17.8053195 9.1991844,18.2312662 6.54441188,18.4292415 L6,17.2233922 C8.22046642,17.1394027 9.68854339,16.8454395 10.3919969,16.3415024 C11.0098127,15.8735609 11.3768319,15.0456644 11.4930547,13.8578129 L12.8571429,13.9657994 Z M16.8571429,12.1435272 L16.8571429,15.9892245 L15.5161905,15.9892245 L15.5161905,13.3067319 L9.05523809,13.3067319 L9.05523809,16.1435272 L7.71428571,16.1435272 L7.71428571,12.1435272 L16.8571429,12.1435272 L16.8571429,12.1435272 Z M8.28571429,8.71495577 L15.7142857,8.71495577 L15.7142857,11.5720986 L8.28571429,11.5720986 L8.28571429,8.71495577 L8.28571429,8.71495577 Z M14.5714286,10.4292415 L14.5714286,9.28638434 L10,9.28638434 L10,10.4292415 L14.5714286,10.4292415 Z M12.9579832,16.1435272 C14.8187275,16.4853162 16.4993998,16.9018717 18,17.3931934 L17.2436975,18.4292415 C15.635054,17.8311106 13.9783914,17.3664911 12.2857143,17.0407235 L12.9579832,16.1435272 L12.9579832,16.1435272 Z" id="形状" fill="#FFFFFF"></path> </g> </g> </g> </svg> <span class="hover-show text">打赏</span> </a> <div id="reward" class="reward-box"> <p class="rewad-title">打赏<span class="reward-close"><svg t="1567152543821" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10924" xmlns:xlink="http://www.w3.org/1999/xlink" width="12" height="12"><defs><style type="text/css"></style></defs><path d="M512 438.378667L806.506667 143.893333a52.032 52.032 0 1 1 73.6 73.621334L585.621333 512l294.485334 294.485333a52.074667 52.074667 0 0 1-73.6 73.642667L512 585.621333 217.514667 880.128a52.053333 52.053333 0 1 1-73.621334-73.642667L438.378667 512 143.893333 217.514667a52.053333 52.053333 0 1 1 73.621334-73.621334L512 438.378667z" fill="" p-id="10925"></path></svg></span></p> <dl> <dd><a href="javascript:;"><img src="https://avatar.csdn.net/0/E/4/3_molake10344.jpg" alt=""></a></dd> <dt> <p class="blog-name">molake10344</p> <p class="blog-discript">“你的鼓励将是我创作的最大动力”</p> </dt> </dl> <div class="money-box"> <span class="choosed choose_money" data-id="5">5C币</span> <span class="choose_money" data-id="10">10C币</span> <span class="choose_money" data-id="20">20C币</span> <span class="choose_money" data-id="50">50C币</span> <span class="choose_money" data-id="100">100C币</span> <span class="choose_money" data-id="200">200C币</span> </div> <div class="sure-box"> <p class="is-have-money"><a class="reward-sure">确定</a></p> </div>
</li>
</ul>

































