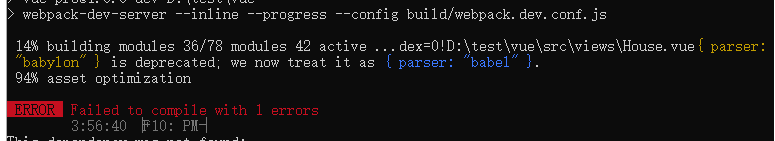
在搭建vue项目时启动报{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.错误

原因:prettier版本导致的
解决方案:
方案1:找到node_modules\vue-loader\lib\template-compiler\index.js文件,把code = prettier.format(code, { semi: false, parser: 'babylon' })修改为code = prettier.format(code, { semi: false, parser: 'babel' })
方案2: 直接更新prettier , 然后更新css-loader
cnpm install prettier
建议使用方案2,方案2是根本性解决问题






















 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








