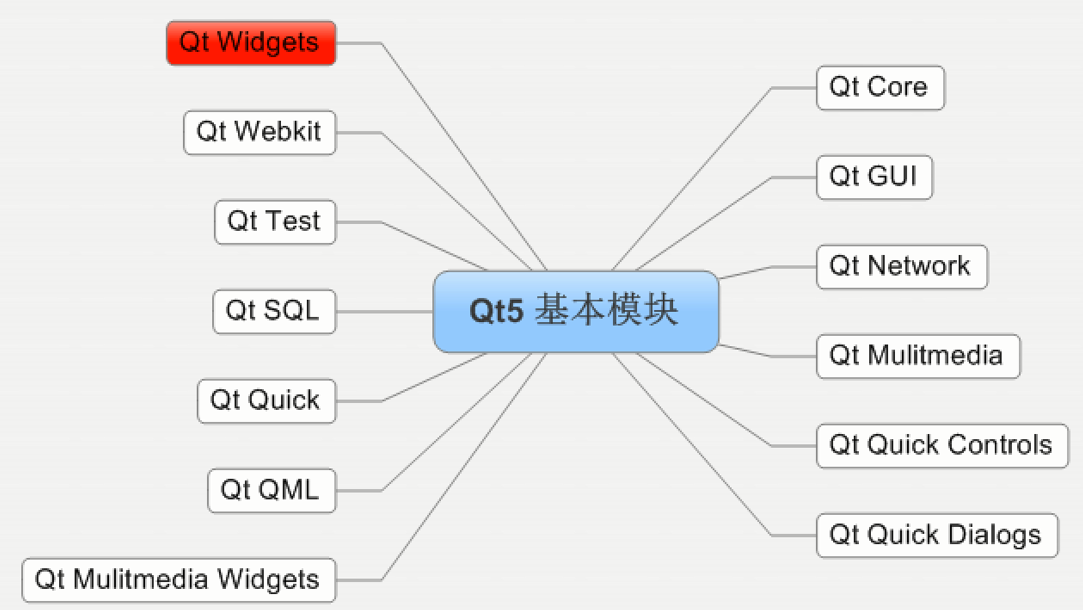
Qt基本模块

一、Qt的三大布局
- QHBoxLayout:
- 水平显示布局,所有在其上面摆放的控件只能水平排列下去;
- QVBoxLayout:
- 垂直显示布局,所有在其上面摆放的控件只能垂直排列下去;
- QGridLayout
- 格子显示布局,可以按照表格的形式显示布局;
二、Qt的控件
- label:标签,可以显示文本信息,只读;
- pushbutton : 普通按钮;
- radiobutton : 单选按钮,多个单选按钮中只能选择一个,但是必须放入groupbox中,类似单选题;
- checkbox : 多选复选按钮,可以选择同时选择多个,类似多选题;
- lineedit : 单行文本编辑框,可以输入单行文本;
- textedit : 多行文本输入框,可以输入显示多行文本和图片;
- combobox : 下拉文本输入框,在输入框的最右边有个三角下拉按钮,可以选择输入,也可以手动输入;
- textbrower : 多行文本显示框,只读;
- groupbox : 可以在里面放入特点的东西,统一管理;
- slider : 模拟显示滑动条;
- spinbox : 数值显示滑动条;
- dateedit :
- timeedit :
- datetimeedit :
- lcdnumber
三、Qt的信号槽
- 在Qt中所有的对象(继承QObject类)都有connect函数,只要有这个函数就能建立信号槽(通过触发某个控件的信号函数,执行槽中相应的函数);(暂时这样理解,还是有点理解不全面的,之后学习到再来修改);
- 在Qt中信号槽中可以使用自带的函数,四个参数;也可以执行自定义的函数,三个参数;具体看下面test4的例子就明白了。
#include <QtWidgets/QApplication>
#include <QtCore/qdebug.h>
#include <QtWidgets/qcompleter.h>
#include <QtWidgets/qlineedit.h>
#include <QtWidgets/qlabel.h>
#include <QtWidgets/qcombobox.h>
#include <QtWidgets/qcheckbox.h>
#include <QtWidgets/qradiobutton.h>
#include <QtWidgets/qtextedit.h>
#include <QtWidgets/qtextbrowser.h>
#include <QtWidgets/qgroupbox.h>
#include <QtWidgets/qslider.h>
#include <QtWidgets/qspinbox.h>
#include <QtWidgets/qdatetimeedit.h>
#include <QtWidgets/qtabwidget.h>
#include <QtWidgets/qlcdnumber.h>
#include <QtGui/qpixmap.h>
#include <QtCore/qobject.h>
#include <QtWidgets/qboxlayout.h>
#include <QtWidgets/qpushbutton.h>
#include "MyWidgetEvent.h"
void test() ;
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
test() ;
return a.exec();
}
void test(){
}
void test5ManyKongJian() {
QWidget *nanWidget = new QWidget() ;
QVBoxLayout *nanVLayout = new QVBoxLayout() ;
/*
**测试label控件
*/
QLabel *label=nullptr ;
nanVLayout->addWidget( label = new QLabel("<a href=www.baidu.com>baidu</a>") ) ;
//QPixmap me("./me.png") ;
//label->setPixmap( me ) ;//问题:链接和图片重复了,怎么分开
label->setWordWrap( true ) ;
label->adjustSize() ;
nanVLayout->connect( label , &QLabel::linkActivated , []( QString str){
qDebug()<<str ;
} ) ;
/*
**测试lineedit控件
*/
QLineEdit *lineEdit ;
nanVLayout->addWidget( lineEdit = new QLineEdit("hello") ) ;
/*
**测试button控件
*/
QPushButton *button ;
nanVLayout->addWidget( button = new QPushButton("???") ) ;
button->setStyleSheet("QPushButton {font:bold 16px; color:red;padding:5px}") ;
nanWidget->connect( button , &QPushButton::clicked , [](bool flag){
qDebug()<< "button" ;
}) ;
/*
**测试radiobutton控件
*/
QRadioButton *radioButton ;
nanVLayout->addWidget( radioButton = new QRadioButton("qradiobutton") ) ;
radioButton->setStyleSheet("QRadioButton {font:bold 16px;color:blue;padding:5px}") ;
radioButton->connect( radioButton , &QRadioButton::clicked , [](bool flag){
qDebug()<< flag ;
}) ;
/*
**测试ckeckbox控件
*/
QCheckBox *check ;
nanVLayout->addWidget( check = new QCheckBox("chekcbox") ) ;
/*
**测试combobox控件
*/
QComboBox *combobox ;
nanVLayout->addWidget( combobox = new QComboBox() ) ;
combobox->addItem("select item1") ;
combobox->addItem("select item2") ;
combobox->addItem("... ...") ;
combobox->setEditable(true) ;
lineEdit->setText("start") ;
combobox->connect( combobox , SIGNAL(activated(const QString &)) , lineEdit , SLOT(setText(const QString &)) ) ;//这里的下标要跟着显示
combobox->setCompleter( new QCompleter(combobox->model()) ) ;
/*
**测试textedit
*/
QTextEdit *textEdit ;
nanVLayout->addWidget( textEdit = new QTextEdit("textedit") ) ;
textEdit->setText("<table border=2> "
"<tr><td>good</td><td>good</td><td>good</td></tr>"
"<tr><td>nice</td><td>nice</td><td>nice</td></tr>"
"</table>"
"<img src=./me.png></img>") ;
textEdit->connect( textEdit , &QTextEdit::textChanged,[&](){
//问题:textEdit->toPlainText() ;怎么才能获取到textEdit的实体,this->sender()
//QTextEdit _edit = (QTextEdit *)QObject::sender();
qDebug()<<textEdit->toPlainText() ;
}) ;
textEdit->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded) ;
textEdit->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn) ;
/*
**测试groupbox控件
*/
QGroupBox *groupBox ;
nanVLayout->addWidget( groupBox = new QGroupBox("groupbox") ) ;
QHBoxLayout *hLayout ;
groupBox->setLayout( hLayout = new QHBoxLayout() ) ;
hLayout->addWidget( new QRadioButton("boy") ) ;
hLayout->addWidget( new QRadioButton("girl") ) ;
/*
**测试模拟显示条slider
*/
QSlider *slider ;
nanVLayout->addWidget( slider = new QSlider() ) ;
slider->setMinimum( -100 ) ;
slider->setMaximum( 100 ) ;
/*
**测试数字显示条
*/
QSpinBox *spinBox ;
nanVLayout->addWidget( spinBox = new QSpinBox() ) ;
spinBox->setMinimum( -100 ) ;
spinBox->setMaximum( 100 ) ;
slider->connect( slider , SIGNAL(valueChanged(int)) , spinBox , SLOT(setValue(int)) ) ;
spinBox->connect( spinBox , SIGNAL(valueChanged(int)) , slider , SLOT(setValue(int)) ) ;
/*
**测试时间设置
*/
nanVLayout->addWidget( new QDateTimeEdit() ) ;
/*
**测试显示时间,只读
*/
QLCDNumber *number ;
nanVLayout->addWidget( number = new QLCDNumber() ) ;
number->display("1314") ;
number->setMode(QLCDNumber::Hex) ;
number->setSegmentStyle(QLCDNumber::Filled) ;
nanWidget->setLayout( nanVLayout ) ;
nanWidget->setWindowTitle("control") ;
nanWidget->show() ;
}
void test4GridAndHBox() {
QWidget *nanWidget = new QWidget() ;
QGridLayout *nanGridLayout = new QGridLayout() ;
QHBoxLayout *nanHBoxLayout = new QHBoxLayout() ;
nanGridLayout->addWidget( new QLabel("Username") , 1 , 1 ) ;
nanGridLayout->addWidget( new QLineEdit() , 1 , 2 ) ;
nanGridLayout->addWidget( new QLabel("Username") , 2 , 1 ) ;
nanGridLayout->addWidget( new QLineEdit() , 2 , 2 ) ;
nanGridLayout->addLayout( nanHBoxLayout , 3 , 2 ) ;
nanHBoxLayout->addStretch(1) ;
nanHBoxLayout->addWidget( new QPushButton("Login") , 1 ) ;
nanWidget->setLayout( nanGridLayout ) ;
nanWidget->show() ;
}
void test3GridLayout() {
QWidget *nanWidget = new QWidget() ;
QGridLayout *nanLayout = new QGridLayout() ;
QPushButton *nanButton = new QPushButton() ;
QLineEdit *nanLineEdit = new QLineEdit() ;
nanLayout->addWidget( nanLineEdit , 1 , 1 , 1 , 2 ) ;
nanLayout->addWidget( new QPushButton , 1, 3 ) ;
nanLayout->addWidget( new QLineEdit , 2, 1 , 2 , 1 ) ;
nanLayout->addWidget( new QPushButton , 2, 2 ) ;
nanLayout->addWidget( new QPushButton , 2, 3 ) ;
nanLayout->addWidget( nanButton , 3 , 3 ) ;
nanLayout->setColumnStretch( 1 , 1 ) ;
nanLayout->setColumnStretch( 2 , 1 ) ;/*设置每列的比重*/
nanLayout->setColumnStretch( 3 , 1 ) ;
nanWidget->setLayout( nanLayout ) ;
nanWidget->show() ;
}
void test2HBoxLayout() {
QWidget *nanQWidget = new QWidget() ;
QLineEdit *nanQLineEdit = new QLineEdit() ;
QHBoxLayout *nanHLayout = new QHBoxLayout() ;
nanHLayout->addWidget( nanQLineEdit , 1 ) ;
//添加,两个控件之间的距离addspaceing,两个控件在layout中的比重addstretch
nanQWidget->setLayout( nanHLayout ) ;
nanQWidget->show() ;
}
void test1(){
QWidget *w = new QWidget ;
QVBoxLayout *vLayout = new QVBoxLayout( ) ;
QPushButton *nanButton ;
QLineEdit *nanLineEdit ;
QLabel *nanLabel ;
QString content("null") ;
QCompleter nanQCompleter( QStringList()<<"nich"<<"chen"<<"good") ;
vLayout->addWidget( nanLineEdit = new QLineEdit() ) ;
vLayout->addWidget( nanButton = new QPushButton("right") ) ;
nanQCompleter.setFilterMode( Qt::MatchFlag::MatchContains ) ;
nanLineEdit->setCompleter( &nanQCompleter ) ;
nanLineEdit->setPlaceholderText( "Please input your name" ) ;
vLayout->addWidget( nanLabel = new QLabel() ) ;
nanLabel->setText( content ) ;
w->connect( nanButton , &QPushButton::clicked , [&](){
nanLabel->setText( nanLineEdit->text() ) ;
} ) ;
w->setLayout( vLayout) ;
w->show() ;
}
一、dialog、widget、mainwindow的区别
1)、dialog有exec函数,如果是dialog窗口,后边的窗口时不可选的;
2)、widget和dialog都有show函数,如果通过这个函数显示这两种类型的窗口,则两个窗口都是可选的;
3)、widget主要是在上面放置布局和控件;
4)、mainwindow可以显示菜单,工具栏,状态栏、托盘等功能。
二、dialog窗口
这个dialog窗口只是为了给人们提供更好的可视化操作,但是对于程序员而言,这个操作并不是立刻执行的;而是当在窗口选择关闭后,才将选择的结果返回给后台,后台才可以根据选择的结果进行相应的操作。
#include "mydialog.h"
mydialog::mydialog(QDialog *parent):QDialog(parent) {
QPushButton *button = new QPushButton( "button" , this ) ;
connect( button , SIGNAL(clicked()) , this , SLOT(slotButtonClick()) ) ;
}
void mydialog::slotButtonClick() {
#if 0
/*dialog和widget的区别,exec和show的区别而已*/
QDialog *dlg = new QDialog ;
QPushButton *button = new QPushButton("close" , dlg ) ;
connect( button , SIGNAL(clicked()) , dlg , SLOT(reject()) ) ;
int ret = dlg->exec( ) ;
//通过exec显示出来的窗口称为,模块对话框
// 在模块对话框中,exec有自己的消息循环,并且把app的消息循环接管了
// 如果Dialog是通过exec来显示,那么可以通过accept或者reject来关闭窗口
// 如果Dialog是通过show来显示,那么可以通过close来关闭窗口,这个和QWidget一样的
// 有许多特殊的dailog:文件选择,MessageBox,颜色选择,字体选择,打印预览,打印
if( ret == QDialog::Accepted )
qDebug()<<"accepted" ;
else if( ret== QDialog::Rejected )
qDebug()<<"rejected" ;
#endif
#if 0
/*文件选择:这个窗口可以选择保存文件的名称,然后将路径+名称返回,我们就可以根据返回路径名来保存文件。*/
QString strFilename = QFileDialog::getSaveFileName(NULL,
"Select file for save",
_strDir,
"pic file (*.png *.jpg)");
#endif
#if 0
/*文件选择:选择要打开的文件名(绝对路劲);我们就可以根据这个文件路径来打开相应的文件*/
QString strFilename = QFileDialog::getOpenFileName(NULL,
"Select file for open",
_strDir,
"pic file (*.png *.jpg)");
#endif
#if 0
QString strFilename = QFileDialog::getExistingDirectory();
if(strFilename.isEmpty())
{
qDebug() << "select none";
return;
}
qDebug() << strFilename;
QFileInfo fileInfo(strFilename);
_strDir = fileInfo.filePath();
qDebug() << _strDir;
#endif
//do something for io ... ...
//上面的选择将绝对路径名都给拿下来了,如果要进行保存,不是很容易吗!
QPixmap pixmap(this->size()) ;
QPainter painter(&pixmap) ;
this->render( &painter ) ;
pixmap.save(strFilename) ;
#if 0
/*颜色选择对话框:可以选择相应的颜色;然后将选择的颜色返回,这样我们就可以操作了*/
QColorDialog colorDia ;
colorDia.exec() ;
QColor c = colorDia.selectedColor() ;
#endif
#if 0
/*字体选择对话框:可以选择字体;然后将选择的字体信息返回,我们同样可以用这些信息来设置相应的值*/
QFontDialog fontDia ;
fontDia.exec() ;
QFont font = fontDia.selectedFont() ;
#endif
#if 0
/*这个也是弹窗对话框,不过只是简单的选择以下枚举中的值,可以尝试下效果*/
int ret = QMessageBox::question(this, "????", "realy do .......",
QMessageBox::Yes| QMessageBox::No|
QMessageBox::YesAll| QMessageBox::NoAll);
if(ret == QMessageBox::Yes)
{
qDebug() << "user select yes";
}
if(ret == QMessageBox::No)
{
qDebug() << "user select no";
}
#endif
}
void mydialog::paintEvent( QPaintEvent *ev ) {
}
mydialog::~mydialog(void) { }三、widget窗口
前面已经介绍过很多继承这个窗口的控件了,这里就不再累述。
四、mainWindow窗口
这个也是给人们提供更好的可视化操作;
一个正常window软件呈现给客户的可视化界面;
包括:menu菜单、tool工具栏、status状态栏、电脑显示屏右下脚的托盘等。
#include "MyWindow.h"
MyWindow::MyWindow(QMainWindow *parent):QMainWindow( parent ) {
/*menuBar菜单栏,菜单menu*/
QMenuBar *menuBar = this->menuBar() ;
_menu = menuBar->addMenu( "&File" ) ;
QMenu *edit = menuBar->addMenu( "&Edit" ) ;
/*menu菜单中的选项action*/
QAction *openAction = _menu->addAction( "&Open"
, this , SLOT(slotOpen()) , QKeySequence::Open ) ;
QAction *saveAction = _menu->addAction( "&Save"
, this , SLOT(slotOpen()) , QKeySequence::Save ) ;
_menu->addSeparator() ;//添加分界线
QAction *closeAction = _menu->addAction( "&Exit"
, this , SLOT(close()) , QKeySequence::Close ) ;
/*toolBar工具栏*/
QToolBar *toolBar = this->addToolBar( "mimi" ) ;
toolBar->addAction( openAction ) ;
toolBar->addAction( saveAction ) ;
toolBar->addAction( closeAction ) ;
/*statusBar状态栏*/
QStatusBar *statusBar = this->statusBar() ;
QLabel *label ;
statusBar->addWidget( label = new QLabel("Ok") ) ;
label->setText( "<font color=blue>XXXXX... ...</font>" ) ;
/*上面的三种栏介绍完之后,剩下的窗口区域就是CentralWidget
**如果将widget直接add到mainwindow这个窗口的话,
**toolbar是会跟添加进来的widget重叠的*/
MyView *view = new MyView ;
this->setCentralWidget( view ) ;
/*最后就是window系统右下脚的托盘:system tray icon*/
QSystemTrayIcon *icon = new QSystemTrayIcon ;
icon->setIcon( QIcon("./1.png") ) ;//图标
icon->setToolTip( "luck dog" ) ;//鼠标滑过提示文字
icon->show() ;//展示在右下角
icon->setContextMenu( _menu ) ;//右击出现的菜单
this->connect( icon , SIGNAL( slotActivated(QSystemTrayIcon::ActivationReason) )
, this , SLOT(slotActivated(QSystemTrayIcon::QSystemTrayIcon::ActivationReason)) ) ;
this->installEventFilter(this);
}
void MyWindow::slotActivated(QSystemTrayIcon::ActivationReason reason){
/*这个没成功*/
if( reason==QSystemTrayIcon::Trigger ) {
if( this->isHidden() )
this->show() ;
else
this->hide() ;
}
}
bool MyWindow::eventFilter(QObject *o, QEvent *e)
{
/*实现什么功能呢?*/
if(o == (QObject*)this && e->type() == QEvent::Close)
{
return true;
}
return QMainWindow::eventFilter(o, e);
}
void MyWindow::slotOpen() {
QString fileName = QFileDialog::getOpenFileName() ;
qDebug()<<fileName ;
/*将打开的文件中的内容显示在窗口上... ...*/
}
bool MyWindow::event(QEvent *ev)
{
qDebug() << ev;
if(ev->type() == QEvent::Close) {
return false;
}
/*怎么弄才能实现窗口关闭,托盘还在?*/
return QMainWindow::event(ev);
}
void MyWindow::paintEvent( QPaintEvent * ) {
QPainter painter(this) ;
painter.drawPixmap( QPoint(0,0) , QPixmap("./1.png") ) ;
}
void MyWindow::mousePressEvent( QMouseEvent *ev ) {
if( ev->button() == Qt::RightButton ) {
_menu->exec( QCursor::pos() ) ;
}
}
MyWindow::~MyWindow(void) { }
一、qDebug()函数
- qDebug()函数可以直接输出调试错误信息,方便程序员调试信息,查找错误;
- 例子:
qDebug()<<"error"<<endl;
二、QDebug类
- 这个函数可以收集错误信息,通过QTextStream这个类(之前在写文件的时候,用过这个类,查看了下函数的作用,果真和自己想的一样);
- QTextStream类,指定一个Qfile*或是QString*作为参数,重载了<<操作符,将对象(QTextStream<<。。)收集到的数据都保存入,相应的参数(这个参数由构造函数决定)中,方便统一管理。例如:在构造时如果指定了文件指针,就直接保存如文件;在构造时如果指定了string,就直接保存如string中… …
- 总结:这个错误类不是用来输出信息的(当然简介使用错误函数也是可以输出信息),更重要的是用来收集错误信息,方便统一管理,保存,查看的。
QString *str ;
QDebug q( str = new QString("object") ) ;
q<<"nice";
qDebug()<< *str ;





















 5224
5224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








