问题:
按照官方文档的按需引入提示后,运用官方组件仍然显示不出一些样式

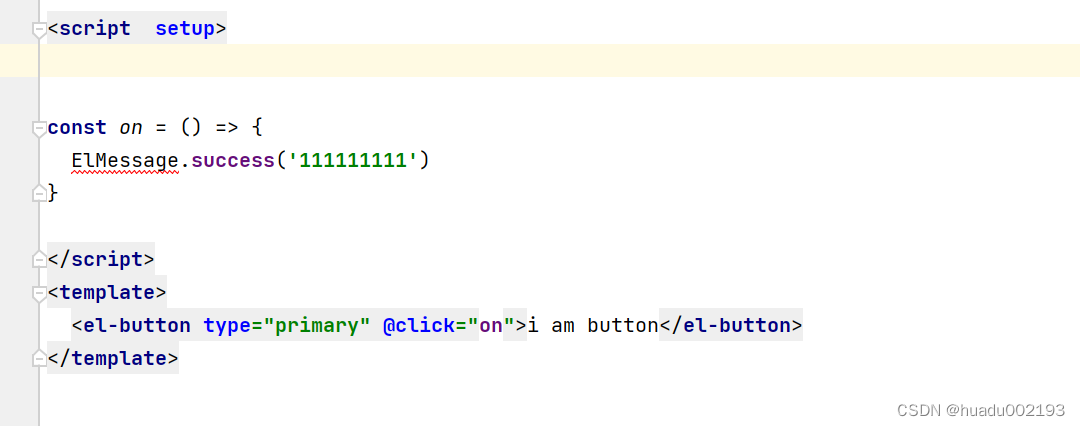
测试代码

ELMassage是eslint检测未引入报错,不必理会;
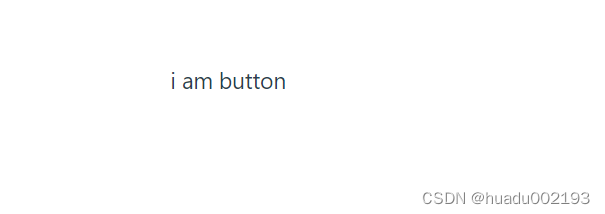
前端输出:

虽然没有出现el-button样式,但点击绑定生效;
发现问题:
在网上搜索了很多方法未解决,最后突然想到会不会是插件版本问题;
结果还真的就是版本引起的;
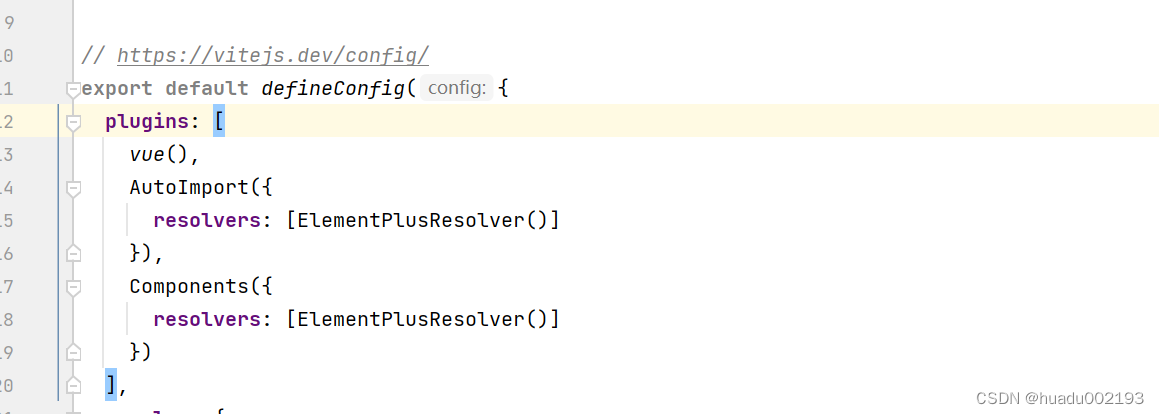
根据element-plus文档引入
unplugin-auto-import
unplugin-vue-components
插件默认安装最新版;
我安装时unplugin-auto-import@0.17.5
unplugin-vue-components@0.27.0
这时将unplugin-vue-components改为0.26.0就行了
解决:

我是在package.json中直接改然后在控制台执行pnpm install
npm,yarn语法应该也一样





















 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








