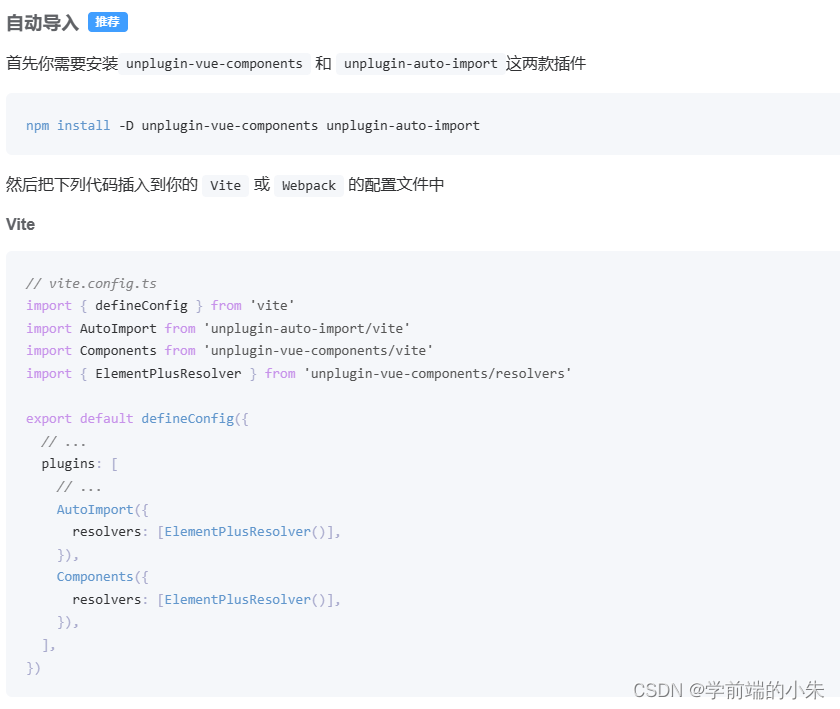
首先按照官方文档上的介绍进行配置:快速开始 | Element Plus (element-plus.org)

配置完成后,去组件中去测试组件库中的button组件的样式是否生效
<template>
<el-button type="primary">Primary</el-button>
</template>然后运行代码查看效果

由此可以看出虽然按照官网上的步骤进行配置了,但是样式并没有因此而生效 。
错误原因:是因为在使用以下命令进行依赖的安装的时候默认安装的是最新版的
yarn add -D unplugin-vue-components unplugin-auto-import安装的版本为
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"unplugin-auto-import": "^0.17.6",
"unplugin-vue-components": "^0.27.0",
"vite": "^5.2.0"
}所以只需要将 unplugin-vue-components 的版本安装为0.26.0即可
yarn remove unplugin-vue-components
yarn add unplugin-vue-components@0.26.0然后重新运行项目查看结果





















 7751
7751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








