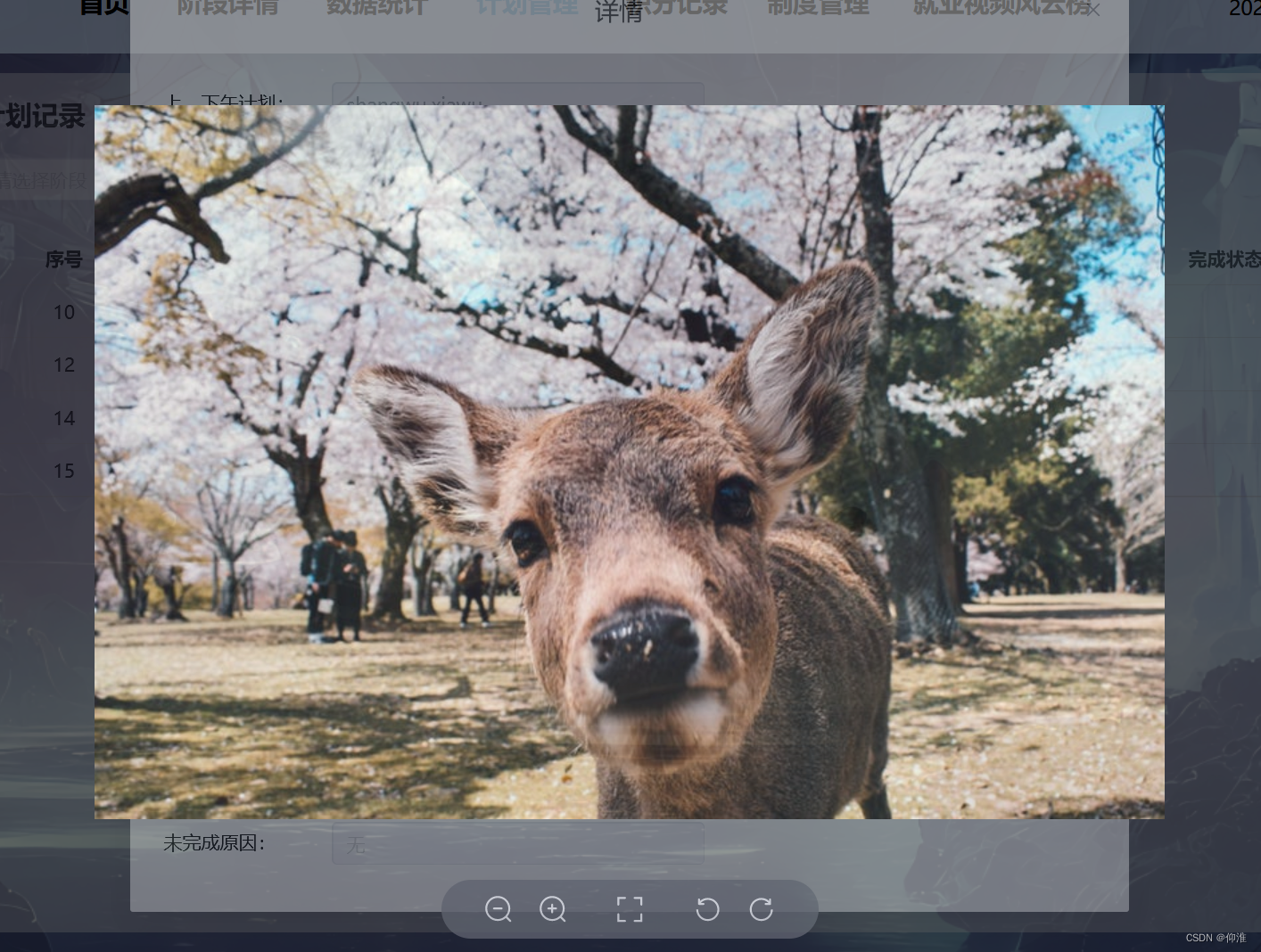
预览效果

代码
<el-image
v-for="(ite, index) in url"
:key="index"
:infinite="false" // 是否无限循环切换 默认是true
style="width: 30%;padding-right: 2%;margin-bottom: 2%;"
:src="ite"
:zoom-rate="1.2"
:preview-src-list="url"
:initial-index="4" // 点击预览第几张图片
fit="cover"
/>
<script setup>
import { ref } from 'vue';
const url = [
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg',
];
</script>预览图片样式错乱:

解决方法:
在组件上加
preview-teleported="true"在element-plus表格组件上用
<el-image
style="width: 35%"
:src="scoped.row.thumb" // 图片路径
:zoom-rate="1.2"
preview-teleported="true"
:preview-src-list="[scoped.row.thumb]" // 图片数组用数组括号包裹
:initial-index="4" // 显示当前下标的图片
fit="cover"
/>




















 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








