一、如果项目内引入外部系统的内容,那么需要注意ie浏览器是不兼容标签拼接的形式的;
二、封装的axios请求后台数据时在谷歌,火狐等浏览器均可以顺利获取到数据,在ie浏览器中会报错
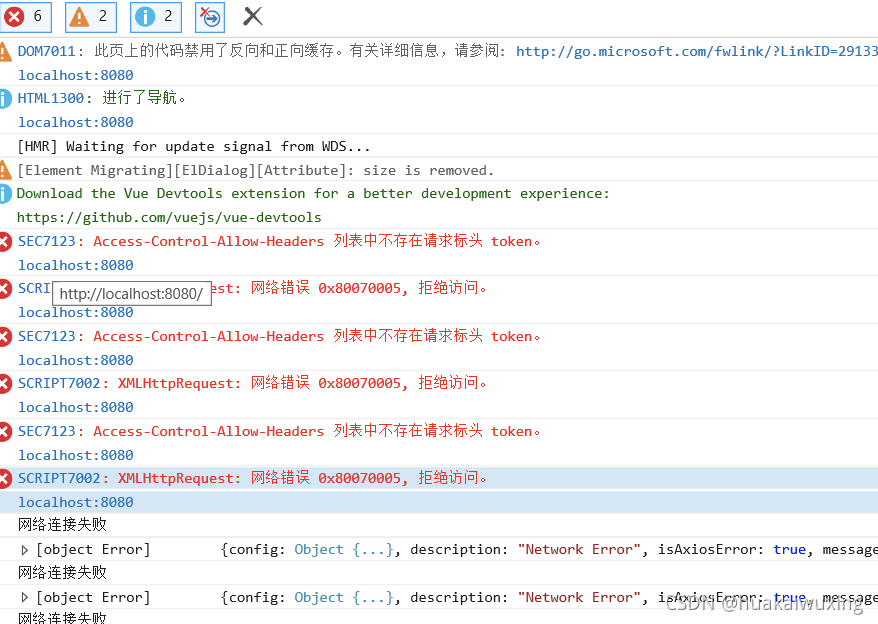
主要报错信息如下:
SEC7123: Access-Control-Allow-Headers 列表中不存在请求标头 token
SCRIPT7002: XMLHttpRequest: 网络错误 0x80070005, 拒绝访问。

之所以会出现这样的错误,是因为http中标准的head,认证名字叫做Authorization,A要大写,但在vue用axios跨域请求时,传的head名称为authorization,是小写(这个应该是ie浏览器传了小写),所以如果是使用IE浏览器,即使是设置Access-Control-Allow-Headers为*,也无法识别。
那么,这个问题是需要后台配合修改的,
最终修改方案为:重新设置response的请求头中的参数
方法:
response.getHeaders().set("Access-Control-Allow-Headers","authorization,Authorization,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,accept,content-type,token");注意:accept,content-type,token,authorization,这四个一定要加上小写
最终在ie浏览器中查看network中某个接口的响应头是这样的:

或者:在ie浏览器中这样显示也是正常的(正确的图没有截,有两点需要注意:(1)下面响应标头的Access-Control-Allow-Headers只能有一个,可以看到下面有个字母全是大写的,这样也是不行的,(2)Access-Control-Allow-Headers后面的内容要全,即下图两个标头后面的内容用逗号连在一起,也即上面所写的后台的写法)

三、用elementui的Dialog在ie浏览器中关闭后会闪烁一下
解决方案:
.el-dialog_wrapper{
&.dialog-fade-leave-active{
animation-fill-mode:forwards;
}
}dialog关闭时用的是css的animation属性,可以设置关闭时让dialog保留最后一帧动画的样式,既设置animation-fill-mode:forwards。这样就可以解决弹框闪一下的问题。
四、对象不支持“from”属性或方法,对象不支持“entries”属性或方法
























 1498
1498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








