Arcgis for javascript 发布本地服务并显示
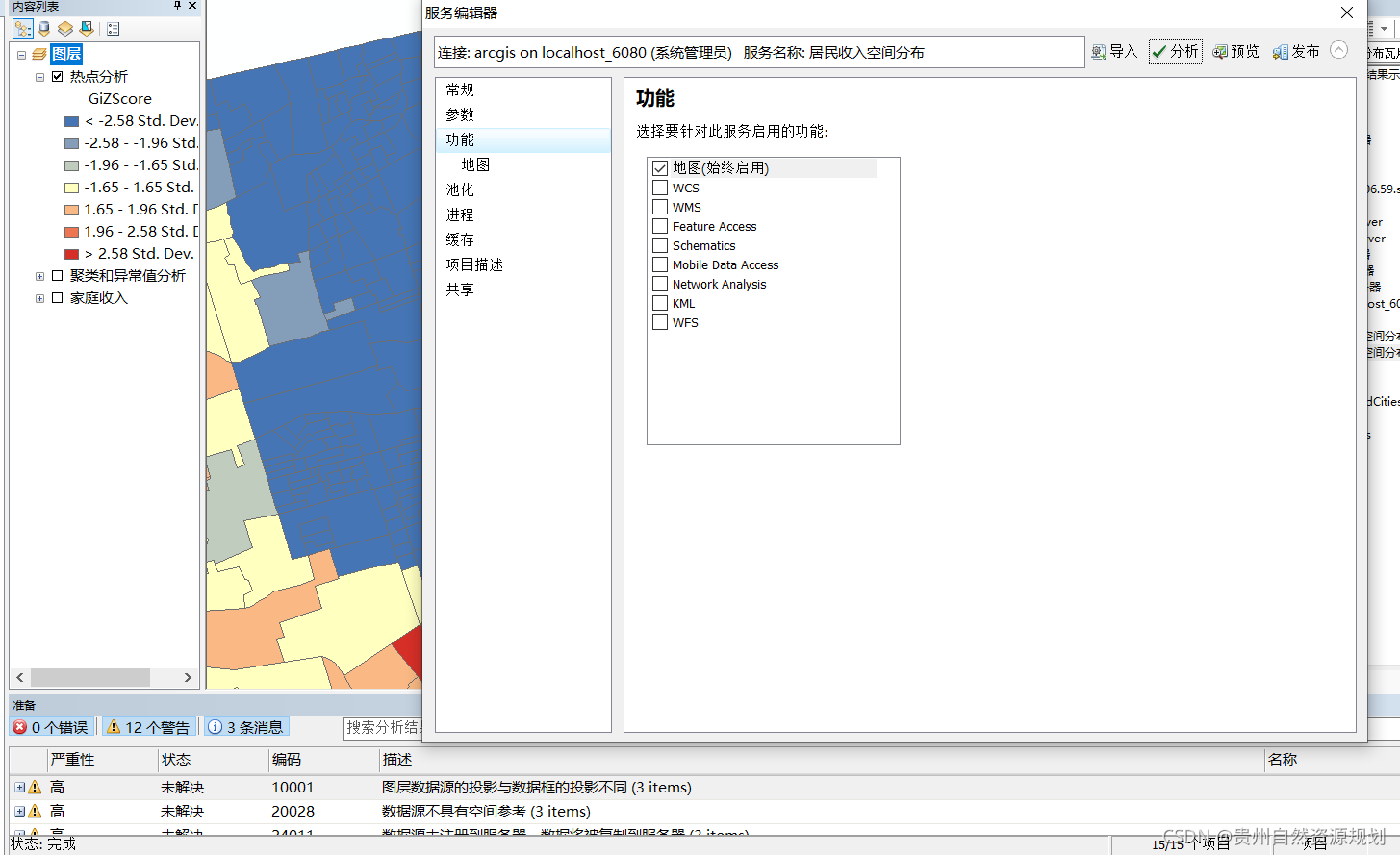
一、服务发布
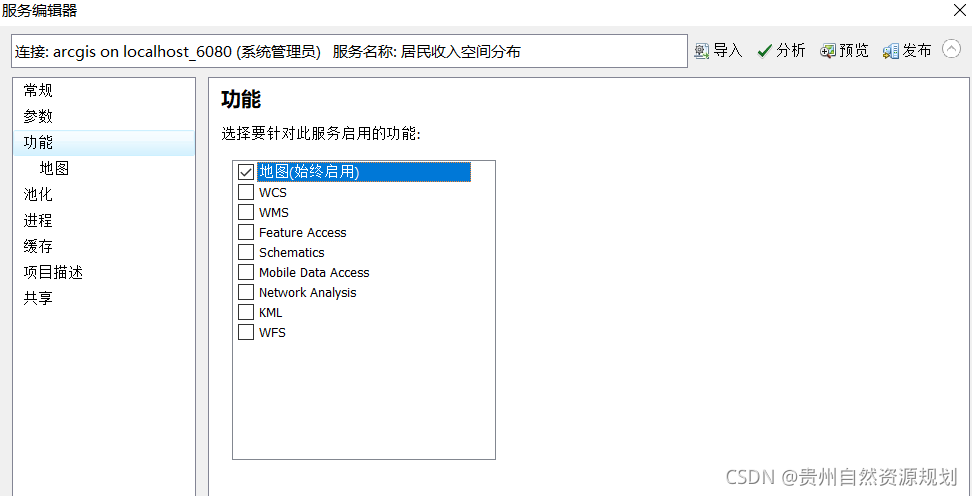
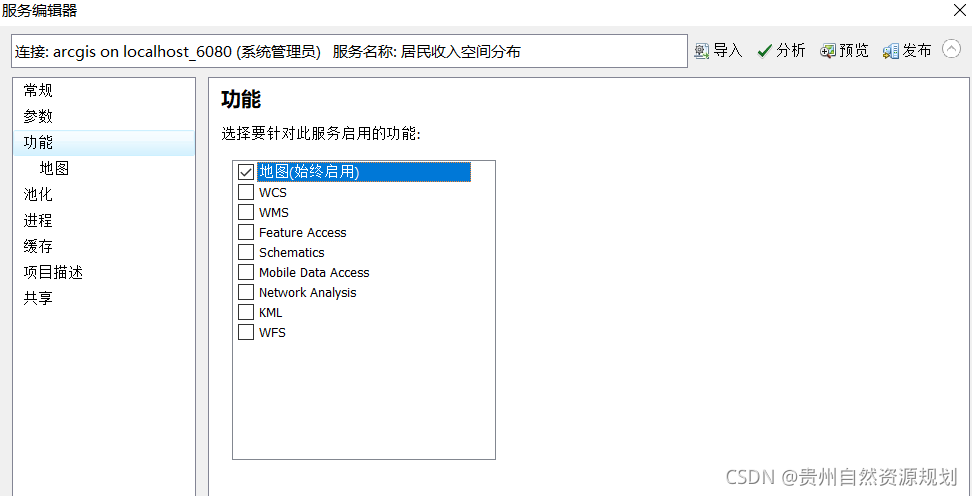
二、选择属性

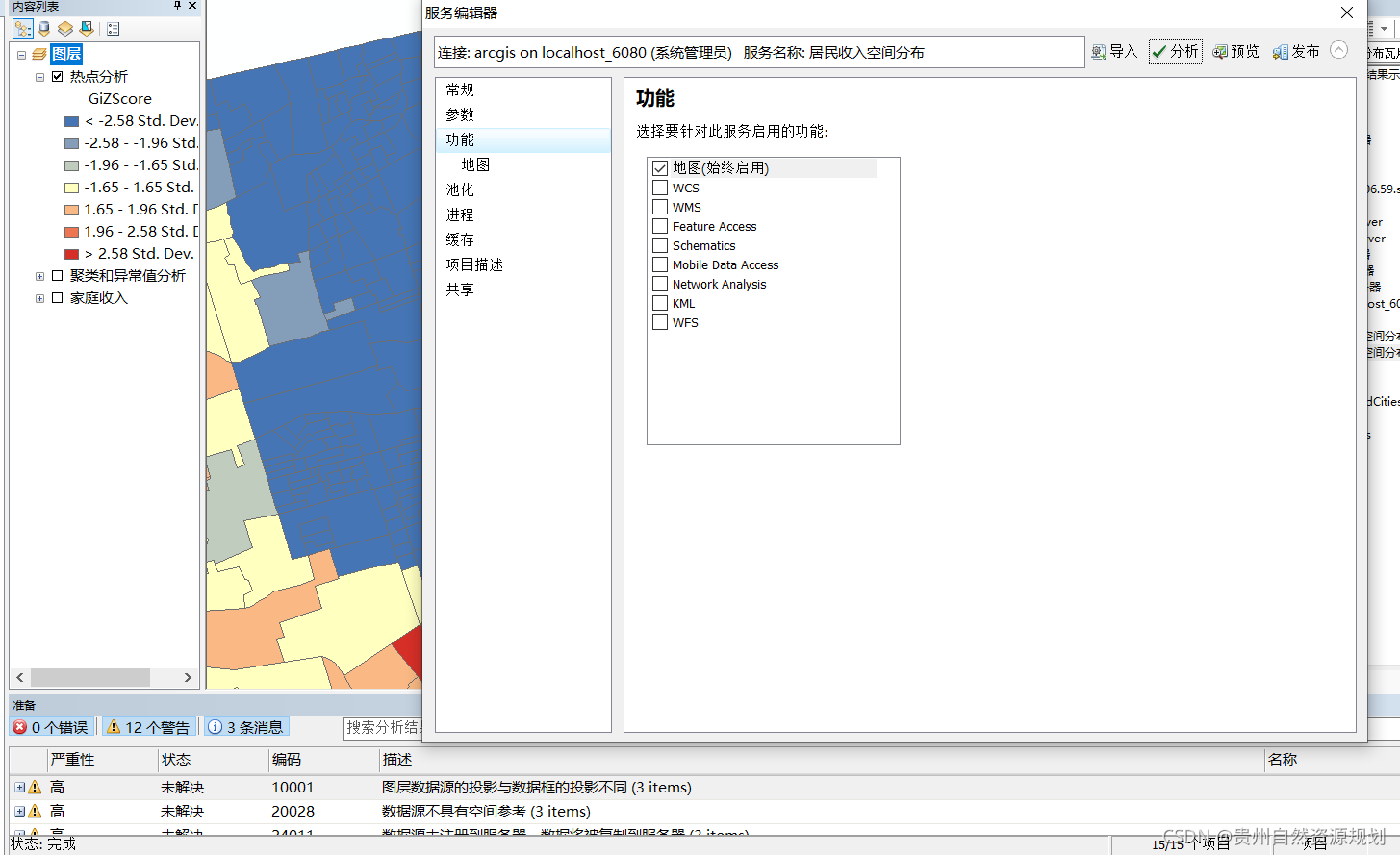
三、分析通过

源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to MapView - Create a 2D map</title>
<!--<script src="/js/jsapi_vsdoc10_v38.js"></script>-->
<link rel="stylesheet" type="text/css" href="http://localhost:8080/epf-arcgis/3.16/esri/css/esri.css" />
<script type="application/javascript" src="http://localhost:8080/epf-arcgis/3.16/init.js"></script>
</head>
<body class="tundra">
<div id="mapDiv" style="width: 900px;height: 600px;border: 1px solid #000" >
</div>
<input type="button" onclick="setLayer()" value="筛选" />
<script type="application/javascript" >
var dyLayer;
require(["esri/map", "esri/layers/ArcGISDynamicMapServiceLayer"], function(Map,ArcGISDynamicMapServiceLayer) {
var map = new Map("mapDiv");
dyLayer =ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/EPF/居民收入空间分布/MapServer");
map.addLayer(dyLayer);
});
function setLayer(){
var layerDefinitions = [];
//layerDefinitions[0] = "GiZScore < -2.58";
layerDefinitions[0] = "GiZScore > 2.58";
dyLayer.setLayerDefinitions(layerDefinitions);
alert("ok");
}
</script>
</body>
</html>
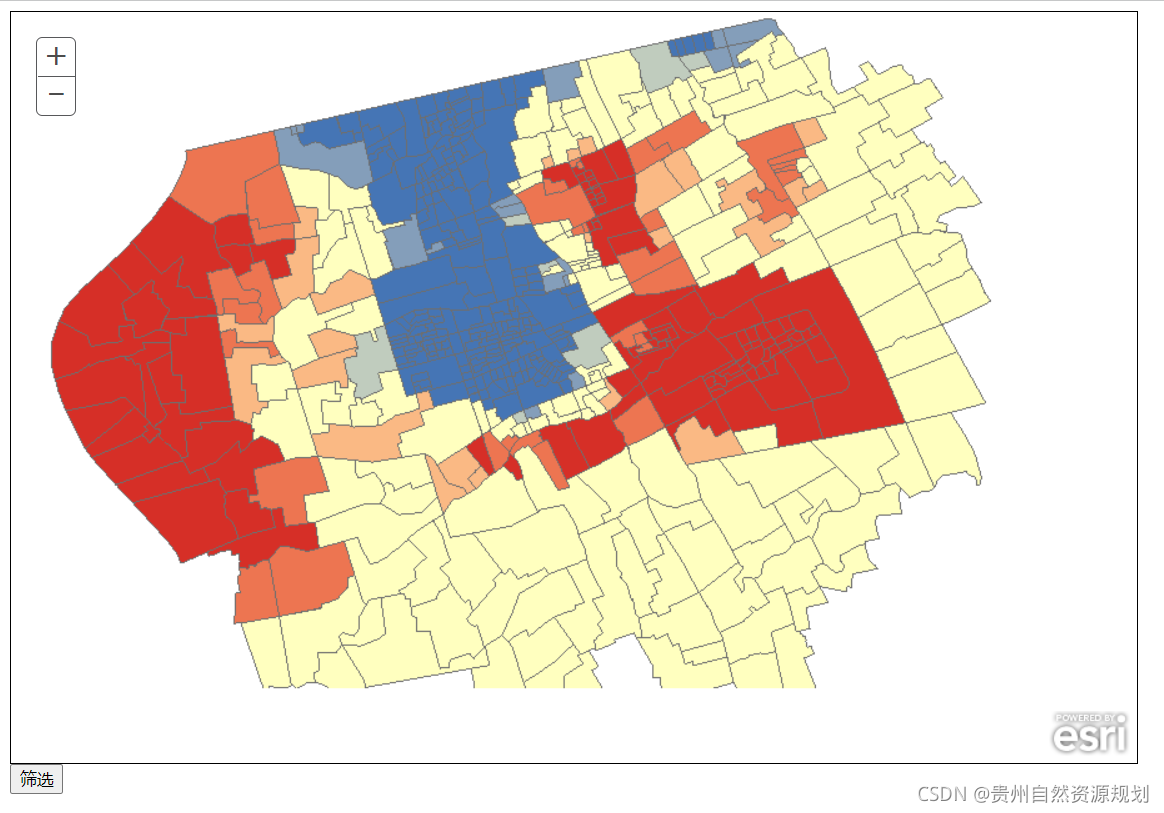
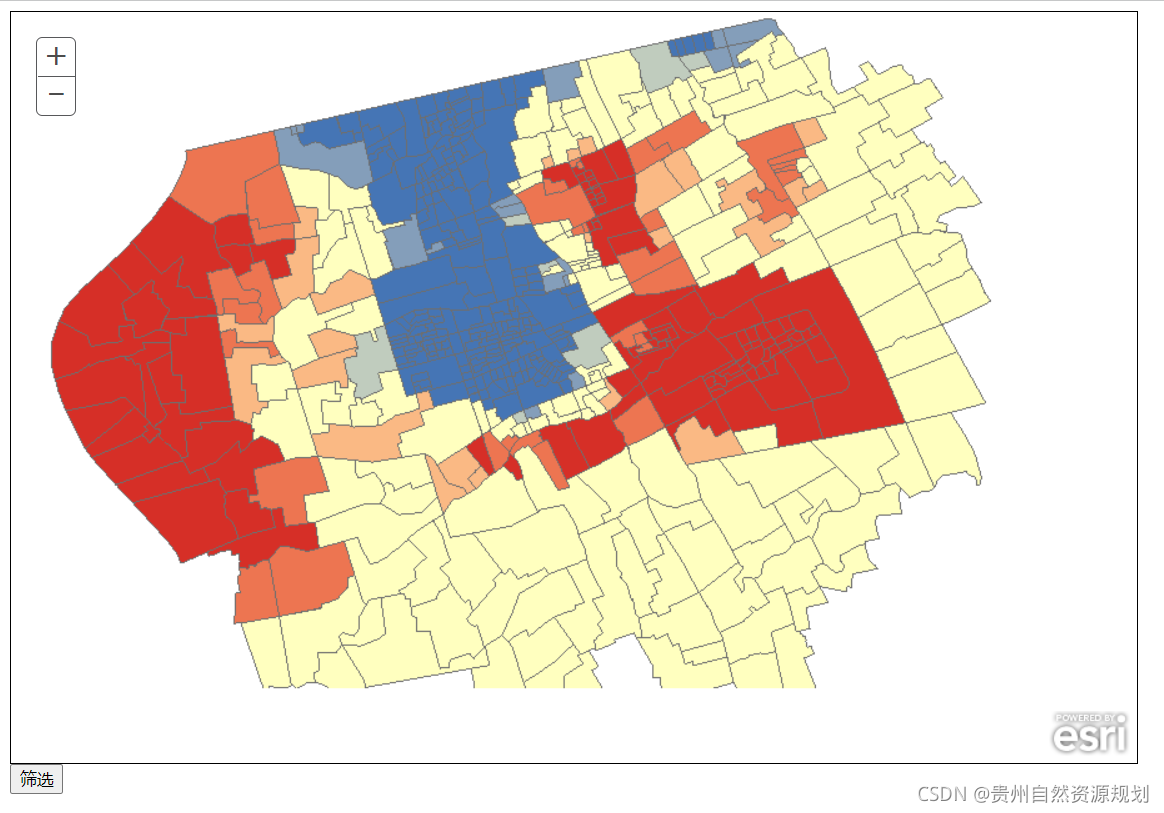
效果图

























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








