前言
学习了(一)中那个RecyclerView的一些基础知识,如果没有具体看懂可以再返回看不一样的RecyclerView优雅实现复杂列表布局(一),那么接下来我们就在(一)的基础之上,完善稍微复杂一点数据处理。
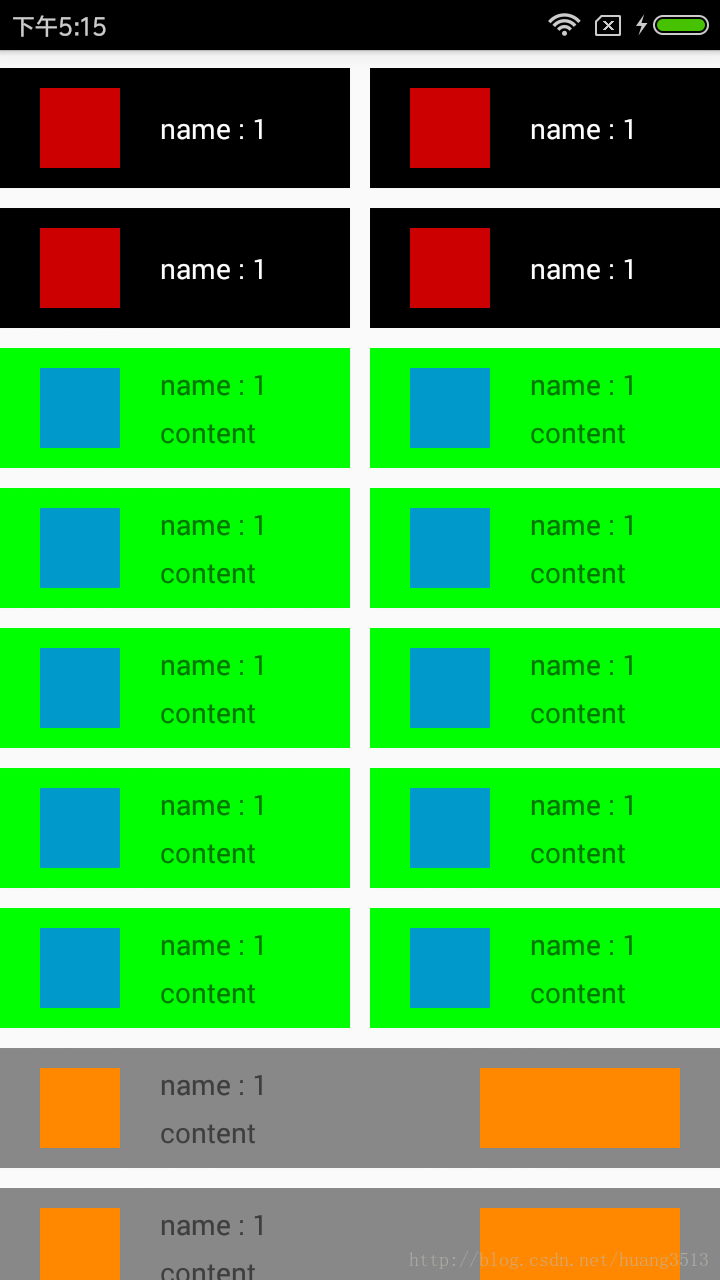
不一样的RecyclerView优雅实现复杂列表布局(二)中使用的是GridLayoutManager模式,实现混合使用的效果:
1.首先加载的数据要有所改变,多种形式的数据加载,在MainActivity中模拟出三个数据集合,并根据Adapter中的方法,添加进去。
/**
* 此处主要是模拟数据。方便我们测试
*/
private void initData() {
//创建三个数据集合来模拟数据的展示
ArrayList<DataModeOne> list1 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeOne data = new DataModeOne();
data.avatarColor = colors[0];
data.name = "name : "+ 1;
list1.add(data);
}
ArrayList<DataModeTwo> list2 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeTwo data = new DataModeTwo();
data.avatarColor = colors[1];
data.name = "name : "+ 1;
data.content = "content";
list2.add(data);
}
ArrayList<DataModeThree> list3 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeThree data = new DataModeThree();
data.avatarColor = colors[2];
data.name = "name : "+ 1;
data.content = "content";
data.contentColor = colors[2];
list3.add(data);
}
/**
* 把数据添加到Adapter中去
*/
mAdapter.addList(list1,list2,list3);
mAdapter.notifyDataSetChanged();
}
然后模拟出三个实体类,来储存三种类型的数据,虽然和之前的相似,但有所改动:
/**
* @author :huangxianfeng on 2017/3/14.
* 为了实现三种不同类型的数据类型
* 此处虽名称相同,实际中是不同的
*/
public class DataModeOne {
public int avatarColor;
public String name;
}
/**
* @author :huangxianfeng on 2017/3/14.
* 为了实现三种不同类型的数据类型
* 此处虽名称相同,实际中是不同的
*/
public class DataModeTwo {
public int avatarColor;
public String name;
public String content;
}
/**
* @author :huangxianfeng on 2017/3/14.
* 为了实现三种不同类型的数据类型
* 此处虽名称相同,实际中是不同的
*/
public class DataModeThree {
public int avatarColor;
public String name;
public String content;
public int contentColor;
}
2.Holder改动的时候,采用了泛型,在TypeAbstractViewHolder类中加入泛型,然后传入不同的数据实体:
/**
* @author :huangxianfeng on 2017/3/14.
* ViewHolder基类
* 每一种布局都封装成一个ViewHolder,继承此类实现BindHolder方法
*/
public abstract class TypeAbstractViewHolder<T> extends RecyclerView.ViewHolder{
public TypeAbstractViewHolder(View itemView) {
super(itemView);
}
public abstract void bindHolder(T model);
}
此处贴出一例:
/**
* @author :huangxianfeng on 2017/3/14.
*/
public class TypeOneViewHolder extends TypeAbstractViewHolder<DataModeOne> {
public ImageView avatar;
public TextView name;
public TypeOneViewHolder(View itemView) {
super(itemView);
avatar = (ImageView)itemView.findViewById(R.id.avatar);
name = (TextView)itemView.findViewById(R.id.name);
itemView.setBackgroundColor(Color.BLACK);
}
@Override
public void bindHolder(DataModeOne model){
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
}
}
3.在Holder改造完成之后,那么我们看看Adapter的改造:
**
* @author :huangxianfeng on 2017/3/14.
* RecyclerView的适配器
*/
public class DemoAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
public static final int TYPE_ONE = 1;
public static final int TYPE_TWO = 2;
public static final int TYPE_THREE = 3;
private LayoutInflater mLayoutInflater;
public DemoAdapter(Context context) {
mLayoutInflater = LayoutInflater.from(context);
}
private ArrayList<DataModeOne> list1;
private ArrayList<DataModeTwo> list2;
private ArrayList<DataModeThree> list3;
private ArrayList<Integer> types = new ArrayList<>();
private Map<Integer,Integer> mPosition = new HashMap<>();
/**
* 创建一个方法供外面操作此数据
*/
public void addList(ArrayList<DataModeOne> list1,ArrayList<DataModeTwo> list2,ArrayList<DataModeThree> list3){
addListByType(TYPE_ONE,list1);
addListByType(TYPE_TWO,list2);
addListByType(TYPE_THREE,list3);
this.list1 = list1;
this.list2 = list2;
this.list3 = list3;
}
private void addListByType(int type,ArrayList list){
mPosition.put(type,types.size());
for (int i = 0; i < list.size(); i++) {
types.add(type);
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType){
case DataModel.TYPE_ONE:
return new TypeOneViewHolder(mLayoutInflater.inflate(R.layout.item_type_one,parent,false));
case DataModel.TYPE_TWO:
return new TypeTwoViewHolder(mLayoutInflater.inflate(R.layout.item_type_two,parent,false));
case DataModel.TYPE_THREE:
return new TypeThreeViewHolder(mLayoutInflater.inflate(R.layout.item_type_three,parent,false));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
int viewType = getItemViewType(position);
int realPosition = position -mPosition.get(viewType);
switch (viewType){
case DataModel.TYPE_ONE:
((TypeOneViewHolder)holder).bindHolder(list1.get(realPosition));
break;
case DataModel.TYPE_TWO:
((TypeTwoViewHolder)holder).bindHolder(list2.get(realPosition));
break;
case DataModel.TYPE_THREE:
((TypeThreeViewHolder)holder).bindHolder(list3.get(realPosition));
break;
}
}
/**
* 多种布局时候至关重要的方法
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
//得到不同的布局类型
return types.get(position);
}
@Override
public int getItemCount() {
return types.size();
}
}
变动不是很大,就是在onBindViewHolder()方法中添加单个Holder的获取。
4.其中MainActivity中,给RecyclerView添加一个方法实现间距重新赋值:
/**
* 设置RecyclerView的间距
* 这样可以实现Grid和RecyclerView单条显示时,很好的区分开
*/
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
GridLayoutManager.LayoutParams layoutParams = (GridLayoutManager.LayoutParams)view.getLayoutParams();
int spanSize = layoutParams.getSpanSize();
int spanIndex = layoutParams.getSpanIndex();
outRect.top = 20;
/**
* 不相等时说明是Grid形式显示的
* 然后判断是左边还有右边显示,分别设置间距为10
*/
if (spanSize!=gridLayoutManager.getSpanCount()){
if (spanIndex ==1){
outRect.left = 10;
}else{
outRect.right = 10;
}
}
}
});
MainActivity全部代码:
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private DemoAdapter mAdapter;
/**
* 随机一下颜色
*/
int colors[] ={android.R.color.holo_red_dark,
android.R.color.holo_blue_dark,
android.R.color.holo_orange_dark};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
private void initUI() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
final GridLayoutManager gridLayoutManager = new GridLayoutManager(this,2);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
//得到每个type的值
int type = mRecyclerView.getAdapter().getItemViewType(position);
if (type == DataModel.TYPE_THREE){
return gridLayoutManager.getSpanCount();
}else{
return 1;
}
}
});
mRecyclerView.setLayoutManager(gridLayoutManager);
mAdapter = new DemoAdapter(this);
mRecyclerView.setAdapter(mAdapter);
/**
* 设置RecyclerView的间距
* 这样可以实现Grid和RecyclerView单条显示时,很好的区分开
*/
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
GridLayoutManager.LayoutParams layoutParams = (GridLayoutManager.LayoutParams)view.getLayoutParams();
int spanSize = layoutParams.getSpanSize();
int spanIndex = layoutParams.getSpanIndex();
outRect.top = 20;
/**
* 不相等时说明是Grid形式显示的
* 然后判断是左边还有右边显示,分别设置间距为10
*/
if (spanSize!=gridLayoutManager.getSpanCount()){
if (spanIndex ==1){
outRect.left = 10;
}else{
outRect.right = 10;
}
}
}
});
initData();
}
/**
* 此处主要是模拟数据。方便我们测试
*/
private void initData() {
//创建三个数据集合来模拟数据的展示
ArrayList<DataModeOne> list1 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeOne data = new DataModeOne();
data.avatarColor = colors[0];
data.name = "name : "+ 1;
list1.add(data);
}
ArrayList<DataModeTwo> list2 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeTwo data = new DataModeTwo();
data.avatarColor = colors[1];
data.name = "name : "+ 1;
data.content = "content";
list2.add(data);
}
ArrayList<DataModeThree> list3 = new ArrayList<>();
for (int i = 0; i < 10; i++) {
DataModeThree data = new DataModeThree();
data.avatarColor = colors[2];
data.name = "name : "+ 1;
data.content = "content";
data.contentColor = colors[2];
list3.add(data);
}
/**
* 把数据添加到Adapter中去
*/
mAdapter.addList(list1,list2,list3);
mAdapter.notifyDataSetChanged();
}
}
以上就是所有改造之后的代码
不明白的可以查看:不一样的RecyclerView优雅实现复杂列表布局(一)
更多资源源码下载:
不一样的RecyclerView优雅实现复杂列表布局
android自定义视频播放器
MediaPlayer和SurfaceView的结合使用
FloatingActionButton的使用
多层Fragment与ViewPager结合使用
























 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










