前言
最近做项目一直想使用MVPPlugin插件来开发,下载了插件,今天借着写DatePickerDialog时间选择器的demo,来看一下这个MVPPlugin插件的使用,就是一个很简单的使用方式,可以根据自己的需求,自己添加更多的方法和功能。
先看一下效果图:
以上是选择年份的效果图,很简单的实现。
首先要安装MVPPligin这个插件,安装方法请查看:http://blog.csdn.net/huang3513/article/details/70213678这篇文章,在安装完成之后,会生成相应的基础代码类,这样我们只要在对应的类中做代码处理即可。
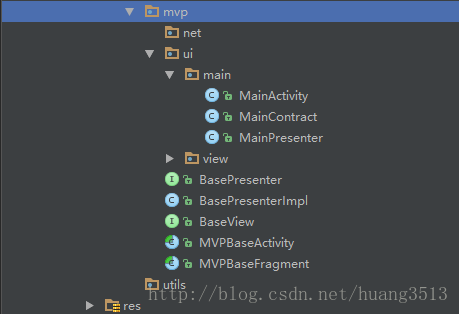
然后我们看一下包的结构图:
直接上代码:
1.MainActivity.class类主要负责数据的显示,在mvp中不做太多的业务逻辑处理,代码很简单,如下:
/**
* MVPPlugin
* MainActivity主界面
*/
public class MainActivity extends MVPBaseActivity<MainContract.View, MainPresenter> implements MainContract.View {
private Button yearBtn;
private Button monthBtn;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
yearBtn = (Button)findViewById(R.id.button_year);
monthBtn = (Button)findViewById(R.id.button_month);
initView();
}
private void initView() {
mPresenter.setView();
mPresenter.onClickBtn();
}
@Override
public Button getYearButton() {
return yearBtn;
}
@Override
public Button getMonthButton() {
return monthBtn;
}
@Override
public Activity getActivity() {
return MainActivity.this;
}
}2.MainContract.class类中,主要在接口中定义我们想要的方法,示例代码如下:
/**
* MVPPlugin
* 主要在接口中定义出我们自己想要的方法
*/
public class MainContract {
interface View extends BaseView {
Button getYearButton();
Button getMonthButton();
Activity getActivity();
}
interface Presenter extends BasePresenter<View> {
void setView();
void onClickBtn();
}
}3.MainPresenter.class是主要负责MainActivity的业务逻辑处理,来分担view层的压力
/**
* MVPPlugin
* MainActivity的业务逻辑处理
*/
public class MainPresenter extends BasePresenterImpl<MainContract.View> implements MainContract.Presenter{
Button yearBtn,monthBtn;
Activity mActivity;
Calendar calendar_selected = Calendar.getInstance();
@Override
public void setView() {
yearBtn = mView.getYearButton();
monthBtn = mView.getMonthButton();
mActivity = mView.getActivity();
}
@Override
public void onClickBtn() {
/**
* 时间选择器(选择的年份)
*/
yearBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int year = calendar_selected.get(Calendar.YEAR);
int month = calendar_selected.get(Calendar.MONTH);
int day = calendar_selected.get(Calendar.DAY_OF_MONTH);
//时间选择器(选择年份)
MyDatePickerDialog myDatePickerDialog = MyDatePickerDialog.newInstance(new MyDatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(MyDatePickerDialog view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(mActivity,year+"",Toast.LENGTH_LONG).show();
}
},year, month, day);
myDatePickerDialog.showYearPickerFirst(true);
myDatePickerDialog.setMaxDate(Calendar.getInstance());
myDatePickerDialog.setTitle("选择年份");
myDatePickerDialog.show(mActivity.getFragmentManager(), "myDatePickerDialog");
}
});
/**
* 时间选择器(选择的月份)
*/
monthBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int year = calendar_selected.get(Calendar.YEAR);
int month = calendar_selected.get(Calendar.MONTH);
int day = calendar_selected.get(Calendar.DAY_OF_MONTH);
//时间选择器(选择年份)
MyDatePickerDialog myDatePickerDialog = MyDatePickerDialog.newInstance(new MyDatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(MyDatePickerDialog view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(mActivity,year+"-"+(monthOfYear+1)+"-"+dayOfMonth,Toast.LENGTH_LONG).show();
}
},year, month, day);
myDatePickerDialog.showYearPickerFirst(false);
myDatePickerDialog.setMaxDate(Calendar.getInstance());
myDatePickerDialog.setTitle("选择年月日");
myDatePickerDialog.show(mActivity.getFragmentManager(), "myDatePickerDialog");
}
});
/**
* 时间选择器(选择的年月日)
*/
allBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DatePickerDialog datePickerDialog = DatePickerDialog.newInstance(
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth) {
calendar_selected.set(Calendar.YEAR,year);
calendar_selected.set(Calendar.MONTH,monthOfYear);
calendar_selected.set(Calendar.DAY_OF_MONTH,dayOfMonth);
Toast.makeText(mActivity,year+"-"+(monthOfYear+1)+"-"+dayOfMonth,Toast.LENGTH_LONG).show();
}
},
calendar_selected.get(Calendar.YEAR),
calendar_selected.get(Calendar.MONTH),
calendar_selected.get(Calendar.DAY_OF_MONTH));
datePickerDialog.setTitle("请选择日期");
datePickerDialog.setMaxDate(Calendar.getInstance());
datePickerDialog.show(mActivity.getFragmentManager(),"选择日期");
}
});
}
}以上就是主要的代码,顺便在这边做个笔记,方便查看,如有什么好的意见,请留言,谢谢!


























 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










