canvas绘制动画,如果绘制不出来,开启软件加速就可以了
关于划线清空问题:
paint绘制的内容在调用刷新方法就会清空,重新绘制新的内容
path则需要调用path.reset();初始化路径对象,再次绘制,否则上次绘制轨迹会一直存在
1. 计算高度不应该用Rect的原因:FontMetrica与Text内容无关;Rect与Text的内容相关,用Rect计算的话会麻烦一点。paint.getTextBounds() paint.getFontMetricsInt()
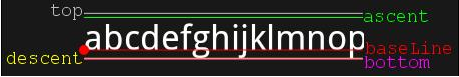
2. 要正确理解FontMetrica的top,ascent,descent,bottom的含义。以上四个参数都是相对于baseLine而言的

3. 如上图:Text在Y轴的范围在:[baseLine+top,baseLine+bottom]
4. drawText(text, baseX, baseY, paint) 中对baseX,baseY的理解:baseY即为baseLine,baseX则取决于paint.setTextAlign(Align.LEFT)参数的设置。
invalidate();调用canvas貌似会清空,重新绘制画布上的内容,所以调用该方法后,需要把需要绘制的内容写上,否则不显示
补充:
//以左下角作为定位起始
canvas.drawText
//以左上角作为定位起始点
canvas.drawRoundRect
根据path路径得到相关坐标:
float[] pos = new float[2];
mPathMeasure.getPosTan(width * animValue, pos, null);//距离,当前轮廓样本
//mPathMeasure.getPosTan(height * animValue, pos, null);
Log.d("TAG", "x:"+pos[0]+" y:"+pos[1]);//x,y
linePaint.setColor(yellowColor);
canvas.drawCircle(pos[0], pos[1]-10, 3, linePaint);获取文本宽、高:
private int getStringWidth(Paint paint, String str) {
return (int) paint.measureText(str);
}
private int getStringHeight(Paint paint, String str) {
Paint.FontMetrics fr = paint.getFontMetrics();
return (int) Math.ceil(fr.descent - fr.top) + 2; //ceil() 函数向上舍入为最接近的整数。
}绘制虚线:(与线长有关系,影响显示)
方式一:
linePaint.setStyle(Paint.Style.STROKE);
//设置绘制路径的效果
linePaint.setPathEffect(new DashPathEffect(new float[]{10, 5}, 0));方式二:
linePaint.setStyle(Paint.Style.FILL);
linePath.addRect(0, 0, 8, 2, Path.Direction.CW);
linePaint.setPathEffect(new PathDashPathEffect(linePath, 15, 0, PathDashPathEffect.Style.ROTATE));逆时针:
Path.Direction.CCW
顺时针:
Path.Direction.CW
绘制文本,在更新文本String时,貌似不用刷新就可以改变内容:
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 3, mPaint);绘制圆弧,需要调用刷新invalidate() UI线程 或 postInvalidate() 非UI线程
//矩形、开始角度、扫过角度、是否实心、画笔
canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint);Android drawText获取text宽度的三种方式:
String str = "Hello";
canvas.drawText( str , x , y , paint);
//1. 粗略计算文字宽度
Log.d(TAG, "measureText=" + paint.measureText(str));
//2. 计算文字所在矩形,可以得到宽高
Rect rect = new Rect();
paint.getTextBounds(str, 0, str.length(), rect);
int w = rect.width();
int h = rect.height();
Log.d(TAG, "w=" +w+" h="+h);
//3. 精确计算文字宽度
int textWidth = getTextWidth(paint, str);
Log.d(TAG, "textWidth=" + textWidth);
public static int getTextWidth(Paint paint, String str) {
int iRet = 0;
if (str != null && str.length() > 0) {
int len = str.length();
float[] widths = new float[len];
paint.getTextWidths(str, widths);
for (int j = 0; j < len; j++) {
iRet += (int) Math.ceil(widths[j]);
}
}
return iRet;
}补充:
linePath.reset();//重置
linePath.moveTo(200, 200);//移到点
linePath.lineTo(100, 100);//链接到该点
linePath.lineTo(70, 30);//默认从上一个点的终点作为起点,可以moveTo到别的点作为起点
canvas.drawPath(linePath, linePaint);canvas及paint使用:
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public DrawView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1 = new RectF(150, 20, 180, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
p.setStyle(Paint.Style.FILL);//设置填满---
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
//100,100可以决定线性方向
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY}, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
p.setStyle(Paint.Style.STROKE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 0, 135, false, p);//参数三,顺时针扫描的角度,参数四为true则围绕中心点绘制扇形,为false则圆弧的开始和结束连线后的扇形,注意当画笔空心时,设置true属性可以看到关闭的线条,false则看不到
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210, 100, 250, 130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
p.setStyle(Paint.Style.STROKE);
canvas.drawPath(path, p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1 = new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2 = new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60, 400, 65, 400, 70, 400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.page_icon);
canvas.drawBitmap(bitmap, 350, 460, p);
}
}调用处:
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);Canvas绘制图片,图片+文字
private void init() {
linePaint = new Paint();
linePaint.setColor(Color.GRAY);
linePaint.setStyle(Paint.Style.FILL);
linePaint.setAntiAlias(true);//去锯齿
linePaint.setDither(true);//防止抖动
//设置绘制路径的效果
linePaint.setPathEffect(new DashPathEffect(new float[]{15, 5}, 0));
linePath = new Path();
linePath.addRect(0, 0, 8, 2, Path.Direction.CW);
linePaint.setPathEffect(new PathDashPathEffect(linePath, 15, 0, PathDashPathEffect.Style.ROTATE));
greyTextPaint = new Paint();
greyTextPaint.setTextSize(24);
greyTextPaint.setColor(0xff888888);
greyTextPaint.setAntiAlias(true);//去锯齿
greyTextPaint.setDither(true);//防止抖动
//greyTextPaint.setShadowLayer();
blackTextPaint = new Paint();
blackTextPaint.setTextSize(32);
blackTextPaint.setColor(0xff000000);
blackTextPaint.setFakeBoldText(true);
blackTextPaint.setAntiAlias(true);//去锯齿
blackTextPaint.setDither(true);//防止抖动
}
private void drawNewBitmap(ImageView imageView, String str) {
Bitmap photo = BitmapFactory.decodeResource(this.getResources(), R.drawable.background);
int width = photo.getWidth();
int hight = photo.getHeight();
//建立一个空的Bitmap
Bitmap icon = Bitmap.createBitmap(width, hight, Bitmap.Config.ARGB_8888);
// 初始化画布绘制的图像到icon上
Canvas canvas = new Canvas(icon);
// 建立画笔
Paint photoPaint = new Paint();
// 获取更清晰的图像采样,防抖动
photoPaint.setDither(true);
// 过滤一下,抗剧齿
photoPaint.setFilterBitmap(true);
Rect src = new Rect(0, 0, photo.getWidth(), photo.getHeight());// 创建一个指定的新矩形的坐标
Rect dst = new Rect(0, 0, width, hight);// 创建一个指定的新矩形的坐标
canvas.drawBitmap(photo, src, dst, photoPaint);// 将photo 缩放或则扩大到dst使用的填充区photoPaint
//自定义的画笔
TextPaint textPaint = myTextPaint();
//写入文字的位置
drawText(canvas, textPaint, str, 45, hight / 5, width);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
imageView.setImageBitmap(icon);
saveMyBitmap(this, icon);
}
//设置画笔的字体和颜色
public TextPaint myTextPaint() {
TextPaint textPaint = new TextPain







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








