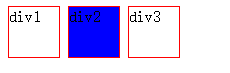
E[attr]
指定属性名,但没有确定任何属性值
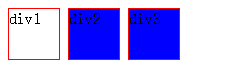
<style type="text/css">
div{border:1px solid red;height:50px;width:50px;display:inline-block;}
div[title]{background:blue;}
</style>
<body>
<div >div1</div>
<div title="name">div2</div>
<div title="age">div3</div>
</body>效果:
E[attr=”value”]
指定属性名,并指定了该属性的属性值
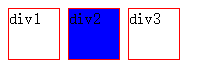
/*其他代码与上述相同*/
div[title="name"]{background:blue;}效果:
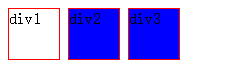
E[attr~=”value”]
指定属性名,具有属性值,并且此属性值是可以是单个值也可以是一个词列表(以空格隔开),当是一个词列表时,等号前面的“〜”不能不写。
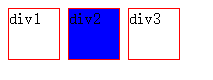
<style type="text/css">
div{border:1px solid red;height:50px;width:50px;display:inline-block;}
div[title~="name"]{background:blue;}
</style>
<body>
<div >div1</div>
<div title="name">div2</div>
<div title="age address">div3</div>
</body>效果:
div[title~="address"]{background:blue;}效果:
E[attr^=”value”]
指定了属性名,并且有属性值,属性值是以value开头的
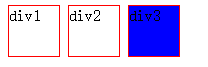
<style type="text/css">
div{border:1px solid red;height:50px;width:50px;display:inline-block;}
div[title^="name"]{background:blue;}
</style>
<body>
<div >div1</div>
<div title="name">div2</div>
<div title="age name">div3</div>
</body>效果:
E[attr$=”value”]
指定了属性名,并且有属性值,而且属性值是以value结束的,效果与E[attr^=”value”]相反,此处不演示
E[attr*=”value”]
指定了属性名,并且有属性值,而且属值中包含了value。
<style type="text/css">
div{border:1px solid red;height:50px;width:50px;display:inline-block;}
div[title*="me"]{background:blue;}
</style>
<body>
<div >div1</div>
<div title="name">div2</div>
<div title="age name">div3</div>
</body>效果:
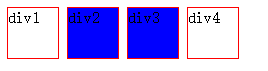
E[attr|=”value”]
指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn)
<style type="text/css">
div{border:1px solid red;height:50px;width:50px;display:inline-block;}
div[title|="name"]{background:blue;}
</style>
<body>
<div >div1</div>
<div title="name">div2</div>
<div title="name-age">div3</div>
<div title="nameage">div4</div>
</body>效果:





























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








