转自http://blog.csdn.net/tanghw/archive/2008/11/01/3192932.aspx
在Web应用上创建一个下拉菜单,可以有多种方法。有些基于CSS来实现,有些基于JavaScript来实现。这两种方法各有优劣。基于CSS的实现只使用CSS技术,比较好掌握,但不容易应付比较复杂,如多级菜单的情况,而且往往还需要采用各种hacks来应付不同浏览器的怪癖。而基于JavaScript的实现,原则上还需要CSS来负责页面的表现,但使用JavaScript来与用户交互。应该说,CSS属于表现层,JavaScript属于行为层,遵循关注点分离的原则,像下拉菜单这种动态情况还应使用JavaScript来实现更为合适。
本文使用基于JavaScript的技术来实现了水平导航下拉菜单,支持3级菜单,但在本文的后面,您可以看到,本文所用的方法,原则上并不仅限于3级菜单。这个实现有以下特点:
- 使用DOM接口,在各种浏览器上均可获得很好支持。
- 采用无干扰模式,HTML页面简单明了。
- 支持多级菜单。
- 算法高效,封装性强。
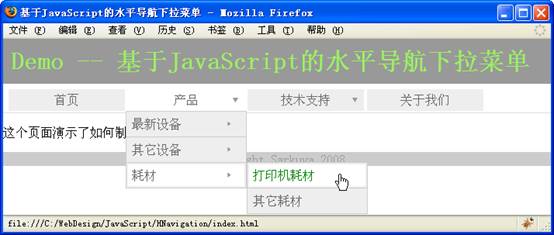
下图是这种菜单的最终效果图。

要实现这个菜单,需要三个文件协同工作:index.html, style.css以及h_nav_menu.js。
先看index.html文件。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>基于JavaScript的水平导航下拉菜单</title>
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
<script type="text/javascript" src="js/h_nav_menu.js"></script>
</head>
<body>
<div id="banner">
<h1>Demo -- 基于JavaScript的水平导航下拉菜单</h1>
</div>
<div id="navigation">
<ul>
<li><a href="">首页</a></li>
<li><a href="">产品</a>
<ul>
<li><a href="">最新设备</a>
<ul>
<li><a href="">十核电脑</a></li>
<li><a href="">无线打印机</a></li>
</ul>
</li>
<li><a href="">其它设备</a>
<ul>
<li><a href="">台式机</a></li>
<li><a href="">笔记本</a></li>
</ul>
</li>
<li><a href="">耗材</a>
<ul>
<li><a href="">打印机耗材</a></li>
<li><a href="">其它耗材</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">技术支持</a>
<ul>
<li><a href="">软件开发</a>
<ul>
<li><a href="">Java</a></li>
<li><a href="">C++</a></li>
<li><a href="">Ruby</a></li>
</ul>
</li>
<li><a href="">数据库</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
</ul>
</div>
<div id="mainContent">
<p>这个页面演示了如何制作水平导航下拉菜单。</p>
</div>
<div id="footer">
<p>Copyright Sarkuya 2008</p>
</div>
</body>
</html&








 这篇博客介绍了一种使用JavaScript创建的水平导航下拉菜单,该菜单支持3级结构,具有良好的浏览器兼容性和高效的算法。通过DOM接口实现,保持HTML页面简洁,并且采用无干扰模式。菜单包括产品、最新设备、技术支持等多个类别,每个类别下还可展开二级甚至三级子菜单。
这篇博客介绍了一种使用JavaScript创建的水平导航下拉菜单,该菜单支持3级结构,具有良好的浏览器兼容性和高效的算法。通过DOM接口实现,保持HTML页面简洁,并且采用无干扰模式。菜单包括产品、最新设备、技术支持等多个类别,每个类别下还可展开二级甚至三级子菜单。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3358
3358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








