要求:通过JavaScript实现导航栏下拉显示与隐藏功能。
实现思路
当鼠标移入时,通过设置display属性值为block,使下拉表显示;而当鼠标移出时,将display属性值设置为none,使得下拉表隐藏。在JS中onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
查找HTML元素
我们有三种方法来查找HTML元素:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
代码实现
借助id方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);;
}
.header {
width: 1100px;
height: 60px;
margin: 0 auto;
/* margin: 0 auto;此处不生效,是因为浮动元素脱离了普通文档流 */
border-radius: 30px;
background-color: aliceblue;
margin-top: 260px;
}
/* 为了使导航里面的多个浮动元素实现水平居中,我选择在浮动元素外层嵌套了一个div,并使这个div的宽度为浮动元素的宽度之和!!! */
.content {
width: 600px; /* 200*4=800 */
margin: 0 auto;
background-color: red;
}
a {
text-decoration: none;
font-size: 20px;
color: #333;
}
ul li {
float: left;
width: 150px;
height: 60px;
line-height: 60px;
text-align: center;
list-style: none;
}
.btn {
width: 110px;
height: 40px;
margin-top: 10px;
margin-left: 90px;
font-size: 16px;
border-radius: 20px;
background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
}
.box {
display: none;
}
.box li {
background-color: #c2e9fb;
/* background: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%); */
}
.box li:hover {
background-color: #a1c4fd;
color: #333;
}
</style>
<body>
<div class="header">
<div class="content">
<ul id="nav">
<li><a href="">首页</a></li>
<li><a href="">市场</a></li>
<li>
<a href="">课程</a>
<ul class="box">
<li><a href="">HTML/CSS</a></li>
<li><a href="">JS</a></li>
<li><a href="">Java</a></li>
</ul>
</li>
<li>
<a href="">更多</a>
<ul class="box">
<li><a href="">了解我们</a></li>
<li><a href="">立即加入</a></li>
</ul>
</li>
</ul>
</div>
<button class="btn">登录</button>
</div>
<script>
//通过使用元素的 id,来查找HTML元素
var nav = document.getElementById('nav');
var lis = nav.children;
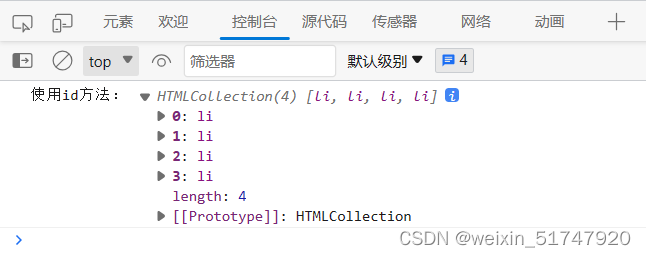
console.log(lis);
for (var i = 2; i < lis.length; i++) {
// 注意:用this!
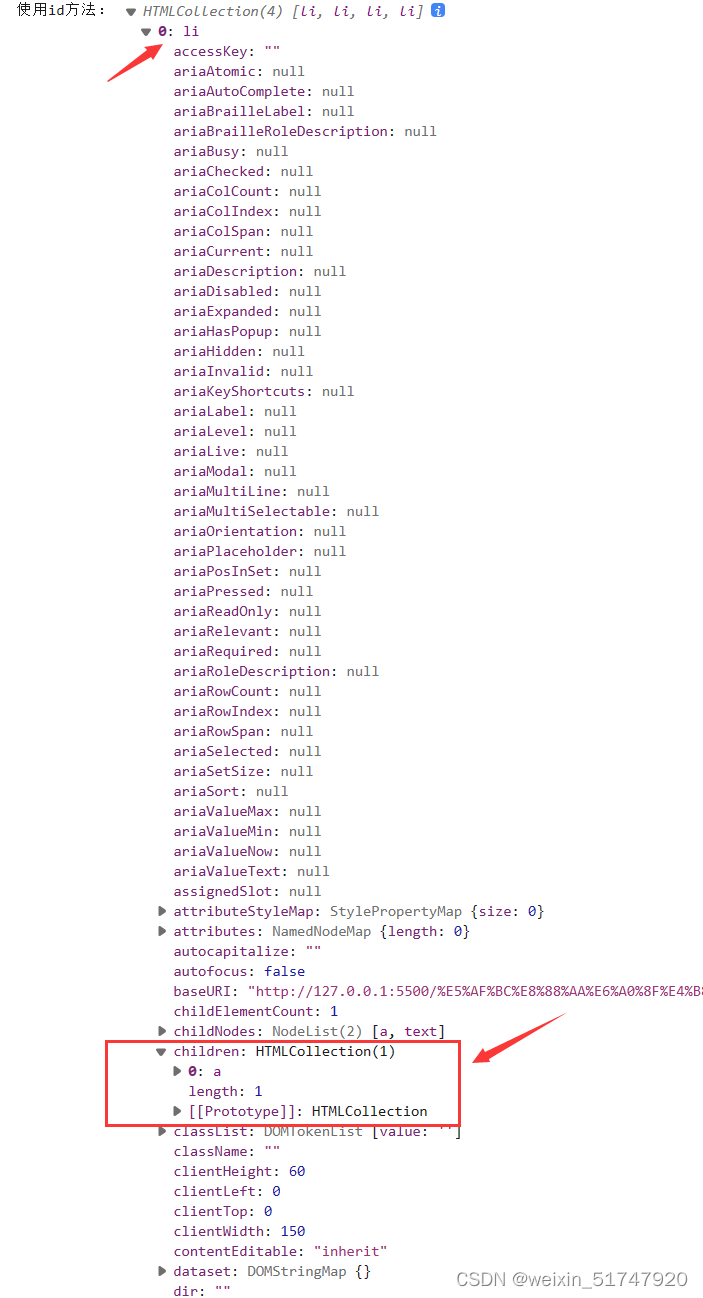
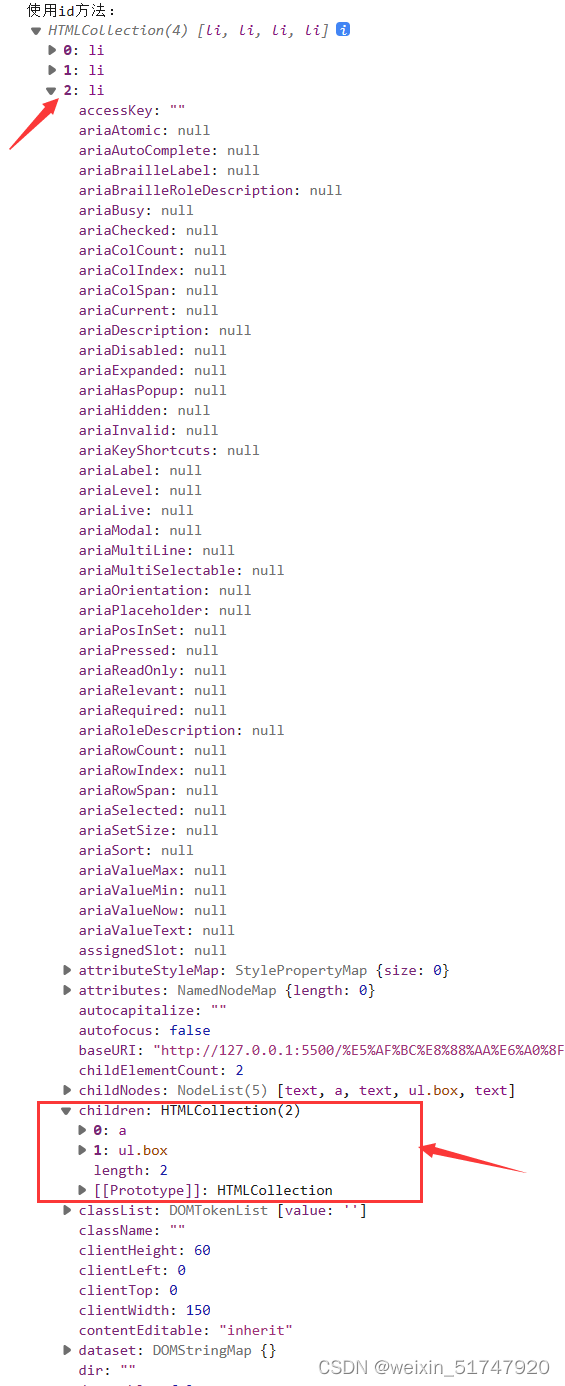
//我们可以通过控制台来查看lis的亲孩子的孩子(也就是lis的孙子),发现有两孙子一个是a、另一个是ul .box。
// onmouseover鼠标移入
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
// onmouseout鼠标移出
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html> 
通过控制台我们可以查看id="nav"元素的孩子信息:id="nav"元素共有4个亲孩子,均为li。进一步查看各li的孩子,如下图所示:


借助类名方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);;
}
.header {
width: 1100px;
height: 60px;
margin: 0 auto;
/* margin: 0 auto;此处不生效,是因为浮动元素脱离了普通文档流 */
border-radius: 30px;
background-color: aliceblue;
margin-top: 260px;
}
/* 为了使导航里面的多个浮动元素实现水平居中,我选择在浮动元素外层嵌套了一个div,并使这个div的宽度为浮动元素的宽度之和!!! */
.content {
width: 1000px; /* 200*4=800 */
margin: 0 auto;
}
a {
text-decoration: none;
font-size: 20px;
color: #333;
}
ul li {
float: left;
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
list-style: none;
}
.btn {
width: 110px;
height: 40px;
margin-top: 10px;
margin-left: 90px;
font-size: 16px;
border-radius: 20px;
background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
}
.box {
display: none;
}
.box li {
background-color: #c2e9fb;
/* background: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%); */
}
.box li:hover {
background-color: #a1c4fd;
color: #333;
}
</style>
<body>
<div class="header">
<div class="content">
<ul>
<li><a href="">首页</a></li>
<li><a href="">市场</a></li>
<li class="choose">
<a href="">课程</a>
<ul class="box">
<li><a href="">HTML/CSS</a></li>
<li><a href="">JS</a></li>
<li><a href="">Java</a></li>
</ul>
</li>
<li class="choose">
<a href="">更多</a>
<ul class="box">
<li><a href="">了解我们</a></li>
<li><a href="">立即加入</a></li>
</ul>
</li>
<button class="btn">登录</button>
</ul>
</div>
<script>
//通过类名找到 HTML 元素
var lis = document.getElementsByClassName("choose");
console.log(lis)
for (var i = 0; i < lis.length; i++) {
// 注意:用this!
//我们可以通过控制台来查看lis的亲孩子的孩子(也就是lis的孙子)
// onmouseover鼠标移入
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
// onmouseout鼠标移出
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
</script>
</div>
</body>
</html>实现效果:
导航栏下拉





 本文介绍了如何通过JavaScript的onmouseover和onmouseout事件以及改变display属性来实现在鼠标移入时显示下拉菜单,鼠标移出时隐藏的效果。示例代码分别展示了通过元素ID和类名查找HTML元素的方法来绑定事件处理函数。
本文介绍了如何通过JavaScript的onmouseover和onmouseout事件以及改变display属性来实现在鼠标移入时显示下拉菜单,鼠标移出时隐藏的效果。示例代码分别展示了通过元素ID和类名查找HTML元素的方法来绑定事件处理函数。

















 2122
2122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








