第一部分 按需加载
通常情况下启动小程序,小程序的页面和包会全部载入,很耗时,对于一些性能不足的机器也不友好(比如我的老手机),这时候可以使用按需加载,就是懒加载,开启懒加载的方式也非常简单,直接在app.json当中添加如下字段就可以了。
"lazyCodeLoading": "requiredComponents"按照官网的说法,该页面配置文件中的usingComponents字段中所有的组件,包括app.json中的全局引入的组件都会被加载。
第二部分 用时注入
用时注入前提一定是开启了按需加载,即使主要讲的就是占位组件,这个占位组件其实有点类似于骨架屏,或者react当中的suspense的用法,就是一个在组件加载好之前的placeholder,我们实验一下。
首先肯定是在app.js的页面开启按需加载,开启这个选项之后,每次重新编译的时候,你是可以在调试器的console部分,看到这行字的
VM1062 WAService.js:1 [system] LazyCodeLoading: true然后我们要写一个占位组件,我们这里叫placeholder
<view class="red">爷今天就占这个位子了</view>很简单,我们还加上了红色字体,生怕组件加载太快,占位组件一闪而过,不太好辨识,随后我们在主要页面的json部分引入你的组件和对应的占位组件,并用如下字段确认这种对应的关系
"componentPlaceholder": {
"com-test7":"placeholder"
}这段json的意思就是com-test7对应的占位组件就是placeholder,然后我们给com-test7加上一个wx:if和一个button,模拟一下加载状态
<view wx:if="{{flag}}">
<com-test7 generic:selectable="son2"></com-test7>
<com-test7 generic:selectable="son1"></com-test7>
</view>
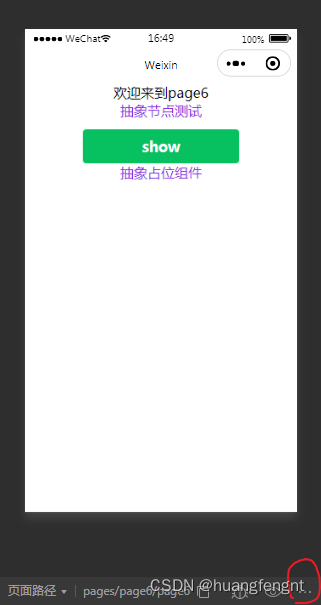
<button type="primary" bindtap="handleflag">show</button>其实这com-test7就是上次测试抽象节点使用的组件,点击show,测试是成功的,但是时间太短了,我这里也不好截图什么的,没那个能力,晓得吧。
第三部分 骨架屏
这个部分小程序贴心的把你搞好了,本质上就是引入了一个固定的template,然后通过wx:if来进行控制
生成骨架屏,当然你可以自己写一个,这里我们使用的编辑器自带的生成方式,如下图,点击我画圈的部分


然后就会出现生成骨架屏的选项,然后会生成这两个文件

实际上骨架屏就是一个页面加css,我们需要将其在主页面,我这边就是page6页面引入,具体引入的方式可以参考一下我前面关于模板的文章,接下来就是通过wx:if去进行控制,给大家看一下我页面的具体写法
<!--pages/page6/page6.wxml-->
<!-- 引入骨架屏的template -->
<import src="./page6.skeleton" />
<template is="skeleton" wx:if="{{loading}}"/>
<!-- 下面是我们的真实页面部分 -->
<view class="container" wx:if="{{!loading}}">
<view>欢迎来到page6</view>
<view class="tip">抽象节点测试</view>
<view wx:if="{{flag}}">
<com-test7 generic:selectable="son2"></com-test7>
<com-test7 generic:selectable="son1"></com-test7>
</view>
<button type="primary" bindtap="handleflag">show</button>
<view class="tip">抽象占位组件</view>
<!-- 这个测试看一下上面的flag -->
</view>
下面的container类其实就是我的正经的主页面,这里的话可以明显的看到骨架屏的显示条件是和真实页面相反的,这个loading是我在data部分设定的一个flag值,初始值是true,当页面准备完成之后就变成了false,其中的操作我们在主页面的onReady的生命周期下执行,当然我怕太快看不清,还加上一个计时器,看一下写法
onReady() {
setTimeout(()=>{
this.setData({
loading:false
})
},4000)
},测试了一下,成功没啥问题。
当然我们官网细心的给了一个project.config.json文件来给你指定一些细节,各位可以到官网上去看一看。
并且骨架屏还是可以分步显示的,但是我觉得分步骨架屏还不如使用占位组件,今天就写到这儿吧。






















 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








