前端工程化本人真的很发怵,一直也没有专心去突破一下,都是能用就用,所以今天小小学习一下打包,先从单页面应用的vite打包开始。本文主要是一些我的大白话和有限的经验,如有问题望指正。
一、问题
网页要从服务器请求对应的资源(我就暂时叫包了),我认为有两个问题。
1、首页渲染效率的问题:
资源就是http请求,包太大了不好,因为一般脚本是同步的,包太大下载慢耽误首页渲染;包太小也不好,太小的话老是向服务器请求,那是给服务器压力;
针对这个问题,我们需要尽可能缩小首页需要的包,可以让后续需要的资源动态引入,或者是使用平行、异步的方式去加载暂时用不到的包。前者就是动态加载(就是vue或者react当中的懒加载功能,不用到的不请求),后者则是使用带有prefetch和preload的link标签来帮助浏览器异步静默下载一些资源(先下重要的,后续的后台慢慢下)
2、有效打包的问题:
对多页面的情况,两个html的依赖也许是相同的,比如两个html都要用到vue,不进行配置的话,打包中vue的体积就要乘以2了,所以这里还有一个合并同类项的过程
这里就需要打包策略和vite、webpack这样的工具去辅助
当然我们现在经常写的spa,单页面应用是一种比较好的方式,一者借助动态引入能最小化包的体积,二者也不需要啥打包策略了,反正就一个页面
二、vite
vite我个人理解就是一个混合工具,它结合了esbuild、rollup去处理js和打包等过程(当然不止这些),其最重要的特征还是开发服务器显示页面非常快,原因是vite的开发服务器在显示页面的时候相比较webpack不用打包了,其使用了es模块直接能被现代浏览器识别(存疑,我还得看一下)。
三、前期准备
不放图了,直接写写就行了
首先vite初始化了一个vue项目
安装路由、vuex、sass、elementplus并进行了初始化、挂载到vue实例上的工作
准备了两个页面index和page1两个页面级别组件,其中page1组件是动态引入
四、配置
我的配置如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
// 插件部分
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
//构建部分,该部分涉及到打包的相关内容
build:{
// target指的是js的兼容版本,默认是['es2020', 'edge88', 'firefox78', 'chrome87', 'safari14']
// 相关值可以是一个es版本(最低支持es2015),或者相关的流浪器版本
// 该部分任务由esbuild完成
target:"es2015",
// 打包之后的文件放的文件夹,该部分其实根据项目不一样是不一样的
outDir:"dist",
//内联资源限制,图片等资源的请求需要http请求,小于该值的资源可以直接转成base64之后,默认是4kb
assetsInlineLimit:4096,
//懒加载组件之中的css分离,默认是true,css内联到对应的组件中,false的话项目中用到的css全放到一个css文件中
cssCodeSplit:true,
// cssTarget该熟悉是针对非主流浏览器使用,给css添加一个转换目标,类似target属性
// cssMinify css的最小化压缩方式,我不是很懂,但应该和合并同类项类似
// sourcemap:true是否储存sourcemap文件,这个文件记载着js源码和打包后代码的位置关系,方便定位出错,我暂时不知道有什么用
// chunkSizeWarningLimitchunk大小限制,会和未压缩之前的chunk大小进行比较,有chunk超过这个值会报警,默认500kb
// assetsDir静态资源的存放位置,默认是assets,注意这个静态资源包含了除js之外的其他内容
assetsDir:"assets",
// rollupOptions
// vite使用rollup实现打包,这就是写具体配置的地方,为父没用过,先看一下
rollupOptions:{
// input不写其实啥事都没有,写的话,spa单页面必须注意要把html页面写进去否则不产生html页面
// input:["./src/main.js",'./index.html'],
// 出口,这里就涉及比较多的内容
output:{
// entry部分的文件命名,我们这里是spa,所以entry写死也没事,多入口的话需要注意了
entryFileNames: "assets/js/[name]-[hash].js",
// 自定义chunk如何命名法,包含懒加载或者自定义分包的一些内容的命名
chunkFileNames: "assets/js/[name]-[hash].js",
// 除js之外其他资源的存放
assetFileNames: "assets/[ext]/[name]-[hash].[ext]",
// 这里注意一下中括号里面的东西都是占位符
// compact用于压缩rollup产生的临时代码
compact: true,
// 其他的一些内容
// external哪些模块被排除在打包之外,我感觉cdn的引入应该挺需要使用这个
// manualChunks自定义公共chunk,在多入口的时候很有用
// 我们这里测试一下,将vue全家桶放在一个公共chunk之中
manualChunks:{
vueall:["vue","vue-router","vuex"]
}
},
// 设置为true之后,后续打包的时候只对更改的模块重新分析,加快打包速度
cache:true
}
}
})
打包之后的结果如下

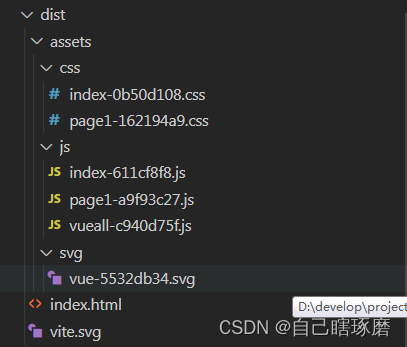
五、说一些打包过程中的重点:
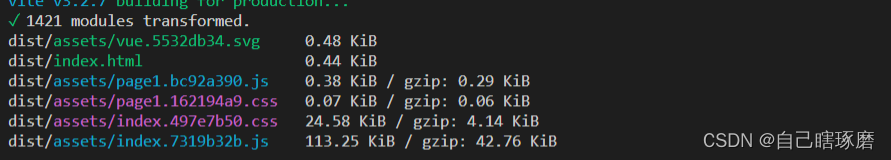
1.默认配置的打包情况(不是上述配置,上述配置是最终结果)

可以看到两个页面的css和js都分别打包了,此外index页面显得比较大,因为这个vue全家桶啥的都在这个index之中,默认打包配置就是有点乱,比如这里的js、css都在一个文件夹里面
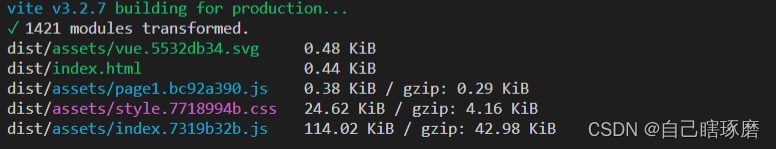
2.cssCodeSplit属性
这是一个vite的属性,表示css文件是分开打包还是放在一个css文件中,默认是分开打包,false的话是这样的一个打包情况

可以看到直接生成了一个style开头的总的文件
3.rollupOptions.input属性
input不写其实啥事都没有,写的话,spa单页面必须注意要把html页面写进去否则不产生html页面,单页面的话可以写成这样的形式
input:["./src/main.js",'./index.html'],4.rollupOptions.output.compact属性
压缩rollup产生的临时代码(存疑),设置成true之后确实在大小上有了一些微小的变化

可以看到index对应的js确实小了些(这里我在实验中改了名啊,当然一眼就可以看出大小最大的哪个是主包)
5.rollupOptions.output.entryFileNames
entry部分的文件命名,我们这里是spa,所以entry写死也没事,多入口的话需要注意了(这里的入口不是指main.js,而是指index主页面对应的js文件)
我的内容是这样写的
entryFileNames: "assets/js/[name]-[hash].js"就是放在assets文件件的js对应的文件下,[name]和[hash]表示占位,题外话,我一直好奇为什么会有hash,后来想想更浏览器缓存有关,不加hash的话,浏览器保不齐会使用缓存,这样的话就显示不了更新后的内容了。
6.rollupOptions.output.chunkFileNames
这里的chunk指的是除上文那个entryFile之外的js文件,命名方式和上面一样,都是js文件嘛
chunkFileNames: "assets/js/[name]-[hash].js",7.rollupOptions.output.assetFileNames
除js之外其他资源的存放
assetFileNames:"assets/[ext]/[name]-[hash].[ext]"[ext]是扩展名的占位符,比如css文件就应该放在css对应的文件夹中
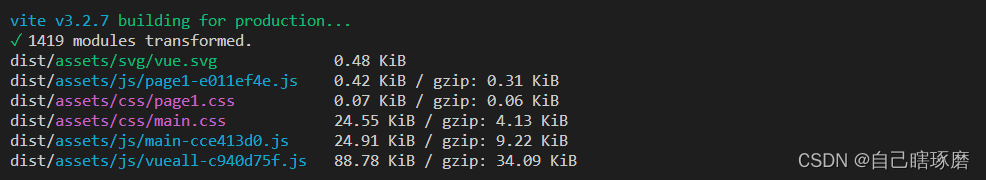
8.rollupOptions.output.manualChunks
manualChunks自定义公共chunk,在多入口的时候很有用
我们这里测试一下,将vue全家桶放在一个公共chunk之中
manualChunks:{
vueall:["vue","vue-router","vuex"]
}这样打包之后就会多一个vueall的chunk

六、上nginx看看结果
首先看看首页加载了哪些内容

跳转page1,看看多加载了啥

很明显多加载了对应page1的css和js
(这是先前的截图,所以hash对不上,并且截图时css部分还没有加上hash的部分,截图涉及到不同时期的配置,实验期间更改太多,影响阅读就抱歉了)
本篇文章结束 ,一个简单的单页面打包






















 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








