大三下,面向web的计算
项目概述:
实现一个关注个人健康的web应用。
功能需求:
1. 健康管理:运动、身体健康(如心率、血压等)、睡眠等。基于restful实现可穿戴设备的数据采集,测试数据集不少于5千条,数据格式参考类似设备定义(xml格式),并在设计文档中给出详细说明。
2. 活动管理:发布、修改、删除、参与等。
3. 用户管理:账户设置,用户管理。
4. 权限管理:基于角色的权限管理,个人用户、教练、医生、系统管理员。
5. 建议管理:教练、医生针对用户的建议。
6. 统计分析:对历史数据的统计分析展示。
7. 导入:支持xml、excel等文件格式的信息导入,导入信息为建议内容,支持批量导入方式。
BONUS:
1. 朋友圈:排名激励机制。
2. 兴趣组
好吧,这是我们的课程大作业。大三上课程非常忙,其他作业有很多ddl,所以做这个项目的时间寥寥无几,算出来,也不到一个月吧。于是很多同学都放弃了这门课,之间注销掉了,包括年级第一的大神。然而,作为一个web方向的孩纸,这是我的方向指选课,不仅必须上这门课,而且它还算学分绩!真是惊呆惹,我只好硬着头皮努力做了下去。
不过,事实证明,虽然这是我第一次写php语言的网站,不过学得很快,只要尽力去做,还是可以做的很好的。
前端html5+css+js,对,我没有用任何前端框架,所有界面我都是一个像素一个像素地调出来的,这虽然慢,但是为我的css打下了良好的基础,以至于我大三中写J2EE用Bootstrap框架的时候,可以毫不费劲地改成我想要的样子,也可以轻松地看懂Bootstrap的源码。所以,用框架之前打好基础果然很重要啊。
后端php,发现php其实挺容易上手的,也很简洁。喜欢。
最终项目演示满分,加分也是满分。这门算学分绩的课的总评在年级前三,也算不辜负我认真写了这样一个网站吧。
第一次学习css,所以写的页面不登大雅之堂,大家可以随便看看。。。。
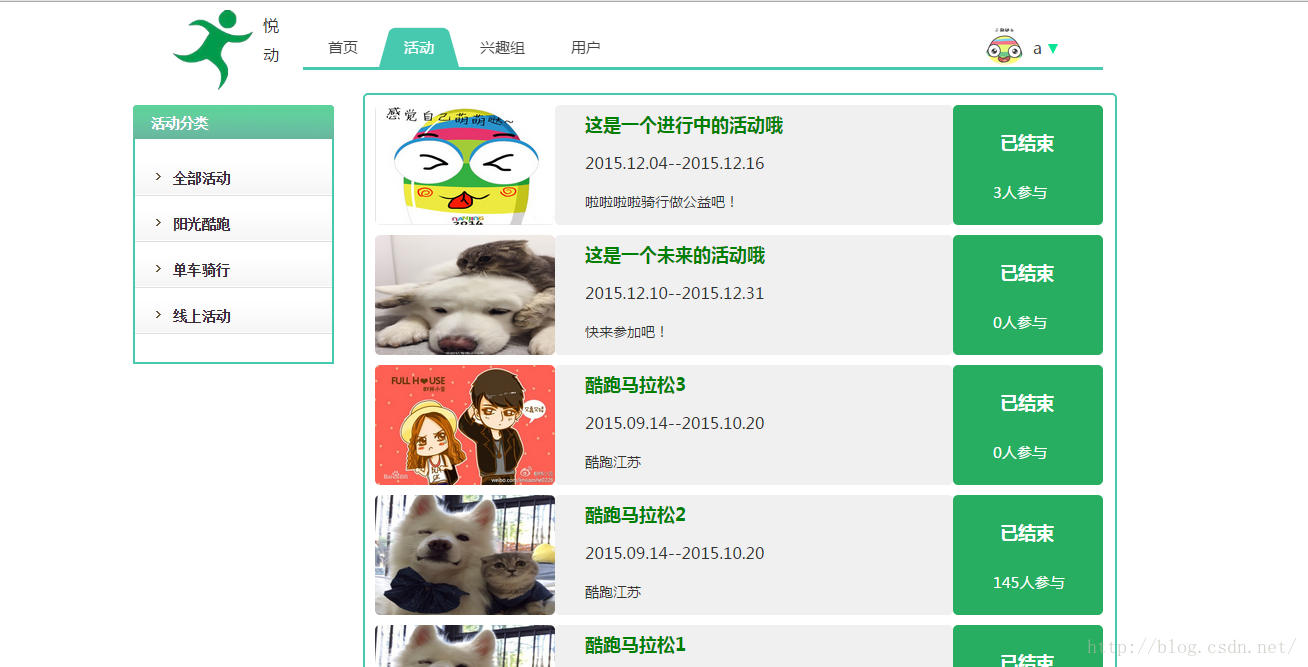
活动页面
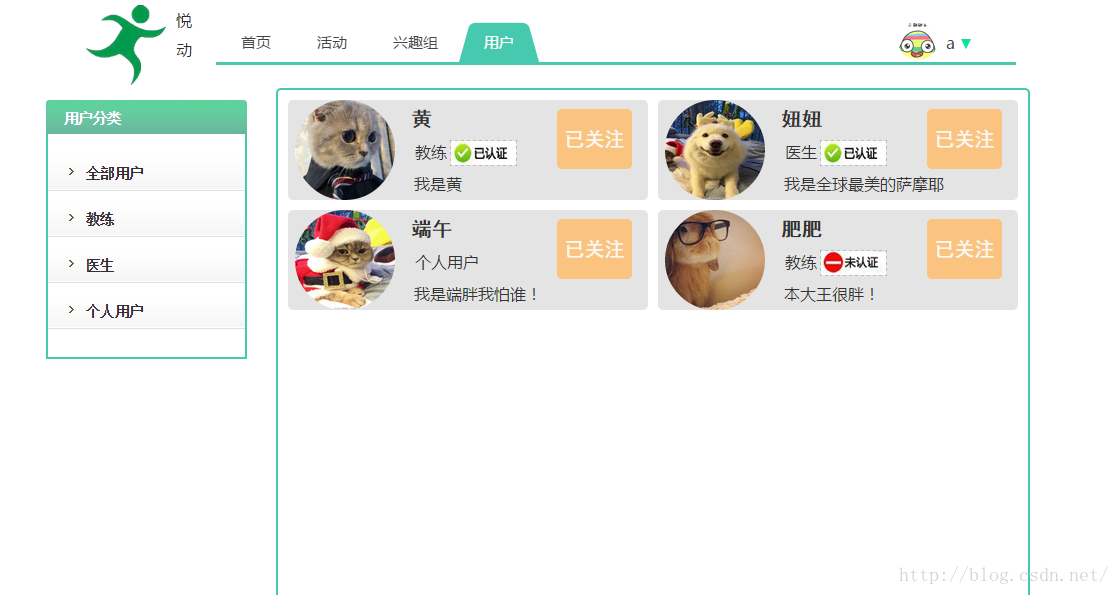
用户界面
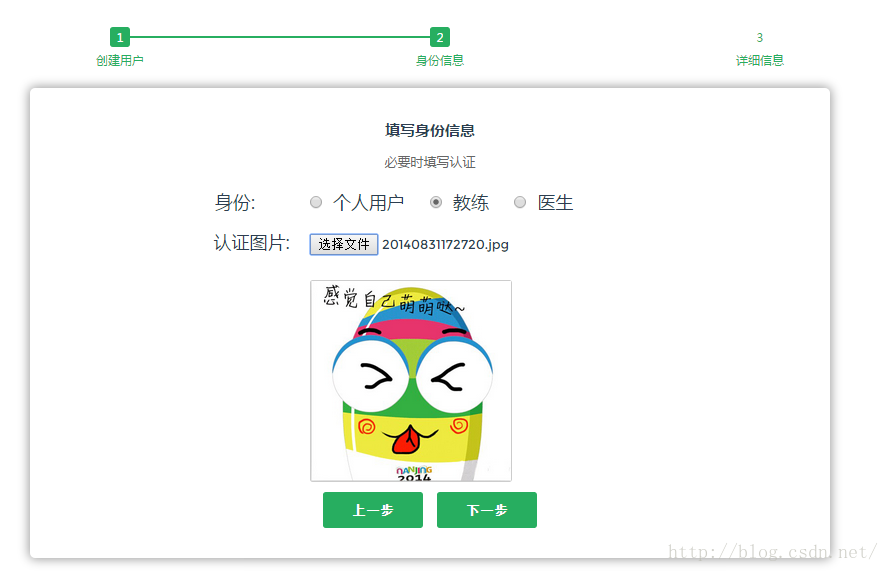
注册页面
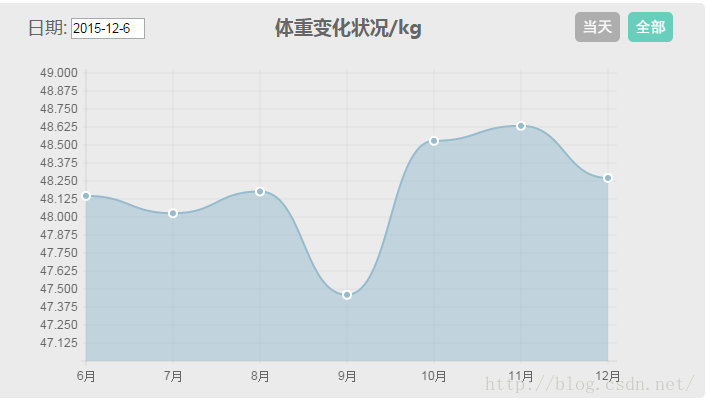
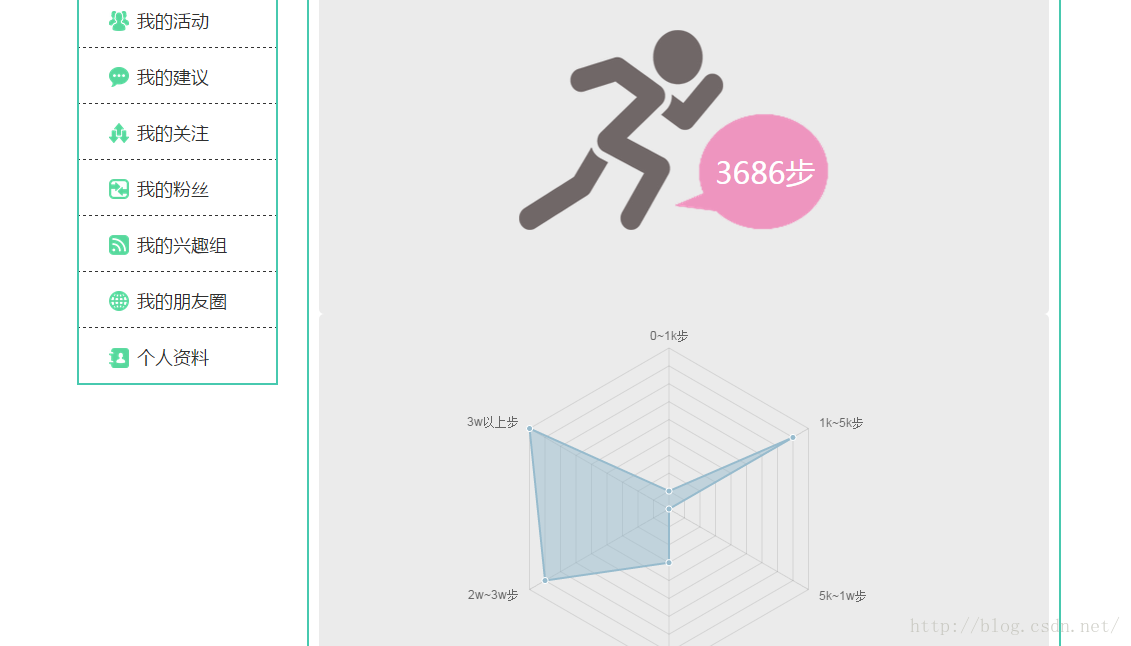
健康信息波动情况
身体管理界面
建议界面
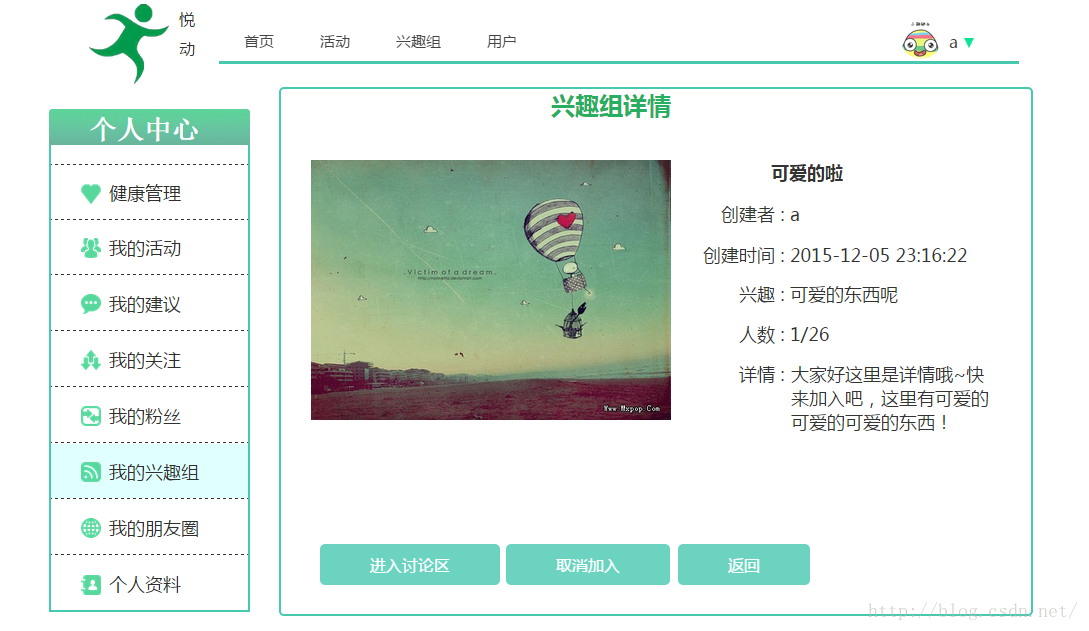
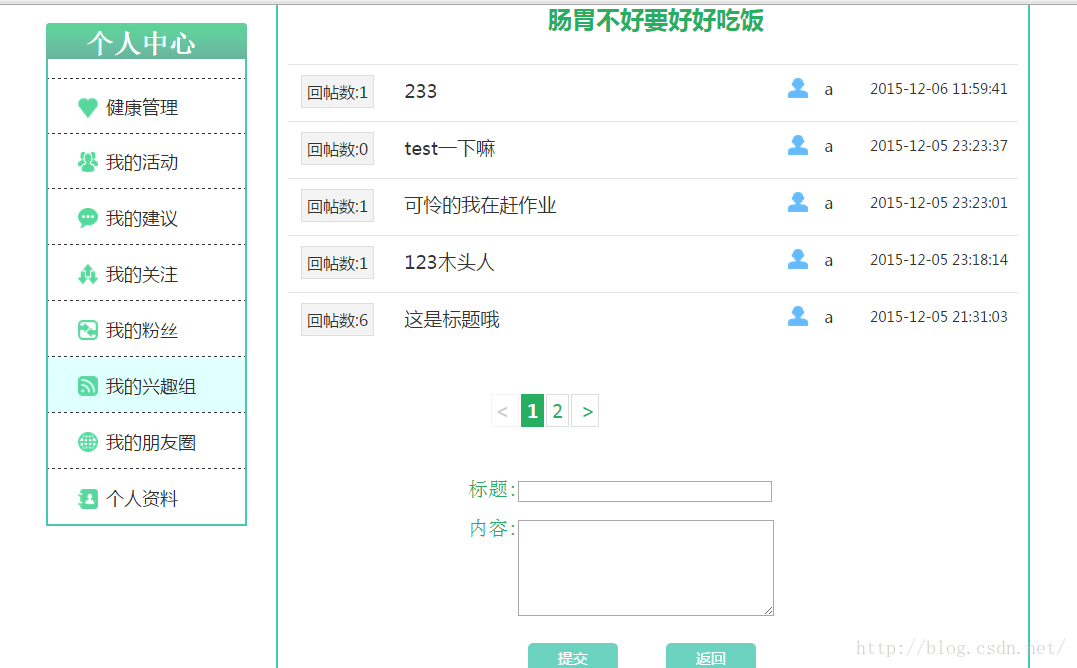
兴趣组
个人资料界面
我的朋友圈界面
里面好多妞妞端午哈哈,我是他们的小粉丝。

































 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








