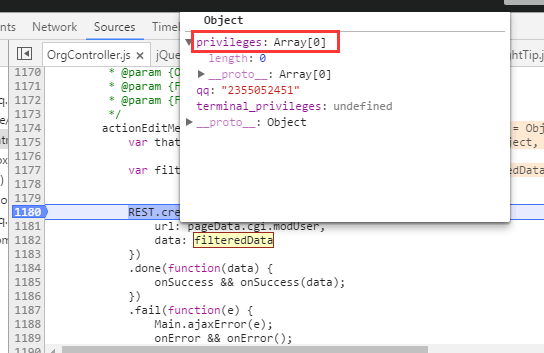
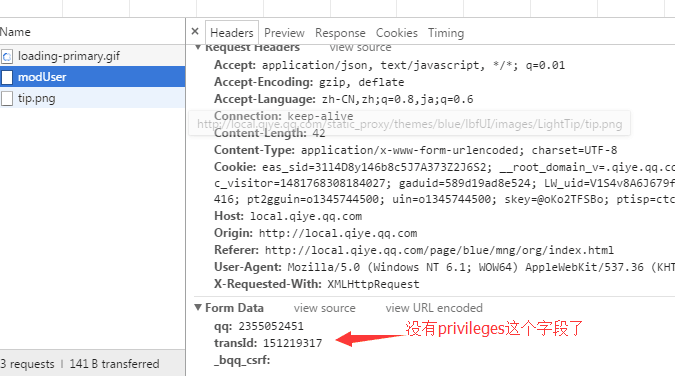
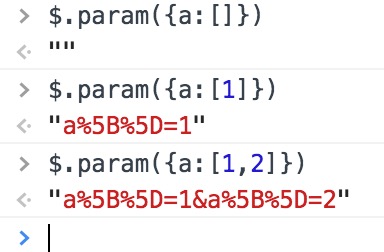
问题:jquery里的ajax在提交post请求时,如果数据里有一个空数组,则这个空数组不会提交上去:
有人会问:为啥要提交一个空数组上去呢?因为有时会有这样的需求啊,比如说后端接口兼容等等,这里是因为场景是数据保存用户选中的选项,空数组就代表用户全不选。
当然,除了技术上的解决办法,也有很好的其他思路,比如说,可以跟后台商议用其他字段来表示用户全不选。其实本身来说,用undefined做业务逻辑是不可取的。
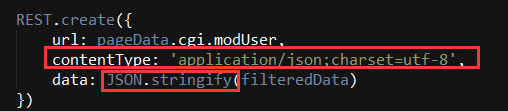
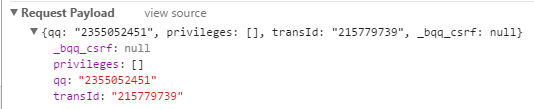
技术上的解决办法是:
这两个一起用,就可以上传空数组了。
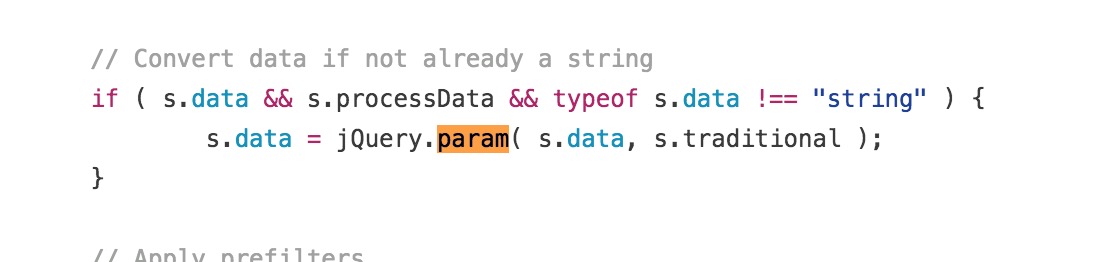
下面我们来看一下问题的本质:为什么ajax post上传之后,空数组会被过滤掉呢?原因就在于jquery的ajax方法中的这段代码:
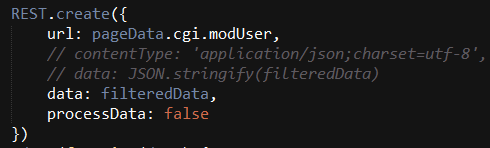
那么是不是可以:把ajax方法里面processData设置为false之后,再去序列化一下参数呢?
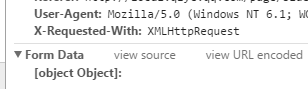
然而实践结果虽然能上传过去,但是名称却变成了[object Object]
总之,还是老老实实地用第一种解决方案吧!





























 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








