自定义控件有三种
组合已有的控件实现
-优酷菜单
1.在XNL布局里摆放好
2.给指定控件添加点击事件
3.执行动画(旋转动画)
4.菜单按钮的截获
-轮播图广告
-下拉选择框
继承已有的控件实现(扩展已有的功能)
-包含下拉刷新功能的ListView
完成自定义控件(继承View,ViewGroup)
-自定义开关
-侧滑面板
-优酷菜单
1.在XNL布局里摆放好
2.给指定控件添加点击事件
3.执行动画(旋转动画)
4.菜单按钮的截获
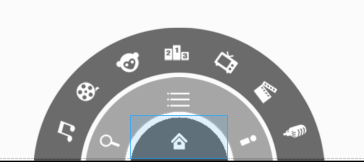
第一步:在XNL布局里摆放好
效果图:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/rl_level1"
android:layout_width="100dp"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@mipmap/level1">
<ImageButton
android:id="@+id/ib_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@null"
android:src="@mipmap/icon_home"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_level2"
android:layout_width="190dp"
android:layout_height="85dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@mipmap/level2">
<ImageButton
android:id="@+id/ib_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="8dp"
android:layout_marginLeft="78dp"
android:src="@mipmap/icon_menu"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="50dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/icon_search"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="50dp"
android:layout_marginLeft="150dp"
android:src="@mipmap/icon_myyouku"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_level3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@mipmap/level3">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:src="@mipmap/channel1"
android:layout_marginTop="90dp"
android:layout_marginLeft="18dp"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="50dp"
android:layout_marginLeft="40dp"
android:src="@mipmap/channel2"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="20dp"
android:layout_marginLeft="80dp"
android:src="@mipmap/channel3"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="10dp"
android:layout_marginLeft="130dp"
android:src="@mipmap/channel4"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="20dp"
android:layout_marginLeft="180dp"
android:src="@mipmap/channel5"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="50dp"
android:layout_marginLeft="220dp"
android:src="@mipmap/channel6"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:layout_marginTop="90dp"
android:layout_marginLeft="250dp"
android:src="@mipmap/channel7"/>
</RelativeLayout>
</RelativeLayout>
第二步:给指定控件添加点击事件
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.RelativeLayout;
public class MainActivity extends Activity implements View.OnClickListener{
private RelativeLayout rl_level1;
private RelativeLayout rl_level2;
private RelativeLayout rl_level3;
boolean isLevel3Display = true;
boolean isLevel2Display = true;
boolean isLevel1Display = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
initView();
}
private void initView() {
findViewById(R.id.ib_home).setOnClickListener(this);
findViewById(R.id.ib_menu).setOnClickListener(this);
rl_level1 = (RelativeLayout) findViewById(R.id.rl_level1);
rl_level2 = (RelativeLayout) findViewById(R.id.rl_level2);
rl_level3 = (RelativeLayout) findViewById(R.id.rl_level3);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.ib_home:
if(isLevel2Display) {
//如果当前三级菜单已经显示,先转出去
if(isLevel3Display) {
//延时
AnimationUtils.rotateOutAnim(rl_level3,200);
isLevel3Display = false;
}
//如果当前二级菜单已经显示,转出去
AnimationUtils.rotateOutAnim(rl_level2,0);
isLevel2Display = false;
} else {
//如果当前二级菜单没有显示,转出来
AnimationUtils.rotateInAnim(rl_level2);
isLevel2Display = true;
}
break;
case R.id.ib_menu:
if(isLevel3Display) {
//如果当前三级菜单已经显示,转出去
AnimationUtils.rotateOutAnim(rl_level3,0);
isLevel3Display = false;
} else {
//如果当前三级菜单没有显示,转出来
AnimationUtils.rotateInAnim(rl_level3);
isLevel3Display = true;
}
break;
default:
break;
}
}
}
动画效果AnimationUtils.java:
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* Created by huang on 2016/8/22.
*/
public class AnimationUtils {
//旋转出去的动画
//要执行动画需要传入布局
public static void rotateOutAnim(RelativeLayout layout, long delay) {
RotateAnimation ra = new RotateAnimation(
0f, -180f, //开始, 结束的角度
Animation.RELATIVE_TO_SELF, 0.5f, //相对的坐标点(指定旋转中心X值)
Animation.RELATIVE_TO_SELF, 1.0f //相对的坐标点(指定选择中心Y值)
);
ra.setDuration(500); //时间
//动画终止时停留在最后一帧,不会回到没有执行之前的状态
ra.setFillAfter(true);
//延时
ra.setStartOffset(delay); //设置动画开始延时
//执行
layout.startAnimation(ra);
}
public static void rotateInAnim(RelativeLayout layout) {
RotateAnimation ra = new RotateAnimation(
-180f, 0f, //开始, 结束的角度, 逆时针
Animation.RELATIVE_TO_SELF, 0.5f, //相对的坐标点(指定旋转中心X值)
Animation.RELATIVE_TO_SELF, 1.0f //相对的坐标点(指定选择中心Y值)
);
ra.setDuration(500); //时间
//动画终止时停留在最后一帧,不会回到没有执行之前的状态
ra.setFillAfter(true);
//执行
layout.startAnimation(ra);
}
}























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








