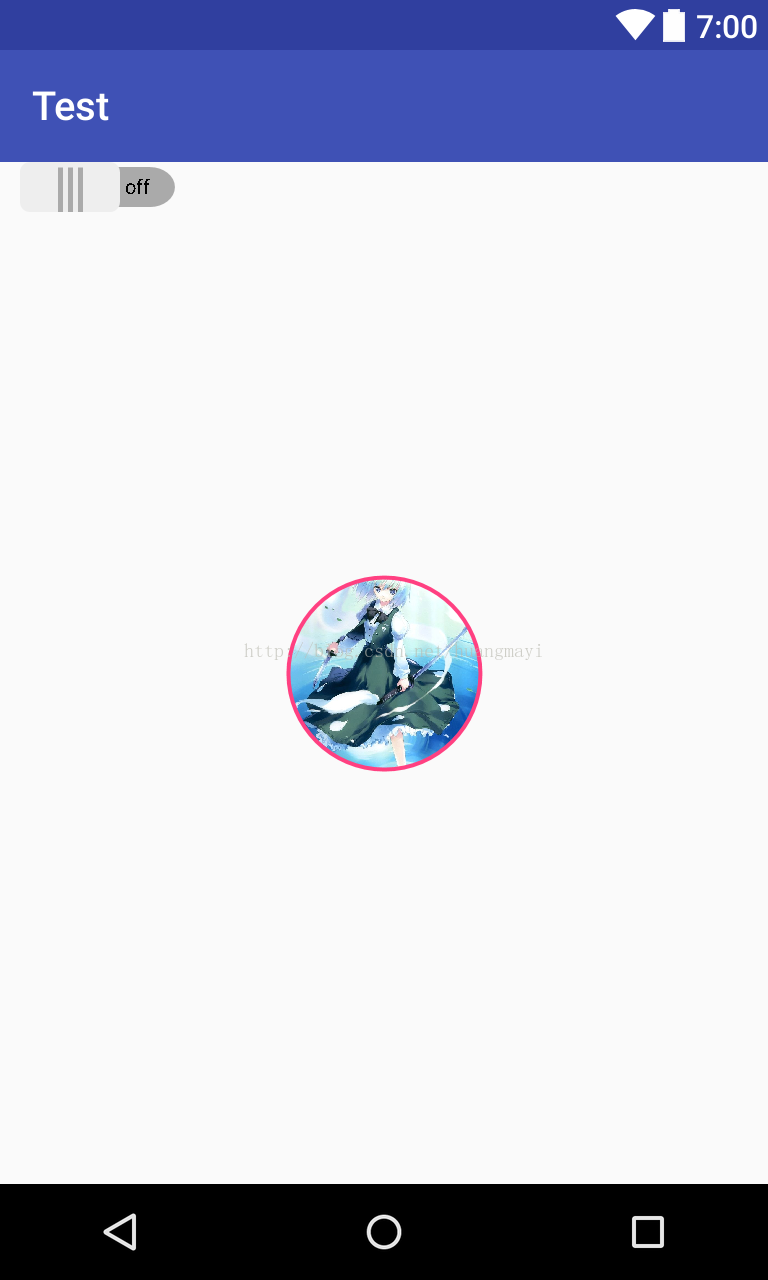
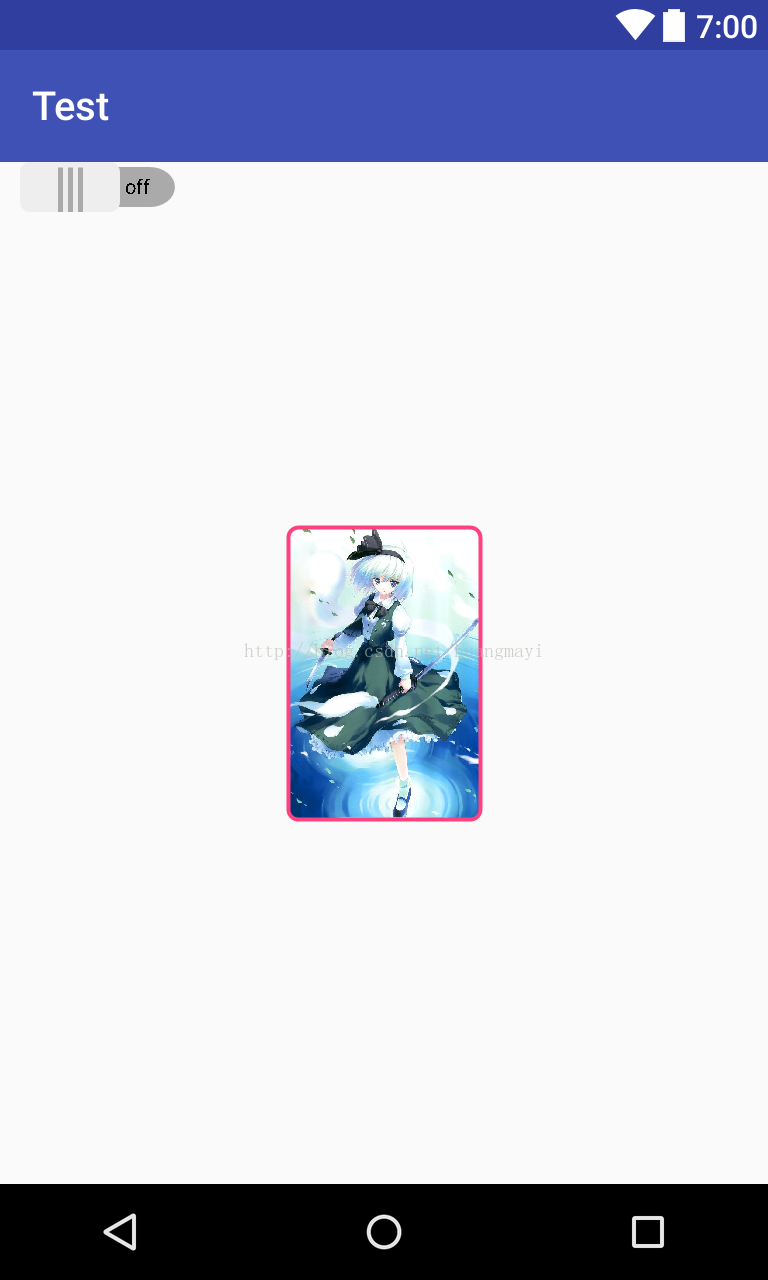
今天继续写写博客,坚持下去懒癌是有救的。这个控件可以给图片带上圆角矩形或者圆形效果,并可以设置外带的边框。废话少说,先看看事例图:
上面两个就是正圆和圆角矩形的效果啦。它会自动缩放图片使之中心对齐铺满。
下面是写在属性文件里的自定义属性,边框颜色,边框大小,图片,是否是圆形,圆角值:
<declare-styleable name="CircleImageView">
<attr name="strokeColor" format="color"></attr>
<attr name="strokeWidth" format="dimension"></attr>
<attr name="image" format="reference"></attr>
<attr name="isCircle" format="boolean"></attr>
<attr name="radius" format="dimension"></attr>
</declare-styleable>下面是控件的代码:
package com.example.huangyi.test.widge;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android







 本文介绍了如何创建一个自定义的ImageView,可以为图片添加圆角矩形或圆形效果,并支持设置边框颜色、大小。示例展示了正圆和圆角矩形的显示,图片能自动缩放保持中心对齐并铺满。
本文介绍了如何创建一个自定义的ImageView,可以为图片添加圆角矩形或圆形效果,并支持设置边框颜色、大小。示例展示了正圆和圆角矩形的显示,图片能自动缩放保持中心对齐并铺满。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








