一、设置Webstorm支持ES6
在 Settings -> Languages&Frameworks -> JavaScript 里设置为 ES6 。
二、设置ES6自动转码成ES5
ES6转码成ES5,我们用的Babel转码工具。
1. 安装全局Babel
npm install -g babel
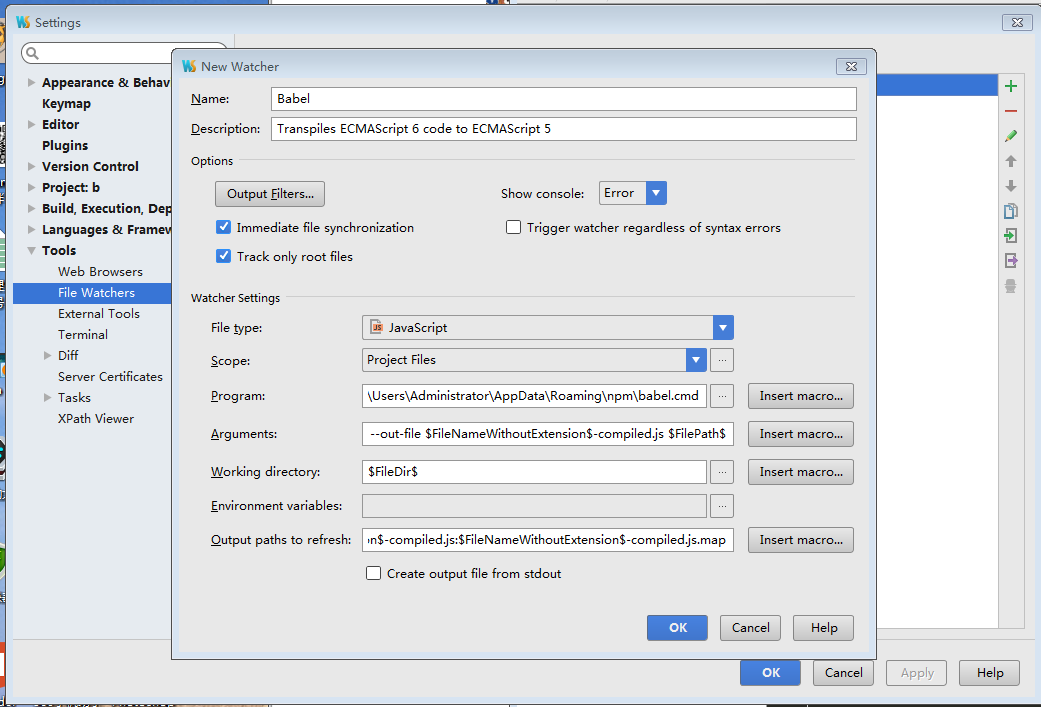
2. 把Babel绑定到File Watchers上
在Settings -> Tools -> File Watchers界面右边点击“+”号添加Babel。

这样对文件做修改会随时生成编译成ES5的文件以及sourceMap文件File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置
Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > Scopes
Program:babel的安装位置
Arguments:命令执行参数,参见Babel CLI
Working directory:babel命令执行的位置,默认为文件所在目录

编译后
其实,Webstorm设置成ES6以后,有时候创建完js文件,Webstorm右上角会提示“Add File Watch”,直接点“Add File Watch”也是效果是一样的。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








