前言
最近在搞后端国际化语言,在网上也看了挺多别人写的,但是都需要注入配置文件和依赖
@Configuration
@EnableAutoConfiguration
@ComponentScan
public class LocaleConfig extends WebMvcConfigurerAdapter {
@Bean
public LocaleResolver localeResolver() {
SessionLocaleResolver slr = new SessionLocaleResolver();
// 默认语言
slr.setDefaultLocale(Locale.US);
return slr;
}
@Bean
public LocaleChangeInterceptor localeChangeInterceptor() {
LocaleChangeInterceptor lci = new LocaleChangeInterceptor();
// 参数名
lci.setParamName("lang");
return lci;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(localeChangeInterceptor());
}
}
但是在我的微服务项目则会依赖冲突,并且也不够灵活,这里分享一下我实现国际化的流程。
1.创建配置文件
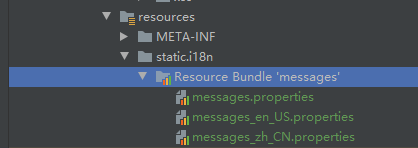
在resources下面创建 static.i18n文件夹
文件夹下面创建三个文件,其中 messages.properties 置空
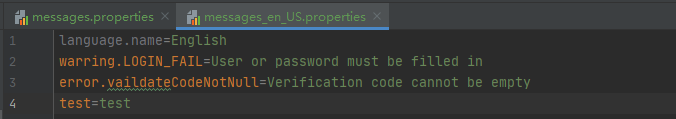
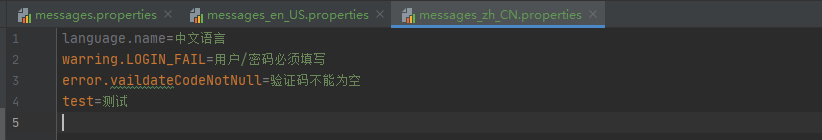
messages_en_US.properties 和 messages_cn_CN.properties分别加入test=xxx 中文和英文对应的语言文字用于测试




2.创建工具类,方便获取对应翻译
import org.springframework.context.MessageSource;
import org.springframework.context.i18n.LocaleContextHolder;
import org.springframework.stereotype.Component;
/**
* 描述: 国际化工具类
*/
@Component
public class MessageUtil {
private static MessageSource messageSource;
public MessageUtil(MessageSource messageSource) {
MessageUtil.messageSource = messageSource;
}
/**
* 获取单个国际化翻译值
*/
public static String get(String msgKey) {
try {
return messageSource.getMessage(msgKey, null, LocaleContextHolder.getLocale());
} catch (Exception e) {
return msgKey;
}
}
}
3.测试使用
@GetMapping("test")
public R<?> test(HttpServletRequest request) {
String language = request.getHeader("language");
//Locale.SIMPLIFIED_CHINESE.getCountry() = CN
if (Locale.SIMPLIFIED_CHINESE.getCountry().equals(language)) {
LocaleContextHolder.setLocale(Locale.SIMPLIFIED_CHINESE);
} else {
LocaleContextHolder.setLocale(Locale.US);
}
return R.ok(MessageUtil.get("test"));
}
中文

英文

这里只是简单的给大家演示一下。
实际生产环境还是 前端 在head 放入对应的语言简写传到后台,
后台应该 把 LocaleContextHolder.setLocale(Locale.XX); 这句代码放在前置拦截器里面统一设置,而不是每个 Controller 都写一遍。好了,今天分享到这里。
点击下方👇
想学习更多知识,关注公众号,知识不错过。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








