今日修改bug时,上传组件点击上传,上传成功后,再次点击上传,没有反应,二次上传时http-request的方法没有进入。
原因是:第一次上传文件后,浏览器还保存着我们已经上传的文件,所以要想继续上传文件,就需要在on-success钩子函数中通过ref 拿到它的document元素进行清除已经上传的文件,来看看代码吧
作者出现的情况和上述的有点不同,作者是通过 ‘action’属性直接上传后保存地址给后端保存,但也同样出现了上述的问题,查了资料后了解到是因为 'el-upload 上传的文件可能处于“上传成功”状态,因此组件不会重新触发事件' 找到了如下的代码
<div>
<el-upload
ref="fileUploadBtn"
class="upload-div right-btn-list-num"
action
:limit="1"
:show-file-list="false"
:file-list="fileList"
:on-success="handleSuccess"
:http-request="uploadFile"
>
<el-button size="mini" type="default" :loading="isUploading">重新上传</el-button>
</el-upload>
</div>
handleSuccess(res, file) {
this.$refs.fileUploadBtn.clearFiles(); //上传成功之后清除历史记录
},
// 单个图片保存
async uploadFile(item) {
console.log(item, 1111);
const { v4: uuidv4 } = require('uuid');
this.isUploading = true;
let { status, message, content } = await fileRuleGet(this.navbarUnit.navbarUnitId);
if (status) {
//1 获取扩展名
let fileArr = item.file.name.split('.');
let extra = fileArr[fileArr.length - 1];
//2.获取上传参数
const { bucketName, path } = content;
// 3.拼接参数
let params = new FormData();
params.append('file', item.file);
params.append('path', `${path}${uuidv4()}.${extra}`);
params.append('bucketName', bucketName);
params.append('unitId', this.navbarUnit.navbarUnitId);
// 4.push上传
fileUploadApi(params).then(res => {
this.onHandleSucces([res], item.file);
});
} else {
onError(message);
}
this.isUploading = false;
},
onHandleSucces(resArr, file) {
// let arr = []
resArr.map((res, index) => {
console.log(file.name);
let fileArr = file.name.split('.');
console.log(fileArr);
let extra = fileArr.pop();
console.log(extra);
let fileSize = (file.size / 1024).toFixed(0);
const fileObj = {
file_name: fileArr.join('.'), //文件名称
file_size: fileSize, //文件大小
file_format: extra, //文件名后缀
file_suffix: extra,
file_path: `${res.content.bucketName}/${res.content.path}`,
store_id: res.content.storeId
};
this.detailsruleForm.file_name = file.name;
this.detailsruleForm.file_size = fileObj.file_size;
this.detailsruleForm.file_format = fileObj.file_format;
this.detailsruleForm.file_suffix = fileObj.file_suffix;
this.detailsruleForm.file_path = fileObj.file_path;
this.detailsruleForm.store_id = fileObj.store_id;
});
this.isUploading = false;
},上述代码和作者的需求有点出入,发现在上传成功的回调函数里面通过 refs 找到标签并清空里面的缓存后就可以解决问题,就没有按照上面的代码操作而是来了一个简单版的
例如
handleSuccess(res, file) {
this.$refs.fileUploadBtn.clearFiles(); //上传成功之后清除历史记录
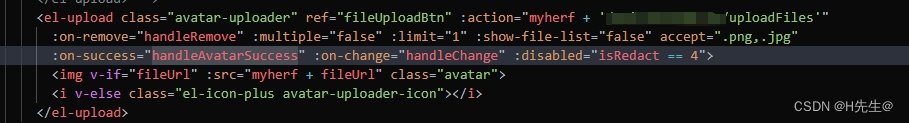
},作者的需求如下图,没有用到上文提到的‘http-request’二次上传 而是直接通过action的方式二次上传


希望可以帮助到各位小伙伴,作者描述有不对的或者没有说清楚的欢迎小伙伴提出





















 7579
7579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








