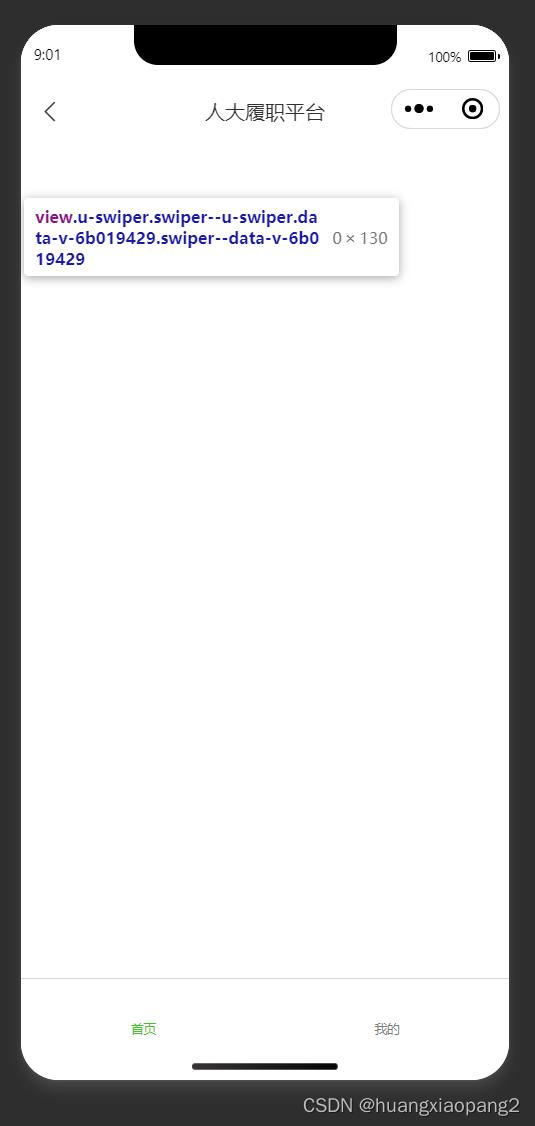
如下图所示,u-swiper在微信开发者工具中,宽度为0.

经过一番折腾发现了问题所在,是因为u-swiper的父级元素设置了弹性盒模型的问题.
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
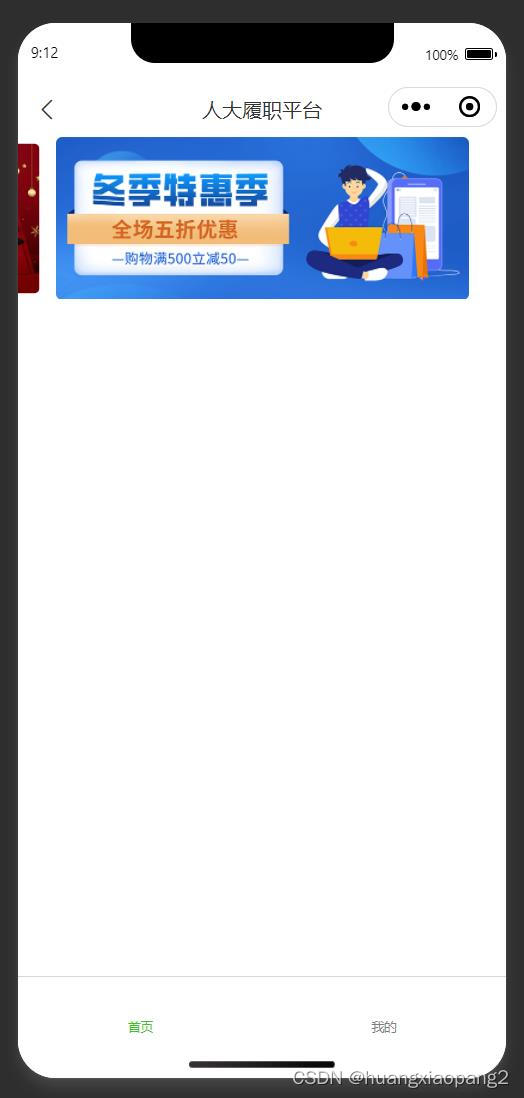
}把父级的display:flex去掉即可解决
.content {
/* display: flex;
flex-direction: column;
align-items: center;
justify-content: center; */
}
























 2090
2090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








