zTree下载地址:http://www.treejs.cn/v3/main.php#_zTreeInfo
1.把下载解压好的文件夹复制到项目中
2.导入js,css
<link rel="stylesheet" href="/zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${path }/zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${path }/zTree_v3/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="${path }/zTree_v3/js/jquery.ztree.excheck-3.5.js"></script>//checkbox必须导入这个3.js脚本代码
<SCRIPT type="text/javascript">
function initZtree(instanceName,actionUrl){
var setting = {
async: {
enable: true,
url:actionUrl,
autoParam:["id", "level","name","isParent"]//json返回的数据
},
check: {
enable: true,
chkboxType: { "Y" : "", "N" : "" }//不级联父子节点
},
view: {
expandSpeed: ""
},
callback: {
onCheck: zTreeOnCheck//复选框选中
}
};
//复选框选中事件,选中的项动态加载到文本框中
function zTreeOnCheck(){
var zTree = $.fn.zTree.getZTreeObj("tree");
var nodes = zTree.getCheckedNodes(true);
var tempDepNames = "";
$(nodes).each(function(index, obj) {
tempDepNames += obj.name + ",";
});
$("#tree_text").val(tempDepNames);
}
$(document).ready(function(){
try{
$.fn.zTree.init($("#"+ instanceName), setting);
//鼠标点击文本框显示树形数据
$("#tree_text").click(function(){
$.fn.zTree.instanceName = instanceName;
$("#"+ instanceName+"_Div").css("left",$(this).position().left);
$("#"+ instanceName+"_Div").css("top",$(this).position().top + $(this).outerHeight() - 10);
$("#"+ instanceName+"_Div").show();
try{changeiframeStyle();}catch(error){}
});
//移开鼠标隐藏
$("#"+ instanceName).bind("mouseleave",function(){
$("#"+ instanceName+"_Div").hide();
});
}catch(e){
}
});
}
initZtree("tree","${path}/sys/departmentAction!getDepartmentDataForJson.do"); //调用的方法传入参数
</SCRIPT>4.编写容器
<tr>
<td class="inputTitleClass">
<SPAN class="redtext">*</SPAN>部门名称:
</td>
<td class="inputClass" colspan="3">
<input class="condition_value" id="tree_text" name="cjcs.ssbm" value="${cjcs.ssbm }"
style="width: 725px;padding-left: 0px;font-family:'微软雅黑';"/>
<div id="tree_Div" class="zTreeDemoBackground left"
style="width: 200px;display: none;position: absolute;z-index: 2000;">
<ul id="tree" class="ztree"style="width:200px;"></ul>//checkbox容器
</div>
</td>
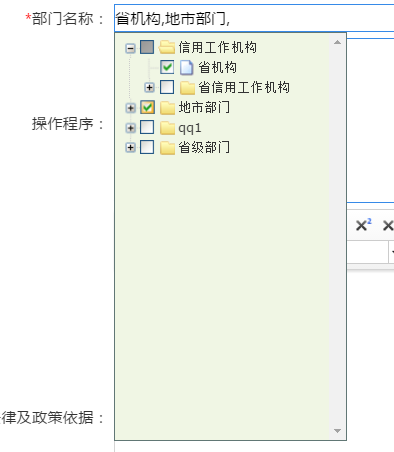
</tr>5.项目中的显示效果
























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








