抽屉效果的实现主要依靠SlidingDrawer控件,下面为xml代码
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <SlidingDrawer
- android:id="@+id/slidingDrawer1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:content="@+id/content"
- android:handle="@+id/handle" >
- <Button
- android:id="@+id/handle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Handle" />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <GridView android:id="@+id/gridview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:numColumns="4"></GridView>
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
下面为java代码:
- package com.example.chouti;
- import java.util.List;
- import android.os.Bundle;
- import android.app.Activity;
- import android.content.ComponentName;
- import android.content.Context;
- import android.content.Intent;
- import android.content.pm.PackageManager;
- import android.content.pm.ResolveInfo;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- GridView gridView;
- List<ResolveInfo> mAppInfos;
- Context context;
- private PackageManager packageManager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- gridView=(GridView) findViewById(R.id.gridview);
- getApp();
- GridItemAdapter adapter=new GridItemAdapter(context,mAppInfos);
- gridView.setAdapter(adapter);
- gridView.setOnItemClickListener(new OnItemClickListener() {
- //点击进入相关应用
- @Override
- public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
- long arg3) {
- // TODO Auto-generated method stub
- ResolveInfo resolveInfo=mAppInfos.get(arg2);
- //得到包名和class名
- String pkn=resolveInfo.activityInfo.packageName;
- String cln=resolveInfo.activityInfo.name;
- //已知某应用的包名跟类名后,启动该特定的应用
- Intent intent=new Intent();
- ComponentName componentName=new ComponentName(pkn, cln);
- intent.setComponent(componentName);
- startActivity(intent);
- }
- });
- }
- private void getApp() {
- // TODO Auto-generated method stub
- //包管理器
- packageManager=getPackageManager();
- Intent intent=new Intent(Intent.ACTION_MAIN);
- intent.addCategory(Intent.CATEGORY_LAUNCHER);
- mAppInfos=packageManager.queryIntentActivities(intent, 0);
- }
- class GridItemAdapter extends BaseAdapter{
- Context context;
- List<ResolveInfo> mAppInfos;
- public GridItemAdapter(Context context, List<ResolveInfo> mAppInfos) {
- super();
- this.context = context;
- this.mAppInfos = mAppInfos;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mAppInfos.size();
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- ResolveInfo resolveInfo=mAppInfos.get(position);
- LayoutInflater layoutInflater=getLayoutInflater();
- View convertView1=layoutInflater.inflate(R.layout.item, null);
- ImageView imageView=(ImageView)convertView1.findViewById(R.id.imageView1);
- TextView textView=(TextView)convertView1. findViewById(R.id.textView1);
- imageView.setImageDrawable(resolveInfo.loadIcon(packageManager));
- textView.setText(resolveInfo.loadLabel(packageManager));
- return convertView1;
- }
- }
- }
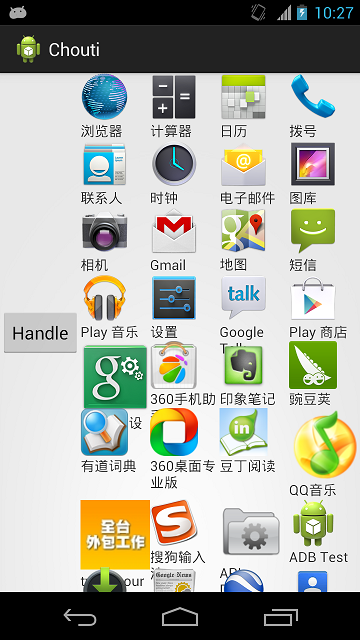
效果图























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








