一、需求
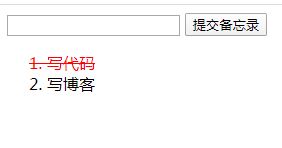
在页面输入栏中输入备忘内容,点击添加之后,添加到下方,点击添加的内容,出现删除样式,再次点击可取消。
二、使用步骤
1.HTML结构
<input type="text" id="content">
<input type="button" value="提交备忘录" id="submit">
<ol>
</ol>
2.js代码
2.1将输入框内容添加到ol中
submit.addEventListener("click",function(){
li=document.createElement("li");
li.innerHTML=`${content.value}`;
ol.appendChild(li);
content.value="";
});2.2添加删除效果
ol.addEventListener("click",function(event){
event.target.className=="choose"?
event.target.className="":event.target.className="choose";
})
总结
用到事件委托event.target,就不用给每个子对象绑定监听了,方便~























 4935
4935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








