小程序与其他应用的区别
在前端工作中,通常把应用分为几种,分别是H5应用、App应用、小程序应用。关于这三者,它们最基本的区别就是运行环境的不同。H5是运行在我们的浏览器中的,比如谷歌,360,甚至是微信浏览器等等,而App是运行在手机环境中的,这其中还分为苹果端和安卓端,而小程序则是运行在App应用当中的,比如有微信小程序和支付宝小程序等。
由于运行环境的不同,我们在开发的时候就要遵从不同的原则和环境的约束。下面主要是分享编写一个微信小程序的经验。
既然要在微信的要求和规定下开发程序,我们就需要用到微信提供的一个工具软件:微信开发者工具。这个在微信小程序的官网上就可以获取到。
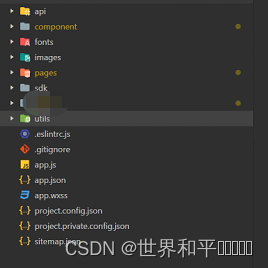
微信小程序的工程目录。
其实项目的工程目录是怎样的,取决于编码者,但是通常我们都会遵从一个较为普遍通用的工程目录,可以让工程的维护变得更加地方便。
编写小程序在很多方面是跟编写一个移动端的Vue项目十分相似的,两者的工程目录也是大同小异。
1.根目录存放的是一些小程序生成后的一些配置文件和我们的几个重要的文件夹。
2.pages页面类似于Vue项目的view文件夹,至于根目录component则是全局的公共组件文件夹。
3.其他的文件夹一般都是根据我们项目需求建成的功能性文件夹。如Api封装我们项目中的接口,utils则是工具类文件等。

小程序的重要部分:page和component
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2946
2946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








