首页创建一个文件夹名为router,在下面创建一个index.js文件具体如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Main from "@/views/Main";
import Login from "@/views/Login";
import store from "@/store"
Vue.use(VueRouter);
const routes = [
// 加载主页
{path: '/', component: Main, redirect: '/home', name: "main", children: [], replace: true},
// 登录
{path: '/login', name: 'login', component: Login}
]
const router = new VueRouter({
routes,
})
// 动态路由核心代码
const list = store.state.tab.getList;
if (list !== null && list.length > 0) {
list.forEach((item) => {
router.addRoute('main', {
path: item.name,
name: item.name,
component: () => import("@/views/" + item.component)
})
})
}
// router.addRoute('main', {path: 'home', name: 'home', component: () => import("@/views/Home")})
// router.addRoute('main', {path: 'user', name: 'user', component: () => import("@/views/User")})
// router.addRoute('main', {path: 'mall', name: 'mall', component: () => import("@/views/Mall")})
export default router
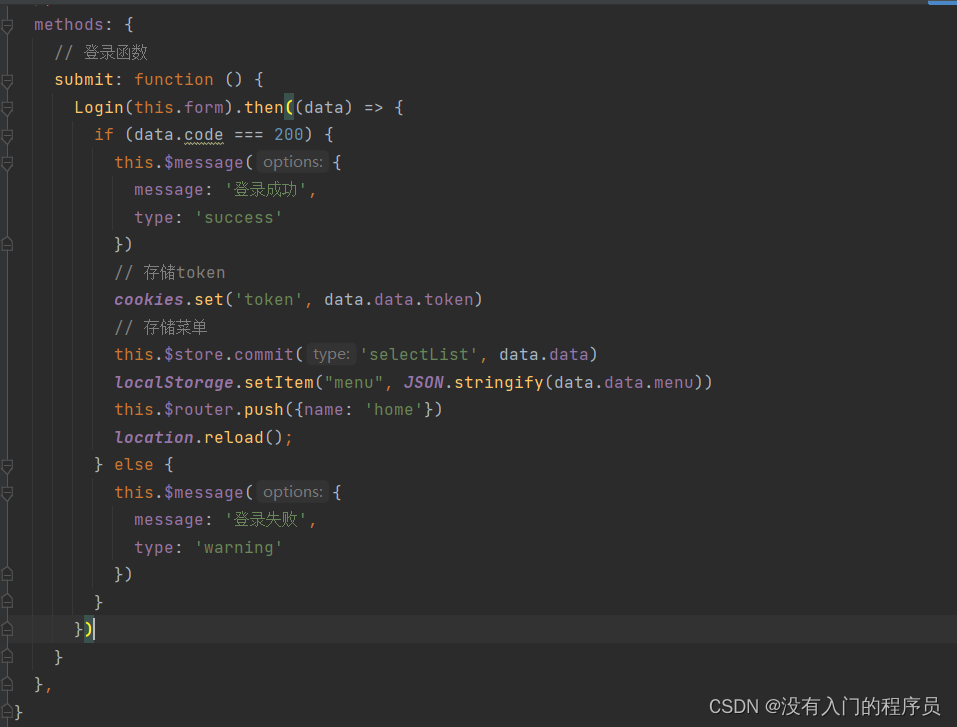
一般前端登录后,后端会返回路由的数据

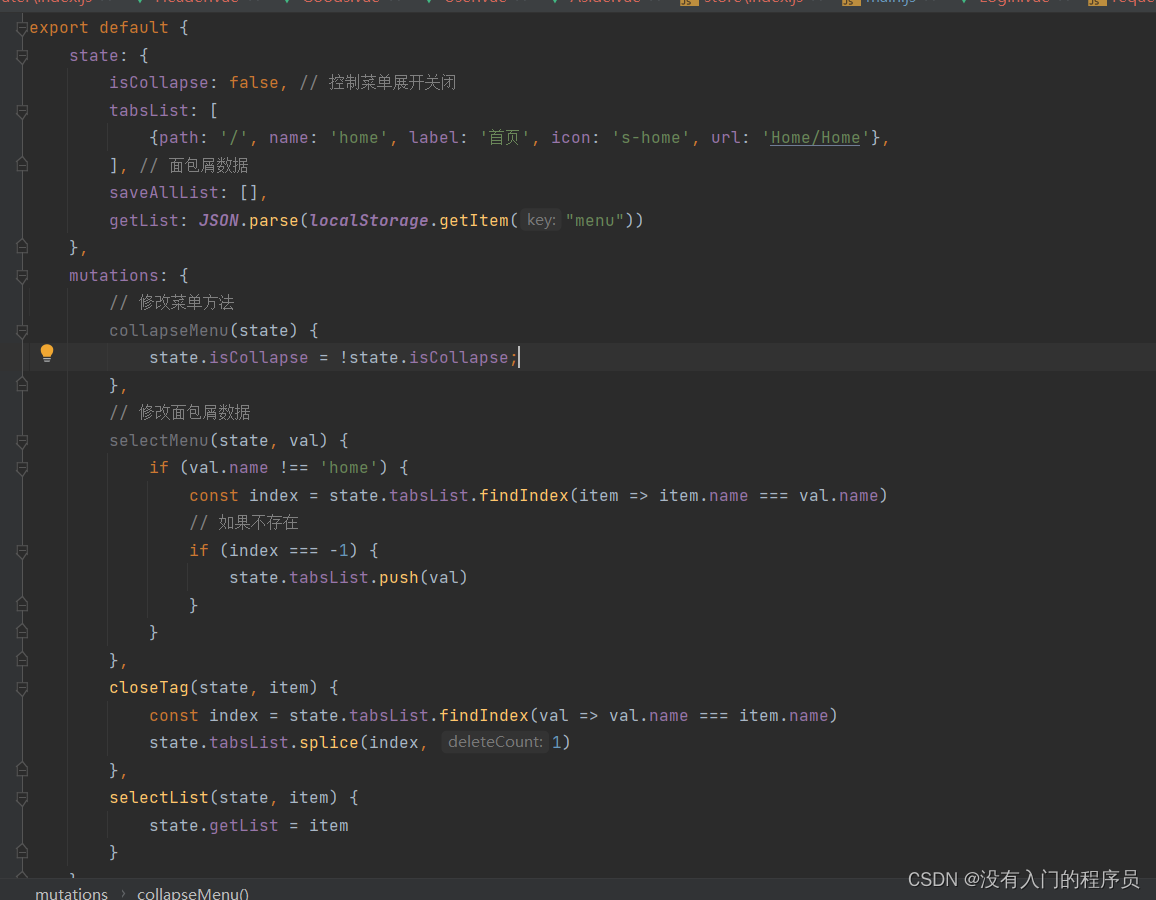
vuex刷新页面数据会丢失,所以最好存在localStorage中,返回会的是数组,最好转换成字符串JSON.stringify()方法就可以。
我在vuex中直接就能取

我只需要把数据利用循环添加到addRoute()方法中就可以实现





















 9648
9648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








