自定义ImageSpan实现简单的文字图片背景效果
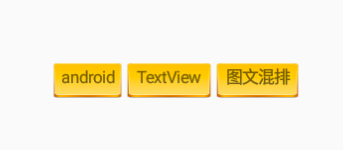
要实现这样一个效果
最节省时间的办法就是一个水平的LinearLayout中嵌套三个textview来分别设置background和text
但这太low了
为了节省TextView来减少布局的层级
我们可以通过 使用SpannableStringBuilder来实现用一个TextView来实现这个功能
并且封装一个工具类来使用,只用传入TextView对象和背景图就可以了。实现起来比较简单,但是踩了不少坑,我觉得值得记录一下。
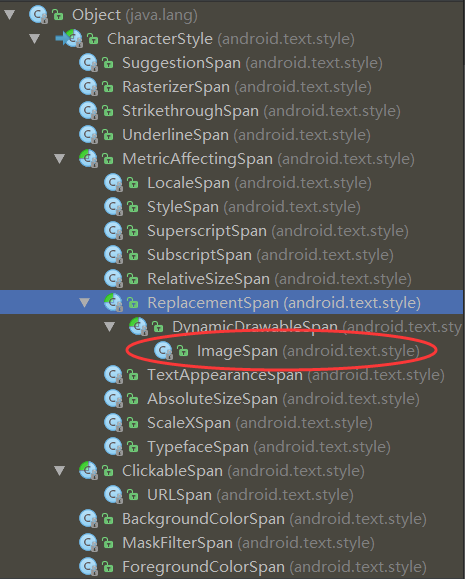
首先要知道如何使用图文混排
通过SpannableStringBuilder这个类可以构造一个可以用来设置不同样式(Span)的SpannableStringBuilder对象, 方法如下(还有一个SpannableString,这两个类的关系就像String 与 StringBuilder一样,具体区别 我也没用过0_0):
//可以通过构造方法来初始化
SpannableStringBuilder ssb = new SpannableStringBuilder("这是一个字符串");
//也同样可以进行拼接
SpannableStringBuilder ssb1 = new SpannableStringBuilder();
ssb1.append("这是另一个字符串");
然后就是进行样式的修改 通过setSpan方法可以设置不同的样式,系统预设了很多样式的实现可以选择
下面演示一些常用的预设样式例如:
SpannableStringBuilder ssb = new SpannableStringBuilder("这是一个字符串");
//第一个参数是样式,第二和第三个参数是要改变的区间,最后一个参数对TextView没有用
//当是EditText的时候决定是否会对两侧新输入的文字进行同样的改变
//这里的设置是对两侧都不改变
ssb.setSpan(new UnderlineSpan(),0,2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ssb.setSpan(new BackgroundColorSpan(Color.GREEN),0,1,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ssb.setSpan(new ForegroundColorSpan(Color.RED),1,2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);








 本文介绍了如何通过自定义ImageSpan在Android中实现文字图片背景效果,避免使用多个TextView。详细讲解了图文混排、预设样式以及遇到的布局问题和解决方案。
本文介绍了如何通过自定义ImageSpan在Android中实现文字图片背景效果,避免使用多个TextView。详细讲解了图文混排、预设样式以及遇到的布局问题和解决方案。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








