从今天开始进入一些常用开发概念的学习,今天学习的概念是前端后端前台后台
前台后台根据页面类型划分、前端后端根据开发技术划分
前台指的是客户浏览的页面,后台指的是内部人员对前台页面的内容进行管理所使用的页面,前台后台共用一个数据库。比如说,我们平时看CSDN博客所浏览的就是前台页面,而CSDN内部人员要对客户和博客信息进行管理,他们所使用的管理页面就是后台页面。再比如云平台就是后台页面(没有与之对应的前台页面,客户使用的是APP),用来管理客户、医生和设备等内容。除了对前台页面的内容进行管理,后台页面通常还要管理后台用户(内部人员)以及为其分配权限。比如在云平台可以按照权限,将后台用户分为管理员、医生、医助等等。
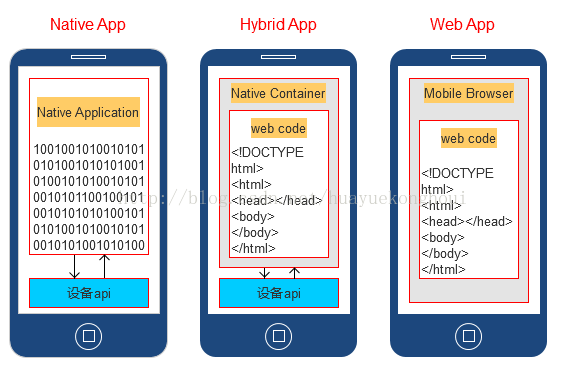
前端就是客户端,前端工程师主要负责开发用户界面;后端就是服务器端,后端工程师主要负责对数据的处理。无论前台后台,都要使用前端+后端进行开发。前端分为移动端和Web端。Web前端就是开发网站界面,使用HTML+CSS+JS技术;移动前端又可以分为原生APP、Web APP和Hybrid APP,原生APP使用Android或者Objective-C技术、Web APP使用H5+CSS+JS技术,实际上就是把网站开发成APP的样子,还是用浏览器打开。原生APP和Web APP的优缺点如下:
- 原生APP要分安卓和苹果操作系统,Web APP跨平台(因为它就是浏览器打开的网站)
- 原生APP需要下载更新包升级版本,Web APP随时都是最新版本
- 原生APP运行效率快于Web APP
- 用户无法上网也可以访问原生APP中以前下载的数据,而访问Web APP必须联网
- 原生APP可以调用大多数移动设备的功能,Web APP只能调用移动设备很少的一部分功能
鉴于这两种APP各有千秋,所以衍生出了一种介于两者之间的开发方式--HyBrid APP。Hybrid APP就是在原生APP中嵌入了一个浏览器组件,原生代码和JS代码可以相互调用,这样就可以集两者所长。Hybrid APP的概念比较笼统,微信也算是个Hybrid APP(订阅号里的文章就是用微信里面嵌入的浏览器组件打开的)。现在UI框架和JS框架有很多,比如easyUI、Bootstrap、VueJS、AugularJS、ReactJS等等,可以用这些框架开发Web前端、Web APP和Hybrid APP。现在还有一种新技术--React Native,可以代替Android和Objective-C开发原生APP,其核心思想就是将APP视作为多个网页组成,用开发网站的思想开发APP。
而不管是移动端还是Web端,后端从技术角度都没有区别。以Java为例,后端的开发技术有Spring+SpringMVC+Mybatis、SpringBoot+SpringMVC+Mybatis和Vertx等等。
开发过程中,最重要的就是前后端的交互。目前常用的前后端交互方式有两种:HTML+AJAX、JSP。其中HTML+AJAX方式利用AJAX请求后端数据接口(RESTful API),数据渲染由前端完成。JSP方式则是直接请求JSP页面,数据渲染由后端完成(如果在JSP页面请求后端数据接口,那用JSP就没意义了。。。)。HTML+AJAX的优点在于:前后端低耦合,交互通过Json传输实现、接口能够复用;HTML+AJAX的缺点在于:要考虑浏览器兼容性、页面请求过多。JSP的优点在于:不考虑浏览器兼容性、减少请求次数;JSP的缺点在于:增大了服务器压力、前后端耦合、复用较低。随着REST架构逐渐成为主流,传统的JSP开发方式用的越来越少,掌握HTML+AJAX的开发方式成为必然。
请求HTML或JSP页面可以通过输入url(一般是访问网站主页),页面跳转(window.location.href=''或<a href=''>)或者AJAX任意一种方式完成。不同的是,请求完整的页面一般会输入url或使用页面跳转--会刷新页面且地址栏变化,请求部分页面(比如不同菜单的页面)会使用AJAX--不会刷新页面且地址栏不变。无论使用上述哪种方式,浏览器都会向服务器发请求获取页面,而现在技术升级了!现在的网站大多是单页应用,前端开发者将整个网站通过webpack等方式打包为单个html(比如index.html+index.js+index.css),当用户访问网站主页时会向服务器发请求,获取打包好的单个html,网站里面的其他各个页面都由JavaScript通过hash等方法进行路由跳转,跳转时不会向服务器发请求获取页面。比如访问网易云音乐时会向服务器请求单个html,而访问网站的其他页面全都是通过路由跳转完成。注意在此过程中不会刷新页面(废话),但地址栏会变,而实际上浏览器并没有向服务器发请求获取页面(不过会发获取数据的AJAX请求 = =),地址栏显示的只是开发者定义的各个路由。注:如果项目是单页应用,前后端交互方式就不能使用JSP,只能使用HTML+AJAX。























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








