华子目录
BOM编程
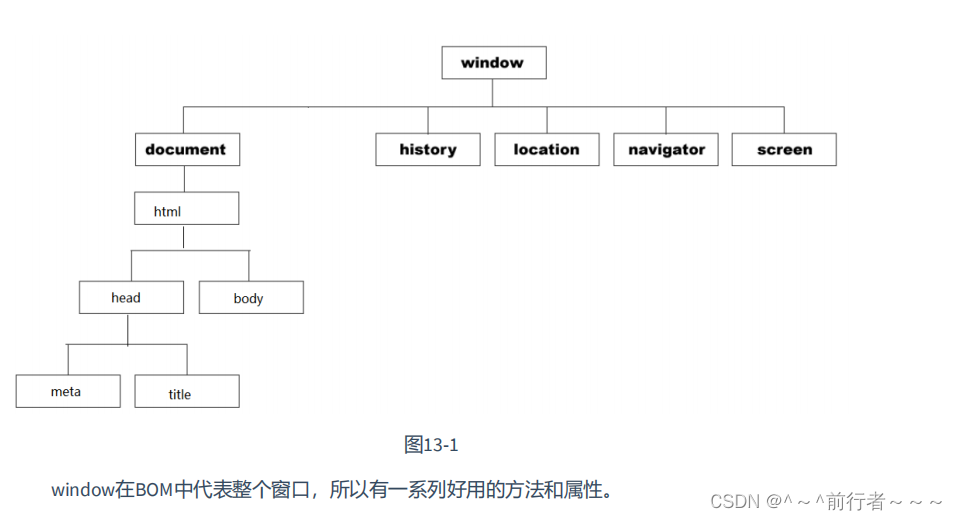
JavaScript本质是在浏览器中运行,所以JavaScript提供了BOM(Browser Object Model)对象模型 –浏览器对象模型,以方便于去提供JavaScript操作浏览器。BOM提供了很多对象,其中最顶级的对象属于window对象。
window对象
BOM的核心对象是window,它表示浏览器的一个实例。window对象处于JavaScript结构的最顶层,对于每个打开的窗口,系统都会自动为其定义window对象。也就是每一个窗口就是一个window对象。你也可以理解为window对象代指的就是浏览器本身(虽然这样理解有点问题)。BOM对象指的就是window对象和它的所属子对象history、location、navigator、screen、document等对象,其中document对象主要指的就是页面相关的部分,而页面是我们最重要的部分,因此JavaScript将document相关的专门归为一类.
常见的window对象的属性
window 对象在浏览器环境中表示一个浏览器窗口或一个标签页,并且它包含了与浏览器窗口相关的全局属性和方法。以下是一些常见的 window 对象的属性:
-
window.location- 这是一个路径对象,表示当前窗口中的文档的 URL。通过这个对象,你可以读取或修改 URL 的各个部分(如
href、protocol、hostname、pathname、search、hash等)。
- 这是一个路径对象,表示当前窗口中的文档的 URL。通过这个对象,你可以读取或修改 URL 的各个部分(如
-
window.navigator- 这是一个导航者对象,包含了有关浏览器的信息,如浏览器的名称、版本、操作系统、用户代理字符串等。
-
window.document- 这是一个文档对象,表示当前窗口中加载的文档(
通常是 HTML 文档)。你可以通过这个对象来访问和操作页面中的元素、修改样式、处理事件等。
- 这是一个文档对象,表示当前窗口中加载的文档(
-
window.screen- 这是一个屏幕对象,包含了有关客户端屏幕的信息,如屏幕的宽度、高度、颜色深度等。
-
window.history- 这是一个历史对象,提供了与浏览器历史记录相关的功能,如前进、后退、查看历史记录中的条目等。
-
window.innerWidth和window.innerHeight- 分别表示浏览器窗口的视口(viewport)的宽度和高度(不包括工具栏和滚动条)。
-
window.outerWidth和window.outerHeight- 分别表示浏览器窗口的整个宽度和高度(包括工具栏和滚动条)。
-
window.status- 设置或返回窗口状态栏中的文本。然而,由于安全和隐私的原因,现代浏览器可能不允许修改这个属性。
-
window.name- 获取或设置窗口的名称。这通常用于在窗口之间传递数据或引用特定的窗口。
-
window.self- 引用当前窗口对象。这通常与
window是等价的。
- 引用当前窗口对象。这通常与
-
window.parent- 引用包含当前窗口的父窗口。如果当前窗口是顶级窗口(即没有父窗口),则
window.parent与window是等价的。
- 引用包含当前窗口的父窗口。如果当前窗口是顶级窗口(即没有父窗口),则
-
window.top- 引用最顶层的父窗口。如果当前窗口已经是顶层窗口,则
window.top与window是等价的。
- 引用最顶层的父窗口。如果当前窗口已经是顶层窗口,则
-
window.frames- 如果当前窗口包含
<iframe>元素,这个属性会返回一个包含所有<iframe>的Window对象的数组。否则,这个属性可能返回一个空数组或undefined。
- 如果当前窗口包含
-
window.localStorage和window.sessionStorage- 提供了在浏览器中存储键值对数据的功能。
localStorage存储的数据没有过期时间,而sessionStorage存储的数据在页面会话结束时(即页面关闭时)会被清除。
- 提供了在浏览器中存储键值对数据的功能。
-
window.console- 提供了一个用于在 JavaScript 中进行调试和日志记录的对象。这个对象提供了各种方法,如
console.log()、console.error()等。
- 提供了一个用于在 JavaScript 中进行调试和日志记录的对象。这个对象提供了各种方法,如
这只是 window 对象的一部分属性,实际上它还有很多其他属性和方法。不过,上面列出的属性是在日常开发中较为常见和重要的。

<script type="text/javascript">
window.document.write(window.innerHeight);//获取当前窗口的高度(不包括菜单栏,工具栏以及滚动条等的高度)
window.document.write("<br/>");
window.document.write(window.innerWidth);//获取当前窗口的宽度(不包括菜单栏,工具栏以及滚动条等的宽度)
window.document.write("<br/>");
window.document.write(window.outerHeight);//获取当前窗口的高度(包括菜单栏,工具栏以及滚动条等的高度)
window.document.write("<br/>");
window.document.write(window.outerWidth);//获取当前窗口的高度(包括菜单栏,工具栏以及滚动条等的高度)
</script>
常见的window对象的方法
window 对象在 JavaScript 中包含了许多常用的方法,这些方法主要用于与浏览器窗口进行交互。以下是一些常见的 window 对象的方法:
-
alert(message)- 显示一个带有指定消息和 OK 按钮的警告框。
-
confirm(message)- 显示一个带有指定消息以及确定和取消按钮的对话框。如果用户点击确定按钮,则返回
true;如果用户点击取消按钮或关闭对话框,则返回false。
- 显示一个带有指定消息以及确定和取消按钮的对话框。如果用户点击确定按钮,则返回
-
prompt(message, default)- 显示一个带有指定消息以及文本输入字段的对话框,还有一个确定和取消按钮。如果用户点击确定按钮,则返回输入字段中的文本;如果用户点击取消按钮或关闭对话框,则返回
null。default参数是可选的,它指定了文本输入字段中的默认文本。
- 显示一个带有指定消息以及文本输入字段的对话框,还有一个确定和取消按钮。如果用户点击确定按钮,则返回输入字段中的文本;如果用户点击取消按钮或关闭对话框,则返回
-
open(URL, name, specs, replace)- 打开一个新的浏览器窗口或标签页,并加载指定的 URL。
name参数用于指定窗口的名称或目标。specs参数是一个可选的字符串,用于指定新窗口的特性(如宽度、高度、是否显示工具栏等)。replace参数是一个可选的布尔值,当为true时,如果当前窗口已加载了与给定 URL 相同的页面,则替换当前历史记录条目,而不是添加新的条目。
- 打开一个新的浏览器窗口或标签页,并加载指定的 URL。
-
close()- 关闭当前窗口或标签页。注意,出于安全和隐私的考虑,现代浏览器可能限制或阻止某些脚本关闭窗口。
-
setTimeout(function, delay, [arg1], [...])- 在指定的延迟(以毫秒为单位)后执行一次函数。该函数可以接受任意数量的参数。
-
setInterval(function, delay, [arg1], [...])- 按照指定的周期(以毫秒为单位)重复执行函数。该函数也可以接受任意数量的参数。
-
clearTimeout(id)- 取消由
setTimeout()设置的定时器。id参数是setTimeout()返回的定时器 ID。
- 取消由
-
clearInterval(id)- 取消由
setInterval()设置的定时器。id参数是setInterval()返回的定时器 ID。
- 取消由
-
moveBy(x, y)- 将窗口相对于其当前位置移动指定的像素。
x和y参数分别指定了水平和垂直方向的移动距离。
- 将窗口相对于其当前位置移动指定的像素。
-
moveTo(x, y)- 将窗口移动到屏幕上的指定位置。
x和y参数分别指定了窗口左上角的新坐标(以像素为单位)。
- 将窗口移动到屏幕上的指定位置。
-
resizeBy(width, height)- 根据指定的像素值调整窗口的大小。
width和height参数分别指定了窗口宽度和高度的调整量。
- 根据指定的像素值调整窗口的大小。
-
resizeTo(width, height)- 将窗口调整到指定的宽度和高度。
width和height参数分别指定了窗口的新宽度和高度(以像素为单位)。
- 将窗口调整到指定的宽度和高度。
-
scrollBy(x, y)- 将窗口的内容相对于其当前位置滚动指定的像素。
x和y参数分别指定了水平和垂直方向的滚动距离。
- 将窗口的内容相对于其当前位置滚动指定的像素。
-
scrollTo(x, y)- 将窗口的内容滚动到指定的位置。
x和y参数分别指定了窗口左上角的新坐标(以像素为单位),窗口内容将被滚动以使该坐标位于视口的左上角。
- 将窗口的内容滚动到指定的位置。
这些是一些常见的 window 对象方法,它们为与浏览器窗口进行交互提供了丰富的功能。然而,请注意,由于安全和隐私的考虑,某些方法可能受到浏览器的限制或阻止。
<script type="text/javascript">
window.alert("嗲您");
window.document.write("你好");
window.print();
</script>
- 注:其中
window可以省略不写,浏览器默认为window

注意
Window 对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写window.document。因为我们所有的js代码默认都写在with语句块,对象是window。
history对象
history对象是window对象的子对象,它保存着用户上网的记录,从窗口被打开的那一刻算起。
history对象的属性
history 对象是 window 对象的一部分,它提供了与浏览器历史记录相关的功能。history 对象具有两个主要的属性:
-
length:- 这是一个只读的整数值,表示浏览器历史记录中的URL数量。它通常反映了用户可以通过点击浏览器的前进和后退按钮来访问的页面数量。
- 你可以通过
window.history.length来访问这个属性。
-
state(HTML5 新增):- 这个属性返回一个表示历史堆栈顶部的状态的值。当页面使用
history.pushState()或history.replaceState()方法添加或修改历史记录条目时,可以与此状态相关联的数据。 - 注意,
state属性并不总是可用的,并且它仅与通过pushState()或replaceState()方法创建的历史记录条目相关。
- 这个属性返回一个表示历史堆栈顶部的状态的值。当页面使用
除此之外,history 对象还包含了一些方法,如 back()、forward() 和 go(),用于在浏览器历史记录中导航。这些方法允许你模拟浏览器的后退、前进和跳转到特定历史记录条目的行为。
需要注意的是,由于安全性和隐私性的考虑,对 history 对象的访问和修改受到了一些限制。例如,你不能直接修改 history 对象的 length 属性,也不能直接访问除当前页面之外的其他历史记录条目的URL。
<body>
<script type="text/javascript">
document.write(history.length);//返回浏览器历史列表中的URL数量
function back(){
history.back();//后退一步
}
function forward(){
history.forward();//前进一步
}
function goBack(){
history.go(-2);//后退2步
}
function goForward(){
history.go(2);//前进2步
}
</script>
<button type="button" onclick="back()">后退</button>
<button type="button" onclick="forward()">前进</button>
<a href="index.html">首页</a>
</body>
- 属性
length表示当前页面的访问历史次数。方法共有三个:back():后退一步、forward():前进一步、go(num):通过num来确定步数,正数前进,负数后退。 - 可以通过判断
history.length == 0,得到是否有历史记录
history对象的方法
history 对象在 JavaScript 中提供了与浏览器历史记录交互的方法。以下是一些常用的 history 对象的方法:
-
history.back()- 加载历史记录中的上一个页面,相当于用户点击了浏览器的“后退”按钮。
-
history.forward()- 加载历史记录中的下一个页面,相当于用户点击了浏览器的“前进”按钮。
-
history.go(n)- 加载历史记录中的某个具体页面。参数
n是一个整数,表示相对于当前页面的偏移量。如果n是正数,则向前加载页面;如果n是负数,则向后加载页面。例如,history.go(1)相当于history.forward(),而history.go(-1)相当于history.back()。
- 加载历史记录中的某个具体页面。参数
-
history.pushState(stateObj, title, url)- 向历史记录中添加一个新的条目,而不会立即加载新页面。这个方法接受三个参数:
stateObj:一个与新的历史记录条目关联的状态对象。这个对象可以是任何 JavaScript 对象或值。title:页面的标题,但大多数浏览器都忽略这个参数。url:新的历史记录条目的URL。这个URL可以是相对路径或绝对路径,但必须是与当前页面同源的。
- 当用户点击浏览器的“后退”或“前进”按钮时,如果访问的是通过
pushState()添加的页面,则不会重新加载页面,但会触发popstate事件。
- 向历史记录中添加一个新的条目,而不会立即加载新页面。这个方法接受三个参数:
-
history.replaceState(stateObj, title, url)- 替换当前历史记录条目的状态,而不是添加新的条目。这个方法与
pushState()方法类似,但它会替换当前历史记录条目的状态,而不是创建一个新的条目。 - 同样,当用户通过浏览器的“后退”或“前进”按钮访问替换后的页面时,会触发
popstate事件。
- 替换当前历史记录条目的状态,而不是添加新的条目。这个方法与
需要注意的是,使用 pushState() 和 replaceState() 方法添加或替换历史记录条目时,浏览器不会立即加载新的页面。但是,你可以通过监听 popstate 事件来检测用户是否通过点击浏览器的“后退”或“前进”按钮来访问了这些页面,并据此执行相应的操作。
screen 对象
Screen对象包含有关客户端显示屏幕的信息。
在 JavaScript 中,screen 对象是一个包含了关于客户端屏幕显示信息的对象。这个对象提供了关于屏幕的各种属性,如宽度、高度、颜色深度等,但并不能用于操作屏幕。这些信息对于确定浏览器窗口的最佳大小和位置,或者调整页面的显示以适应不同的屏幕大小等任务是非常有用的。
screen 对象的一些常见属性包括:
availHeight:屏幕的可用高度(以像素为单位),这个值减去了系统任务条(如 Windows 的任务栏)所需的空间。availWidth:屏幕的可用宽度(以像素为单位),同样减去了系统任务条所需的空间。colorDepth或pixelDepth:屏幕的颜色深度或每像素的位数,这通常决定了屏幕可以显示的颜色数量。大多数现代系统使用 24 位或 32 位颜色深度。height:屏幕的总高度(以像素为单位),包括系统任务条等区域。width:屏幕的总宽度(以像素为单位),同样包括系统任务条等区域。
要使用 screen 对象,你可以通过 window.screen 来访问它。例如,要获取屏幕的宽度和高度,你可以这样做:
var screenWidth = window.screen.width;
var screenHeight = window.screen.height;
然后,你可以使用这些值来进行各种操作,比如确定浏览器窗口的最佳大小,或者根据屏幕大小来调整页面的布局和显示。
navigator 对象
navigator 对象是浏览器提供的 Web API 之一,它包含了有关浏览器的信息。这个对象主要用于获取用户代理信息、操作浏览器的功能以及判断浏览器的特性和支持的功能。
navigator 对象有许多属性和方法,以下是一些常见的:
属性
userAgent:返回用户代理头的字符串表示(即通常所说的浏览器标识)。通过这个属性,你可以检测浏览器的类型和版本。platform:返回浏览器运行所在的操作系统或平台。例如,可能会返回 “Win32”、“MacIntel” 等字符串。language:返回浏览器的首选语言。例如,可能会返回 “en-US”、“zh-CN” 等字符串。cookieEnabled:返回一个布尔值,表示浏览器是否启用了 cookie。onLine:返回一个布尔值,表示设备是否连接到互联网。geolocation:提供用于获取设备地理位置信息的相关方法。
方法
sendBeacon():这是一个用于异步发送数据到服务器的简单方法,特别适用于在页面卸载前发送数据。
navigator 对象对于 Web 开发人员来说非常有用,因为它允许他们根据浏览器的不同特性和功能来编写更加兼容和高效的代码。例如,你可以使用 userAgent 属性来检测用户正在使用的浏览器类型,并据此选择不同的 JavaScript 特性或加载不同的 CSS 样式。
需要注意的是,由于安全和隐私的考虑,某些 navigator 对象的属性和方法可能受到浏览器的限制或阻止。因此,在使用这些属性和方法时,你应该始终考虑到这一点,并编写健壮的代码来处理可能发生的错误或异常情况。
- 这些方法中,大多数是用来判断浏览器相关信息的,一般知道就行了,但是userAgent,用户代理对象必须掌握,不管是web开发还是爬虫等,用户代理都是必须要使用到的技术之一。
location对象
在JavaScript中,location 对象是一个非常重要的对象,它包含了关于当前URL的信息,并且允许你解析URL以及重定向浏览器到新的URL。location 对象通常作为 window 对象的一个属性来使用,但也可以直接在全局作用域中访问它(因为 window 是全局对象)。
location 对象具有许多有用的属性和方法:
属性
href:返回完整的URL,或者用于设置新的URL以重定向浏览器。protocol:返回URL的协议部分(如 “http:” 或 “https:”)。hostname:返回URL的主机名(如 “www.example.com”)。port:返回URL的端口号(默认为空字符串,因为大多数URL不需要端口号)。pathname:返回URL的路径名(如 “/page/index.html”)。search:返回URL的查询字符串部分(从"?"开始的部分),包括问号。hash:返回URL的锚点部分(从"#"开始的部分),包括井号。origin:返回URL的协议、主机名和端口号(不包括路径、查询字符串或锚点)。
方法
assign(url):加载新的文档。这与设置location.href属性的效果相同。replace(url):用新的URL替换当前的历史记录项,然后加载它。这意味着用户不能通过“后退”按钮导航到前一个页面。reload([forceReload]):重新加载当前文档。如果传递了true作为参数,则强制从服务器重新加载文档,而不是从缓存中加载。toString():返回完整的URL(与location.href相同)。
示例
- 重定向到新的URL:
window.location.href = "https://www.example.com";
// 或者
window.location.assign("https://www.example.com");
- 替换当前历史记录项并加载新URL:
window.location.replace("https://www.example.com");
- 重新加载当前页面:
window.location.reload();
// 或者强制从服务器重新加载
window.location.reload(true);
- 访问URL的各个部分:
console.log(window.location.protocol); // 输出 "http:" 或 "https:"
console.log(window.location.hostname); // 输出 "www.example.com"
// ... 其他属性同样可以使用
location 对象是一个只读对象,但除了 href 之外的所有属性都是只读的(尝试修改它们通常不会有任何效果)。然而,href 属性是可以设置的,这会导致浏览器导航到新的URL。同样,assign() 和 replace() 方法也可以用于导航到新的URL。






















 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










